Specifically, in the sphere of e-business, Shopify is considered to be one of the most widespread platforms for generating and developing Internet stores. The program is characterized by its convenience, compatibility, and the presence of a wide range of effective tools, therefore, companies of all sizes use it. Nevertheless, as the need of business increases, the firms’ functionality required becomes more specific, and hence they cannot be fulfilled by Shopify’s default features. Well, this is where Shopify app developers comes into play. Shopify app developers helps businesses to build additional applications that can be integrated into an existing Shopify store, which offers solutions of various types, specific to the client’s requirements.
Shopify App Development, in general, can be a very prosperous experience, but it comes with its complexities. Another important concept that a developer will have to select, in the process of constructing a program, is a development framework. This means that depending on the kind of framework you choose, it will define and shape the development and performance of your app, its scalability, and even the amount of maintenance for app it is going to need in the future. In this blog, you will learn about different Shopify app development frameworks and we will also guide you on how you can choose the right one for you.
Table of Contents
ToggleShopify Statistics: Market Position
- As of 2023, Shopify holds the fourth position globally among leading e-commerce software platforms and technologies, with a 10.32% market share.
- Shopify is ranked 14th in terms of market capitalization among the world’s largest internet companies.
- Shopify Pay Installments ranks third in the global online payment processing technologies sector, capturing a 13.8% market share.
- Shopify leads the U.S. market for e-commerce software platforms with a 28% share.
- In the United Kingdom, as of June 2023, Shopify has the second-largest market share among e-commerce software providers at 21%, just behind WooCommerce Checkout at 22%.
What is the purpose of the Shopify App Store?
Shopify App Store is an ecosystem that one can use to release applications that expand Shopify-based stores’ features. Depending on the application, these apps can be small add-ons that include small functionalities, up to larger systems that alter a store’s operations. Apple’s store provides a large number of apps in marketing, sales, customer service, inventory, and many other services. This enables the merchants to tailor the Shopify stores depending on the sort of store they wish to build without being forced to code or seek an expert in Shopify development.
From the side of developers, the Shopify App Store provides a way through which developers can access a large number of potential clients. Thus, by creating apps that address issues faced by users or provide extra features, developers can have a lucrative enterprise on their hands and contribute to accomplishing Shopify merchants’ objectives.
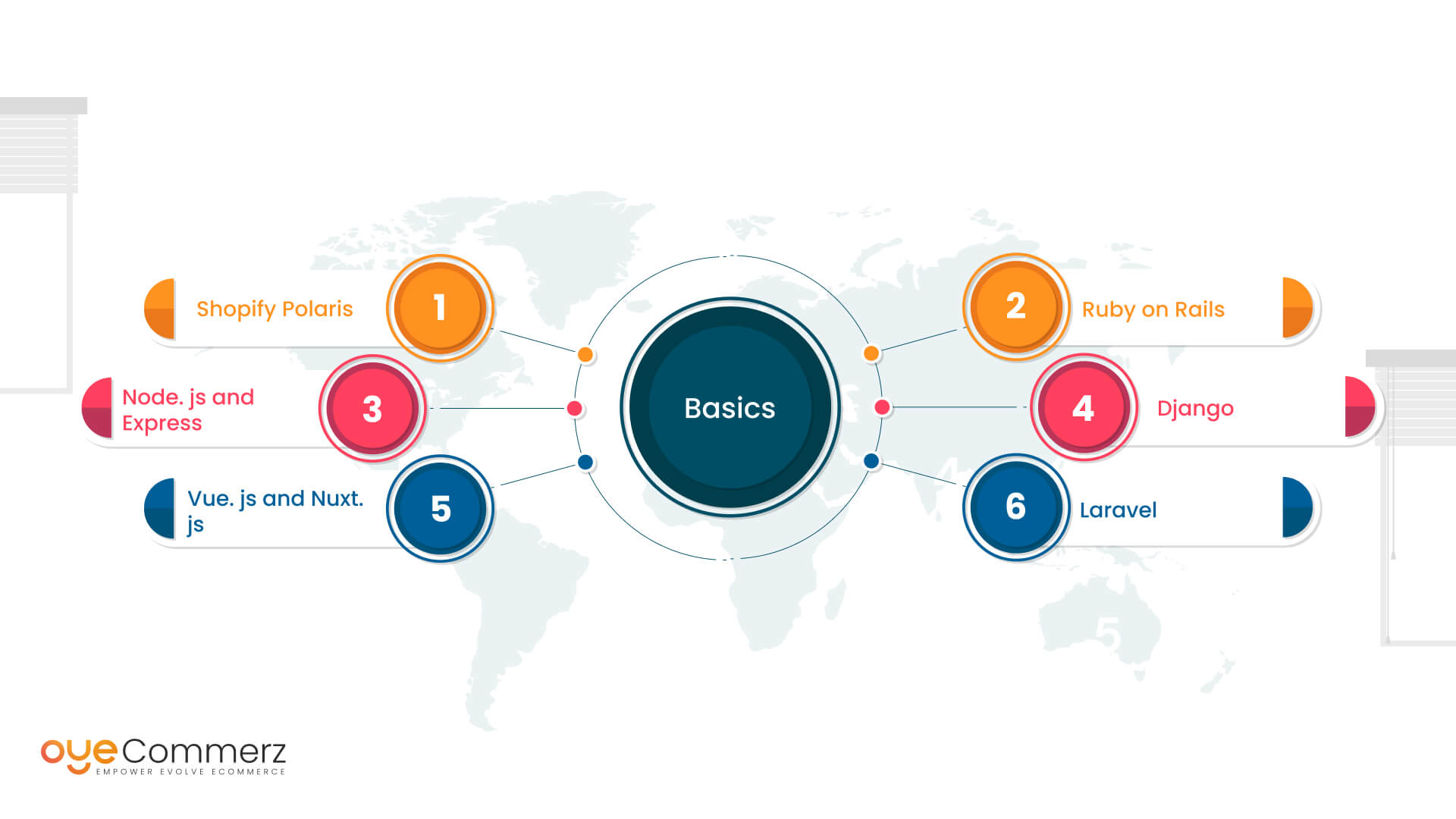
Basics of Shopify App Development Frameworks

Choosing the right framework behind the Shopify applications is also a relevant decision. In this case, each framework has merits and demerits that choose the best framework depending on features such as individual needs, preferences, or experience among others. Now let’s examine the most common frameworks for Shopify app development more in detail.
1. Shopify Polaris
Shopify Polaris can be described as the official design system and component library by Shopify. The Polaris library contains a list of React components that help you in the creation of good design conformity for your Shopify app interfaces. Since you’ll be using Polaris, the user interface of your app should be almost indistinguishable from the Shopify admin, making it easy to use.
Pros:
- Consistent design: Polaris also guarantees that the UI of your app aligns with the existing designs on Shopify to help users understand your app easily and fast.
- Comprehensive documentation: In Shopify, you have much documentation and examples of common uses of Polaris, which is not the case as we saw for React.
- Community support: However, it should be noted that Polaris is an official Shopify framework and there is a vast number of developers who use it and may help to solve problems.
Cons:
- Learning curve: Hence, if you are not familiar with React there may be some learning curve in using Polaris.
- Limited flexibility: However, what is achieved with Polaris is a constant style that might not be the best fit for applications that call for heavy skinning.
2. Ruby on Rails
Rails is a perfect solution for building web applications as this framework is used to create many successful applications such as Shopify. As a framework, Rails is famous for sophistication, with such principles as simplicity and convention over configuration and possessing great means tailor-made for web applications.
Pros:
- Proven track record: There are varieties of applications that have been developed with Rails and one of the most successful ones is Shopify meaning that it can be used to build very scalable and reliable applications.
- Rapid development: Rails user conventions and application programming interfaces make it possible to create applications quickly, which makes it ideal for bootstrapped projects.
- Large community: Rails is backed by a big and enthusiastic group of developers who can help, recommend, and create libraries.
Cons:
- Performance: Rails tends to be somewhat slower than some other developmental frameworks, especially for homegrown applications with high traffic rates.
- Learning curve: Despite the Rails being described as being simplistic some complexities accompany the use of the Rails framework, especially for a developer that is not used to using Ruby or even working on web-based applications.
3. Node. js and Express
Node. js is a server-side JavaScript runtime that is used to create server-side applications along with Javascript. Express is a minimal and flexible Node.js web application framework. javascript-based web application framework which has several advanced functionalities to create net applications and APIs.
Pros:
- Full-stack JavaScript: With Node. Js you can use javascript both on the front end and back end side of your application it will make your work easy and will not switch from one language to another.
- Performance: Node. js is recognized as having an excellent performance and this makes it very suitable to be applied in developing applications that receive very many visitors.
- Large ecosystem: Node. js has lots of libraries and tools implemented, so it can save time to develop and extend applications.
Cons:
- Asynchronous programming: Node. js employs an event-driven model of development, and this may prove rather cumbersome to developers not well acquainted with js.
- Callbacks and promises: Handling callbacks and implementing promises can bring less simplicity to your application if you have large applications.
4. Django
Django is a Python web framework that is designed to help the programmer establish the ‘quick and dirty ’ first web prototype and then transition to the production-grade web application design. Django has always been easy to use, secure, and scalable rendering it as one of the most preferred frameworks among web developers.
Pros:
- Rapid development: Django’s built-in features and conventions allow for rapid development, making it a good choice for projects with tight deadlines.
- Security: Django includes many security features out of the box, such as protection against SQL injection, cross-site scripting, and cross-site request forgery.
- Scalability: Django is designed to handle high-traffic applications and can scale to meet the needs of large projects.
Cons:
- Learning curve: Nonetheless, novel components are difficult to work with due to the frame’s steep learning curve, especially for programmers with some inexperience with Python or web development.
- Monolithic structure: Some of Django’s drawbacks stem from its complex design, specifically, the fact that it has a monolithic architecture, which is not favorable when it comes to creating complex and rather flexible applications.
5. Vue. js and Nuxt. js
Vue. As for js, it is a constant progression JavaScript framework, intended for interaction with the user interface, and Nuxt. js is a framework for creating Vue. js applications. To, together they create an effective always up-to-date tool for web application development.
Pros:
- Flexibility: Vue. js and Nuxt. js offer you a great level of freedom which means that you can create very unique applications.
- Performance: Vue. js is fast and thus can be used to build fast applications that will meet consumers’ demands.
- Developer experience: Vue. js and Nuxt. js provides one of the best dev environments: hot module replacement, SSR, static site generation, and more.
Cons:
- Smaller community: Vue. js and Nuxt. js has a smaller community population compared to React and Angular, which makes it difficult to find help in case of any challenges.
- Learning curve: While Vue. js is fairly simple and as for Nuxt, there is always a coming into procedure when it comes to using it. js and building complex applications.
6. Laravel
Laravel is a PHP framework used for building web applications; It has a fluent syntax. It intends to turn the development process into something that is a pleasure to the developer while not reducing the utility of the application.
Pros:
- Elegant syntax: Laravel is very easy to work on due to the simplicity of the syntax which is well designed to maintain easily.
- Built-in features: Laravel has a lot of inbuilt functions like authentication, routing, caching, etc which can save a considerable amount of time.
- Strong community: Laravel is hence a rather popular framework that has a well-developed and vibrant community that can give support and tips.
Cons:
- Performance: Similar to Rails, Laravel might be slower compared to some other frameworks especially when used for highly intense traffic sites.
- Learning curve: However, there has been an emphasis that Laravel is indeed easy to use but it comes with the understanding that one has to learn to use it if you are a PHP or web developer.
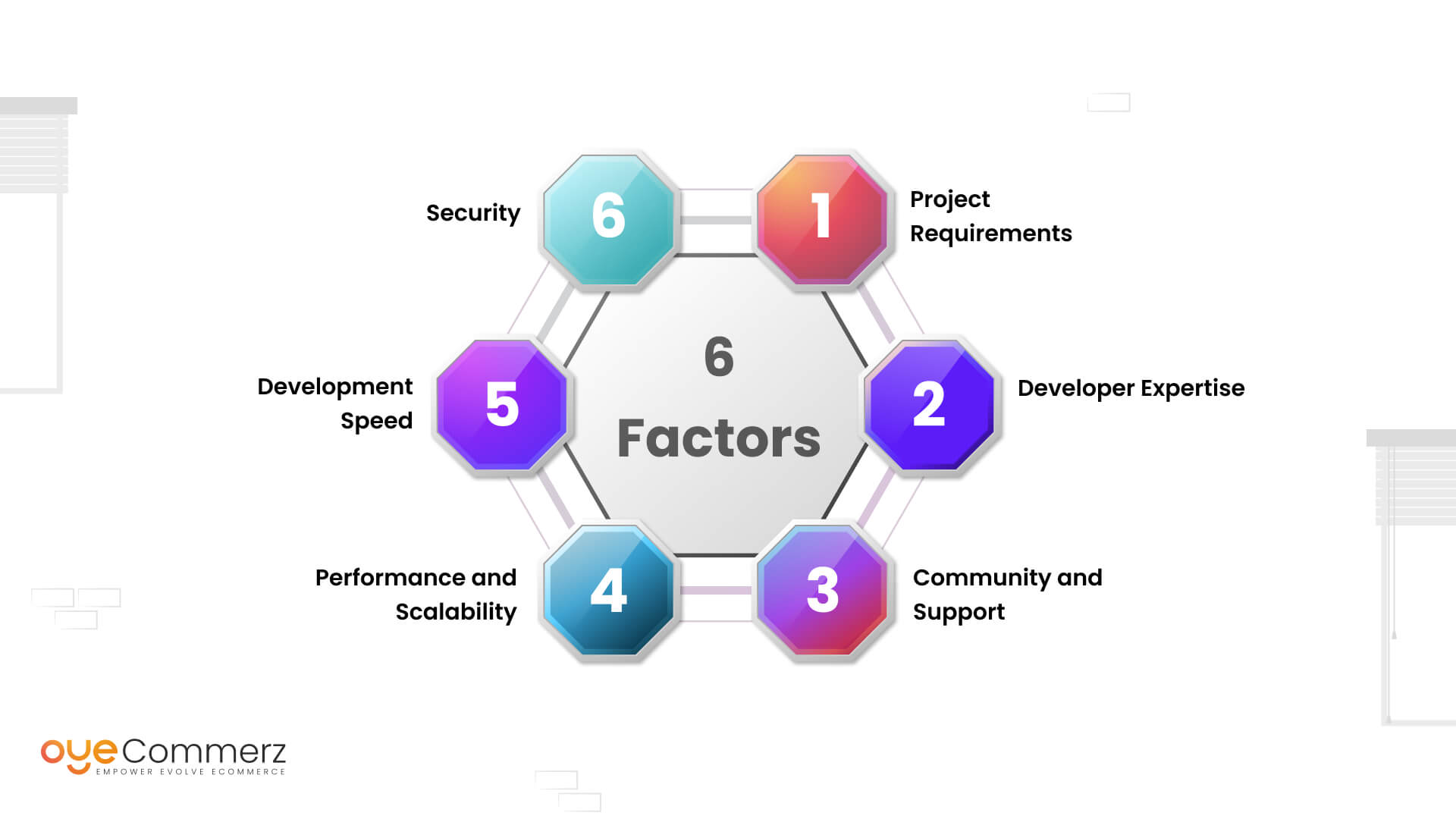
Factors to Choose the Best Framework

The selection of the right framework for developing an application for Shopify is a question based on various factors such as; Here are some considerations to help you make an informed decision:
Project Requirements
Be mindful of the need at hand and the specifics of the project you’re working on. For example, in case you want to develop an application where flexibility in terms of UI is a necessity, Vue. js or Nuxt. If you are looking for an abbreviation that could comprehensively cover all mentioned tasks, js might be a good choice. If you require constructing a performance-critical application, Node. Perhaps JS and Express could be more suitable for the application. If a quick development cycle and a specific structuring or a very sterile sheen to the design is needed, then Django or Ruby on Rails could be the answer.
Developer Expertise
Your level of endeavor with the various programming languages and frameworks will also influence your decision. If you already know JavaScript, Node. This is perhaps the case because DS and Express are lighter and may be the most straightforward languages to learn as a beginner. Python-experienced developers might find Django appropriate for their project. To developers familiar with PHP, Laravel may prove to be the best choice.
Community and Support
The size of the corresponding community and the activity level of framework developers can affect your development experience. Platforms where there are many involved users, for example, Ruby on Rails or Node. Js for that offers many more resources, tutorials, and support which can help, particularly to the newbies.
Performance and Scalability
Think about the objectives of your application how has it to work and how many people have to cover. If you expect the traffic load to be rather the big one or if you have to create an overwhelmingly large application, then Node. If you are going to put up graphics, or any application that requires some level of interactivity, js and Express or Django might be the way to go because of performance.
Development Speed
To be specific, if speed is an important factor, for example, if one has an application that needs to be brought to the market as soon as possible, frameworks that give high importance to speed, like Ruby on Rails and Django, can prove to be useful. These come with a whole lot of frameworks and conventions that are inherent to them that can help the developers.
Security
Regardless of the business purpose of the application, security is always a vital aspect of any application, more so for those that deal with customers’ delicate information, especially for e-commerce apps. Thus, Django also has the advantage of being highly secure – it is notorious for that. Laravel has many security features that are integrated into it, so it is appropriate for use in secure applications.
Trust OyeCommerz and Maximize Your Store's Potential!
Tired of dealing with plugin conflicts, security problems, and scalability limits on WordPress? Shopify’s all-inclusive platform offers smooth performance, strong security, and effortless growth.
OyeCommerz provides a seamless transition to Shopify, ensuring your store remains operational and your customers stay satisfied. Our tailored migration strategy preserves your SEO, improves user experience, and leverages Shopify’s powerful features. Experience worry-free e-commerce with OyeCommerz. Contact us today!
How to choose the best Shopify app developer using GoodFirms
Step 1: Define Your Requirements
Before diving into GoodFirms, it’s crucial to have a clear understanding of your project requirements. This includes:
- The specific features and functionalities you need.
- Your budget.
The timeline for the project. - Any specific technical or design preferences.
Step 2: Visit GoodFirms
Go to the GoodFirms website and navigate to the “Top Shopify Developers” section.
Step 3: Use Filters to Narrow Down Your Options
GoodFirms provides various filters to help narrow down your search. You can filter developers based on:
- Location: If you prefer working with developers from a specific region.
- Hourly Rate: To match your budget.
- Company Size: Depending on whether you want to work with a large agency or a smaller, more personalized team.
- Industry Focus: To find developers with experience in your specific industry.
Step 4: Evaluate Developer Profiles
Examine the profiles of the shortlisted developers. Key aspects to consider include:
- Portfolio: Review their previous projects to ensure they have experience building Shopify apps similar to what you need.
- Client Reviews and Ratings: GoodFirms provides verified client reviews and ratings.
- Pay attention to the feedback regarding their communication, project management, and quality of work.
- Experience and Expertise: Check the developer’s expertise in Shopify and their technical skills. Look for certifications or recognitions in the Shopify ecosystem.
- Case Studies: Some developers provide detailed case studies of past projects. These can give you insights into their problem-solving skills and how they handle complex requirements.
Step 5: Shortlist Potential Developers
Based on your evaluation, create a shortlist of 3-5 potential developers.
Step 6: Initiate Contact
Reach out to the shortlisted developers with a brief description of your project. Ask for:
- A detailed proposal.
- Estimated timelines.
- Pricing structure.
- References from past clients.
Step 7: Conduct Interviews
Set up interviews with the developers to discuss your project in detail. During the interviews:
- Assess their communication skills and responsiveness.
- Ask about their development process and how they handle project management.
- Inquire about post-launch support and maintenance.
Step 8: Review Proposals
Compare the proposals based on:
- Scope of work.
- Estimated timelines.
- Cost.
- Additional services offered (like maintenance, updates, etc.).
Step 9: Check References
Contact the references provided to get first-hand feedback on the developer’s reliability, quality of work, and ability to meet deadlines.
Step 10: Make Your Decision
Based on all the gathered information, choose the developer who best aligns with your project requirements, budget, and timeline.
Contact to Migrate your Site to Shopify Now
Conclusion
Shopify app development is a door to the number of additional deliveries and personalizations of Shopify stores. But, the selection of the right development framework is the key to building a successful app. Both are effective in their own right but their suitability for your needs depends on what you are looking for and how experienced you are with template use.
To sum up, it can be stated that Shopify Polaris is perfect to use for developers, who like to create coherent and intuitive UI. Ruby on Rails and Django are used to develop applications faster and also scale them, and Node. js and Express have fast execution and are full-stack JavaScript applications. Vue. js and Nuxt. js is expressive and fast while Laravel has a nice syntax and is backed by a vibrant community.
Shopify app developer and administrative teams need to be involved and consider options that include the complex of required project features and the simplicity of the framework, existing communities and support, performance and scale, speed of development, and outlook towards security to make the most suitable framework choice for the Shopify app development. Having this framework in mind you will be well prepared to create a useful and effective Shopify application.