Time, especially in the business world, is of the essence, and in e-commerce, this is even more critical. Online retailers must offer fast and hassle-free shopping experiences, as slow websites can lead to significant losses—customers simply won’t wait around. Research shows that over half of mobile users will leave a site if it takes more than three seconds to load. In today’s competitive landscape, speed is expected as a fundamental feature of your Shopify store, not a luxury.
This guide will walk you through everything you need to know about optimizing your Shopify theme for speed, ensuring your store not only meets but exceeds customer expectations. We’ll cover why website speed matters, delve into the intricacies of Shopify theme development, and provide actionable steps to enhance your store’s performance.
Table of Contents
ToggleWhy Website Speed Is Important to Your Shopify Store

Not only does website speed refer to how fast the content can download or how long it takes for the pages to load, but it also concerns one major goal: the customer experience, and sales. Here’s why website speed is crucial for your Shopify store:
Customer Experience and Retention
A fast website will however improve the usability of your store as many customers can find what they need quickly. This contributes to the slow loading of the site users are likely to abandon your site in search of faster sites,, this can increase your abandonment rate. This not only leads to a loss of revenue because there are fewer prospects to sell your product to but also your brand gets negatively impacted.
SEO and Search Engine Rankings
Google has expressed its stand about the issue insisting that the speed at which websites load is what influences the search engine results page. The time taken to load the pages influences the ranking by placing faster sites on the higher end of the rankings, thus getting more organic traffic to your store. On the other hand, slow-loading web pages may negatively affect the rankings of the site and thus lead to reduced visibility of the business to the clients.
Conversion Rates and Sales
The game of conversions is relentless and every second can make a lot of difference. It found out that with every one-second delay in page load time, there is about a 7% decrease in terms of conversions. For an e-commerce business, this may mean a loss of a lot of sales and hence revenue. There are a few things that you can do to ensure your Shopify store loads quickly and this can easily translate to boosting your sales and therefore increase your revenue.
Mobile Users
Today’s increasingly popular mobile commerce highlights the need for a website that is easy to load. Mobile users are most of the time busy and cannot afford to spend a lot of time trying to find information. A slow website will often result in people leaving your site as well as missing out on any business that could be gained.
Understanding Shopify Theme Optimization

Shopify themes are templates created with the help of which merchants can design the storefront and create an aesthetically pleasing and effective e-commerce website.To ensure that your Shopify Plus store performs optimally, it’s crucial to improve Shopify Plus store speed by addressing common speed issues and optimizing both themes and code. To get an idea of what Shopify theme optimization is, you need to comprehend these speed humps and remove them from your site.
Themes and Their Impact on Speed
Shopify themes are adopted in different forms as far as speed is concerned. Some themes have minimal files and are coded well while others may come packed with extra features, flashy animations, or poorly coded scripts that slow down your site. The selection of appropriate themes is the first decision any developer could make to help him/her achieve the best results.
Code Optimization
You should also remember that your Shopify has a backend code that affects the speed of your theme. Bad or old code in a website hinders the performance of the website, increases the loading time, and therefore poses a poor experience to users. Tuning up the code of your theme involves the removal of unnecessary scripts, using small-size files, and making sure that the code used is as lean as possible.
Image and Media Optimization
It is a fact that images and videos are some of the biggest files that may be placed on a webpage and, therefore, these may have a big influence on a webpage loading process in case they are not optimized. This means that ordinary media files that are used in creating the content of the web page need to be optimized in such a way that they are compressed to reduce their size, but at the same time, they should not affect the quality of the website or the loading speed.
App Integration and Its Effects
One thing that you should understand about Shopify is that although the platform’s app store provides functionalities to improve your store, every time you install an app you introduce extra codes and scripts. As earlier stated, it is crucial to review the apps you have installed and delete all the apps that are not relevant to the operations of your store.
How to Speed Up Your Shopify Theme

I hope now that you fully understand the significance of website speed and what influences it, let us move on to how we can improve the speed of the Shopify theme.
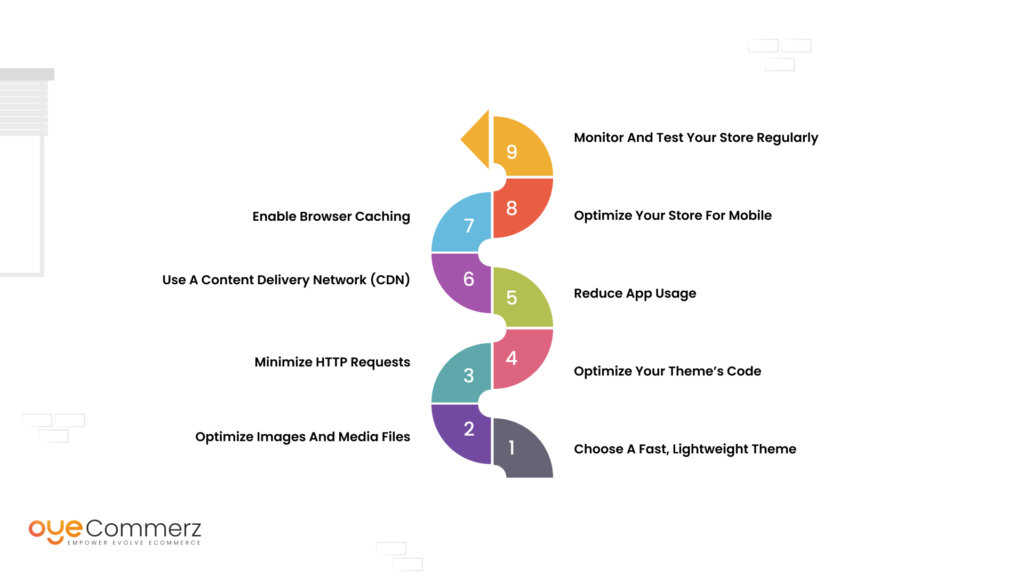
Choose a Fast, Lightweight Theme
To begin, we should select a theme that is optimized to provide fast-loading content. Schomer, using reliable sources gathered from the Internet, found out that Shopify has several themes most of which are optimized to load fast. Search for themes that focus more on performance rather than capabilities. This is recommended to be done before settling on a demo store and some of the tools that can be employed include Google PageSpeed Insight and GTmetrix.
Optimize Images and Media Files
JPEG size is considered one of the most common reasons for slow-loading pages because it is usually in a large and uncompressed format. In terms of the images used on the site, make sure you have compressed these in the best way possible so that file sizes are kept to a minimum but the quality is not affected in any way. To compress the file size we may use utilities such as TinyPNG or ImageOptim to squeeze out additional ounces from the file size. Finally, use the correct imaging alternatives to suit the image; for example, use JPEG images for photos and PNG images with transparent backgrounds.
Minimize HTTP Requests
Anything you put on your webpage be it images, scripts, or stylesheets needs an HTTP request to be loaded. The greater number of requests your site sends out the longer the time it will take to load. Reduce the number of HTTP requests by making CSS and JavaScript files single, minimizing the number of images you will use, you can use CSS sprites for icons.
Optimize Your Theme’s Code
When optimizing your theme’s code, consider whether you’re working with Custom vs. Pre-built Shopify Themes. Each type of theme may have different optimization needs and challenges. Custom themes often allow more tailored optimizations, while pre-built themes might have built-in efficiencies but could still require specific adjustments.
Make sure that you inspect your theme and remove unused scripts, styles, or any other components that are not beneficial to the average user. Optimize by compressing CSS and JavaScript files or placing them in a folder to decrease the amount of time it takes to download. Minification is stripping out white spaces, comments, and other unused characters from the files making the files smaller in size and therefore taking less time its download.
Reduce App Usage
Some of them let you extend your store functionality or improve its design but every app brings its scripts and styles which take time to load. It involves the periodic examination of the installed applications, and then the uninstalling of the unnecessary ones. For essential apps, be sure that they’re efficient and when using app interiors, load them asynchronously so they don’t slow down other components on your page.
Use a Content Delivery Network (CDN)
It may be defined as a group of servers located all over the world that have mirrors of your site’s non-HTML files. The CDN accesses the content from the nearest server to the user when a user visits your site consequently enhancing the loading times. All Shopify stores enjoy the default Shopify CDN but make sure your configuration settings are properly set to make the best of the service.
Enable Browser Caching
Browser caching is used to cache images, CSS, and JavaScript on the user’s browser after the first visit, such that the next visit to the website, it does not have to download them all again. See to it that the setting of your Shopify store permits browser caching to enhance the relative customer revisit rate.
Optimize Your Store for Mobile
If users are more likely to access your store through their mobile devices then you need to make your Shopify store mobile-friendly. Make sure that your theme is optimized for mobile devices, and that the images as well as the content are sized correctly for the screens. The users are also retained for a while by the sites to check it’s compatibility with different devices.
Monitor and Test Your Store Regularly
Such optimization is a continuous process. Google PageSpeed Insights, GTmetrix, or Shopify’s speed report, are very useful to keep an eye on your site’s speed. These tools give insights about the speed of your store in addition to giving hints about what is wrong. Always do a test on your store after making changes on the page to ensure the changes made have a positive effect on performance.
Take Your Shopify Store To The Next Level with OyeCommerz!
At OyeCommerz, we specialize in optimizing Shopify themes for speed and performance, ensuring your customers enjoy a seamless shopping experience. Our team of experts will analyze your store, optimize images, clean up code, and implement the best practices to boost your site speed. Don’t let a slow website hold your business back—partner with us to improve your site’s performance, enhance user experience, and drive more sales.
Contact OyeCommerz today for a free consultation and discover how we can help you achieve a faster, more efficient Shopify store!
Contact to Migrate your Site to Shopify Now
Conclusion
Optimizing your Shopify theme for speed is not just a one-time task but an ongoing process that requires regular monitoring and updates. By choosing the right theme, optimizing images and code, reducing app usage, and leveraging tools like CDNs and browser caching, you can significantly improve your store’s performance. Partnering with an expert Shopify theme development team can further enhance these efforts, ensuring that your store is optimized for both speed and user experience.
A fast-loading Shopify store enhances the user experience, improves SEO rankings, and boosts conversion rates, ultimately driving more sales and revenue for your business. As you continue to optimize your store, remember that speed is not just about technical adjustments; it’s about creating a seamless, enjoyable shopping experience for your customers.