You’re an e-commerce titan, ready to conquer global markets, but your current platform feels like a rusty ship in a digital ocean. Sound familiar? Enter Shopify Plus – your high-powered vessel for navigating the choppy waters of international e-commerce. But here’s the kicker: even the mightiest ship needs a compass. That’s where analytics come in, transforming your Shopify Plus store design from guesswork into a data-driven masterpiece.
Ready to turn your store into a conversion powerhouse that speaks fluently to customers worldwide? Buckle up, because we’re about to dive into the game-changing world of analytics-driven Shopify Plus store design. Trust us, by the end of this read, you’ll be itching to set sail on your data-powered adventure.
Table of Contents
ToggleThe Power of Analytics in Shopify Plus Store Design
In the fast-paced world of e-commerce, intuition and guesswork are no longer enough to stay competitive. Enter analytics – the secret weapon that can transform your Shopify Plus store design from good to extraordinary. By leveraging data-driven insights, businesses can create more engaging, efficient, and profitable online experiences.
Understanding User Behavior
Analytics provide a window into how customers interact with your Shopify Plus store. By examining metrics such as:
- Page views
- Time on site
- Bounce rates
- Click-through rates
You can gain valuable insights into what’s working and what’s not in your store design.
dentifying Pain Points
Analytics can highlight areas where customers struggle or abandon their purchase journey. This might include:
- Complex navigation
- Slow-loading pages
- Confusing checkout processes
By identifying these pain points, you can prioritize improvements in your Shopify Plus store design that will have the most significant impact on your bottom line.
Personalizing the Shopping Experience
With advanced analytics, you can segment your audience based on behavior, preferences, and purchase history. This allows you to create personalized experiences within your Shopify Plus store, such as:
- Customized product recommendations
- Tailored homepage layouts
- Personalized email campaigns
According to a recent study by Epsilon, 80% of consumers are more likely to make a purchase when brands offer personalized experiences. By leveraging analytics to inform your personalization strategy, you can significantly boost engagement and conversions.
Optimizing for Mobile
With mobile commerce on the rise, analytics play a crucial role in ensuring your Shopify Plus store design is optimized for mobile users. Key metrics to consider include:
- Mobile conversion rates
- Mobile page load times
- Mobile-specific user paths
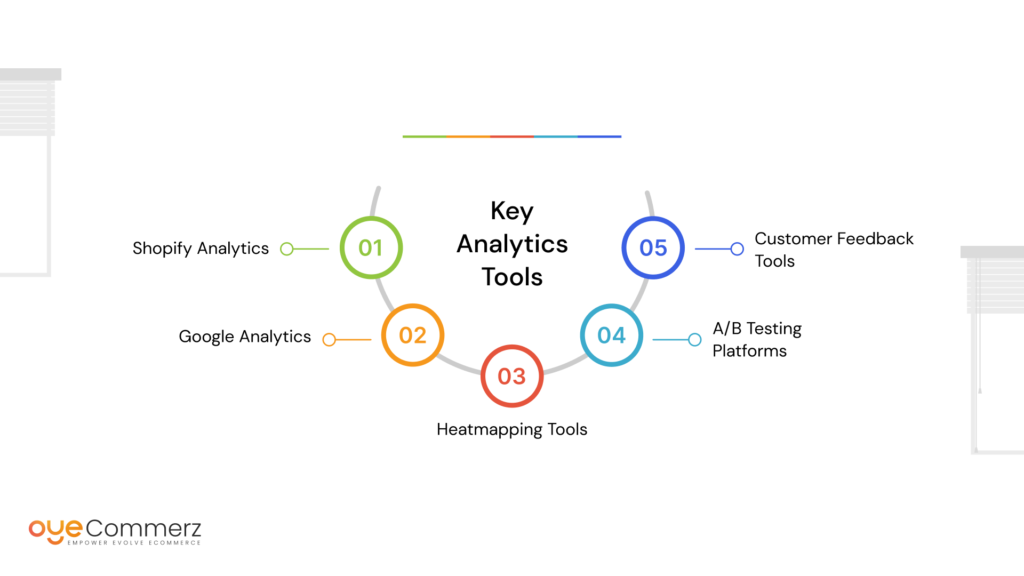
Key Analytics Tools for Shopify Plus Store Design

Shopify Plus offers a robust suite of built-in analytics tools, as well as integrations with third-party platforms, to help you make data-driven design decisions. Let’s explore some of the most powerful analytics tools at your disposal.
Shopify Analytics
Built directly into your Shopify Plus dashboard, Shopify Analytics provides a wealth of information about your store’s performance. Key features include:
- Sales reports
- Customer reports
- Marketing analytics
- Inventory reports
These native analytics offer a solid foundation for understanding your store’s performance and identifying areas for improvement in your design.
Google Analytics
While Shopify’s native analytics are powerful, integrating Google Analytics with your Shopify Plus store can provide even deeper insights. Google Analytics offers:
- Detailed user behavior data
- Advanced segmentation capabilities
- Custom reporting options
- Goal tracking
Heatmapping Tools
Heatmapping tools like Hotjar or Crazy Egg provide visual representations of how users interact with your Shopify Plus store. These tools can show:
- Where users click most frequently
- How far users scroll down a page
- Which elements of your design attract the most attention
This visual data can be invaluable in optimizing your store layout and design elements for maximum engagement.
A/B Testing Platforms
A/B testing tools like Optimizely or Google Optimize allow you to test different versions of your store design to see which performs better. You can test elements such as:
- Call-to-action buttons
- Product page layouts
- Checkout processes
By continuously testing and iterating on your design based on real user data, you can steadily improve your store’s performance over time.
Customer Feedback Tools
While quantitative data is crucial, enhancing customer experience with shopify plus can provide context and depth to your analytics. Tools like Qualaroo or Hotjar’s feedback polls can help you gather direct customer input on your store design.
Translating Analytics into Actionable Design Improvements
Now that we’ve explored the importance of analytics and the tools available, let’s dive into how you can translate these insights into tangible improvements in your Shopify Plus store design.
Optimizing Navigation and Site Structure
Use your analytics data to understand how customers move through your site. Look for:
- Most visited pages
- Common user paths
- Pages with high exit rates
Based on these insights, you can:
- Streamline your menu structure
- Create more intuitive category groupings
- Highlight popular products or categories more prominently
Enhancing Product Pages
Analyze metrics specific to your product pages, such as:
- Time spent on page
- Add-to-cart rates
- Related product click-through rates
Use these insights to:
- Improve product descriptions and imagery
- Optimize the placement of key elements like price and add-to-cart buttons
- Refine your related product recommendations
Streamlining the Checkout Process
Examine your checkout funnel analytics to identify where customers are dropping off. Common areas for improvement include:
- Simplifying the number of steps in the checkout process
- Offering guest checkout options
- Providing clear shipping and return information upfront
Personalizing the User Experience
Leverage your customer segmentation data to create personalized experiences. This might include:
- Customizing homepage layouts based on user preferences
- Tailoring product recommendations to individual browsing history
- Creating targeted email campaigns based on past purchase behavior
According to a study by Accenture, 91% of consumers are more likely to shop with brands that provide relevant offers and recommendations.
Optimizing for Mobile
Use mobile-specific analytics to ensure your Shopify Plus store design is truly mobile-friendly. Focus on:
- Improving mobile page load times
- Simplifying navigation for touch interfaces
- Ensuring all key functions are easily accessible on smaller screens
Implementing a Data-Driven Design Process

To truly leverage analytics for better Shopify Plus store design, it’s essential to implement a continuous, data-driven design process. Here’s how you can make analytics an integral part of your design workflow.
Establish Clear KPIs
Before making any design changes, establish clear Key Performance Indicators (KPIs) that align with your business goals. These might include:
- Conversion rate
- Average order value
- Cart abandonment rate
- Customer lifetime value
By focusing on specific metrics, you can more easily track the impact of your design changes.
Create a Testing Culture
Foster a culture of continuous testing and improvement within your team. This includes:
- Regularly brainstorming design hypotheses based on analytics insights
- Implementing A/B tests to validate design changes
- Celebrating both successes and failures as learning opportunities
Implement Regular Design Sprints
Organize regular design sprints focused on specific areas of improvement identified through your analytics. These sprints might involve:
- Analyzing relevant data
- Brainstorming potential solutions
- Prototyping and testing new design elements
- Implementing and monitoring changes
This structured approach ensures that your design efforts remain focused and data-driven.
Collaborate Across Departments
Encourage collaboration between your design, marketing, and analytics teams. Each brings a unique perspective that can contribute to better design decisions:
- Designers bring creativity and user experience expertise
- Marketers understand customer needs and market trends
- Analytics specialists provide data-driven insights
By fostering cross-departmental collaboration, you can create a more holistic approach to store design.
Continuously Monitor and Iterate
Remember that optimizing your Shopify Plus store design is an ongoing process. Continuously monitor your analytics to:
- Identify new trends or patterns in user behaviour
- Measure the impact of design changes over time
- Spot new opportunities for improvement
Elevate Your Shopify Plus Store with Expert Analytics!
Want to leverage analytics for a top-notch Shopify Plus design? Oyecommerz, your Shopify Plus development experts, will turn data insights into powerful design improvements. From enhancing UX to optimizing mobile performance, we ensure your store stands out and performs at its best.
Ready to transform your store? Contact us today to see how our expertise can boost your Shopify Plus success!
Top Read – How to Set Up a B2B Store on Shopify Plus
Contact to Migrate your Site to Shopify Now
Conclusion
Leveraging analytics for better Shopify Plus store design is not just a strategy – it’s a necessity in today’s competitive e-commerce landscape. By harnessing the power of data, you can create a store that not only looks great but performs exceptionally well, driving higher conversions, customer satisfaction, and ultimately, revenue.
Remember, the key to success lies in viewing your store design as an ongoing process of improvement, guided by the insights provided by your analytics. Whether you’re optimizing for mobile, personalizing the user experience, or streamlining your checkout process, let data be your guiding light.