How do you know if your Shopify Plus store’s design is truly successful? The true measure of success lies in how well the design contributes to your business goals. To evaluate its effectiveness, you need concrete metrics that provide insights into user experience, conversion rates, and overall impact on your bottom line. This guide will walk you through the key indicators and tools necessary to assess your Shopify Plus design and ensure it delivers the results you need.
We’ll delve into user experience metrics, conversion rate optimization, and the latest analytics tools that can provide invaluable insights. Partnering with a skilled Shopify Plus design agency can further enhance these efforts by providing expert guidance and tailored solutions that align with your brand and objectives. By the end of this article, you’ll have a clear roadmap for assessing your Shopify Plus store’s performance and making data-driven decisions to boost your e-commerce success. Whether you’re working with a Shopify Plus design company or managing the process in-house, the right approach can significantly impact your store’s effectiveness.
Table of Contents
ToggleUnderstanding the Importance of Shopify Plus Design Metrics
Before diving into specific metrics, it’s crucial to understand why measuring the success of your Shopify Plus design is so important. A well-designed e-commerce platform is more than just aesthetics; it’s a powerful tool that can significantly impact your business performance.
According to a recent study by Baymard Institute, 69.82% of online shopping carts are abandoned, with 21% of users citing a “too long/complicated checkout process” as their reason for abandonment. This statistic alone highlights the critical role that user experience and design play in e-commerce success.
Moreover, as Sarah Titus, a renowned e-commerce consultant, points out, “In the world of enterprise e-commerce, even a 1% improvement in conversion rate can translate to millions in additional revenue. That’s why continuously measuring and optimizing your Shopify Plus design is not just important – it’s essential for staying competitive.”
By closely monitoring your Shopify Plus design’s performance, you can:
– Identify areas of improvement in user experience
– Optimize conversion funnels
– Justify design investments to stakeholders
– Stay ahead of industry trends and customer expectations
– Make data-driven decisions for future updates and redesigns
Now that we’ve established the importance of measuring your Shopify Plus design’s success, let’s explore the key metrics and methodologies you should be focusing on.
Key Performance Indicators for Shopify Plus Design Success

When it comes to measuring the success of your Shopify Plus design, there are several key performance indicators (KPIs) that you should be tracking. These metrics will give you a comprehensive view of how well your design is performing and where there might be room for improvement.
1. Conversion Rate
The conversion rate is perhaps the most critical metric for any e-commerce business. It measures the percentage of visitors who complete a desired action, such as making a purchase. According to a study by Littledata, the average conversion rate for Shopify stores is 1.5%, with top performers reaching 3.6% or higher.
For Shopify Plus stores, which often cater to larger enterprises, you should aim for conversion rates on the higher end of this spectrum. To calculate your conversion rate, divide the number of conversions by the total number of visitors, then multiply by 100.
2. Average Order Value (AOV)
AOV is another crucial metric that can be influenced by your store’s design. A well-designed site with effective upselling and cross-selling features can significantly increase AOV. To calculate AOV, divide your total revenue by the number of orders.
3. Bounce Rate
Bounce rate measures the percentage of visitors who leave your site after viewing only one page. A high bounce rate could indicate issues with your design, such as slow load times or confusing navigation. According to a study by RocketFuel, the average bounce rate for e-commerce sites is between 20-45%.
4. Time on Site
This metric measures how long visitors stay on your site. A longer time on site generally indicates that users are engaged with your content and design. However, it’s important to consider this metric in conjunction with others, as a long time on site could also indicate difficulty in finding information or completing a purchase.
5. Pages per Session
Similar to time on site, pages per session can indicate how engaging your design is. If users are viewing multiple pages, it suggests they’re finding your navigation intuitive and your content compelling.
6. Mobile Performance Metrics
With mobile commerce continuing to grow, it’s crucial to track mobile-specific metrics. These include mobile conversion rate, mobile bounce rate, and mobile page load times. According to Shopify, mobile devices accounted for 67% of all e-commerce traffic in 2022, making mobile optimization a critical factor in design success.
7. Cart Abandonment Rate
As mentioned earlier, cart abandonment is a significant issue in e-commerce. Tracking this metric can help you identify if your checkout process is causing friction. The average cart abandonment rate for e-commerce sites is around 69.82%, according to Baymard Institute.
8. Customer Satisfaction Scores
While not a direct performance metric, customer satisfaction scores can provide valuable insights into how well your design is meeting user needs. Consider implementing post-purchase surveys or Net Promoter Score (NPS) tracking to gauge enhancing customer experience on Shopify Plus.
By consistently monitoring these KPIs, you’ll gain a comprehensive understanding of your Shopify Plus design’s performance. Remember, it’s not just about tracking these metrics in isolation, but understanding how they interact and what they collectively say about your user experience.
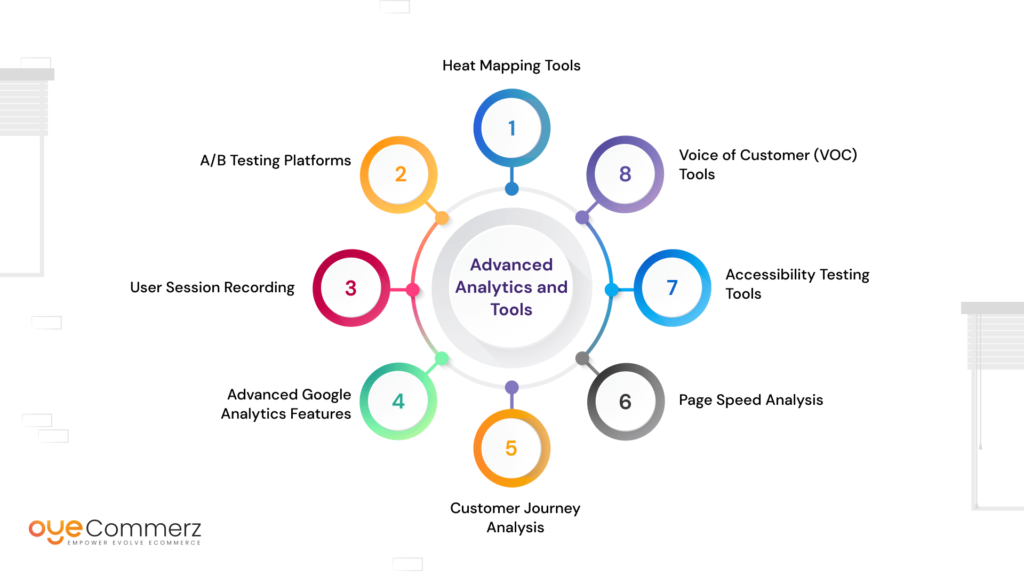
Advanced Analytics and Tools for Measuring Shopify Plus Design Success

To truly understand the success of your Shopify Plus design, you need to go beyond basic metrics and leverage advanced analytics tools. These tools can provide deeper insights into user behaviour, helping you make more informed decisions about your design and overall strategy.
1. Heat Mapping Tools
Heat mapping tools like Hotjar or Crazy Egg can provide visual representations of how users interact with your site. These tools show where users click, how far they scroll, and which areas of your pages receive the most attention. This information can be invaluable for optimizing your layout and call-to-action placements.
2. A/B Testing Platforms
A/B testing is crucial for continually improving your design. Platforms like Optimizely or Google Optimize allow you to test different versions of your pages to see which performs better. You can test everything from button colors to product description layouts to find the most effective design elements.
3. User Session Recording
Tools like FullStory or Lucky Orange allow you to record and watch actual user sessions on your site. This can provide insights that pure data can’t, such as hesitation points in the user journey or confusion with certain design elements.
4. Advanced Google Analytics Features
While most e-commerce businesses use Google Analytics, many don’t take full advantage of its advanced features. Enhanced E-commerce tracking, for instance, can provide detailed insights into product performance and shopping behavior. Custom reports and segments can also help you dive deeper into specific user groups or behaviors.
5. Customer Journey Analysis
Tools like Woopra or Mixpanel can help you understand the entire customer journey across multiple touchpoints. This is particularly important for enterprise-level businesses with complex sales funnels and multichannel strategies.
6. Page Speed Analysis
Page speed is a critical factor in both user experience and SEO. Tools like Google PageSpeed Insights or GTmetrix can help you identify and fix performance issues that might be impacting your design’s success.
7. Accessibility Testing Tools
Ensuring your design is accessible to all users is not just good practice; it’s often a legal requirement for enterprise businesses. Tools like WAVE or aXe can help you identify accessibility issues in your design.
8. Voice of Customer (VOC) Tools
VOC tools like Qualaroo or UserTesting.com can provide direct feedback from your users about your design. This qualitative data can offer insights that quantitative metrics might miss.
Collaborating with a Shopify Plus design agency can streamline the implementation of these advanced analytics tools and methodologies, providing a more comprehensive view of your design’s performance. However, it’s important to remember that tools are only as good as the strategy behind them. Ensure you have a clear plan for what you want to measure and why, and how you’ll act on the insights you gain.
Moreover, as you implement these tools, consider the following best practices:
– Ensure proper setup and configuration to avoid data discrepancies
– Regularly review and clean your data to maintain accuracy
– Train your team on how to use and interpret the data from these tools
– Create a culture of data-driven decision-making within your organization
– Continuously test and optimize based on the insights you gain
By leveraging these advanced analytics tools and following these best practices, you’ll be well-equipped to measure and improve the success of your Shopify Plus design, driving your enterprise e-commerce business to new heights of performance and profitability.
Ready to Elevate Your Shopify Plus Design?
At Oyecommerz, we understand that measuring the success of your Shopify Plus design is more than just tracking metrics—it’s about unlocking your store’s full potential. Whether you’re a small business or an enterprise, our team of skilled Shopify Plus developers is here to help you optimize your design for maximum impact. We specialize in creating visually stunning and conversion-driven e-commerce experiences, utilizing advanced analytics and data-driven insights to ensure your store is performing at its best.
Let us show you how effective a well-designed Shopify Plus store can be in driving growth and delivering exceptional customer experiences. Ready to see the difference? Explore our Shopify design services, and contact us to take your e-commerce strategy to the next level!
Contact to Migrate your Site to Shopify Now
Conclusion
Measuring the success of your Shopify Plus design is a complex but crucial task for any enterprise-level e-commerce business. By partnering with a Shopify design agency that specializes in data-driven strategies, you can focus on key performance indicators, leverage advanced analytics tools, and continuously optimize based on actionable insights. This ensures that your Shopify Plus store is not only visually appealing but also highly effective in driving conversions and revenue.
Remember, the goal is not just to collect data but to turn that data into insights that can guide your design decisions and overall e-commerce strategy. By working with a enterprise-level Shopify Plus designing company that understands the intricacies of your business, you’ll be well-positioned to stay ahead of the competition and deliver exceptional experiences to your customers.