Want to sell products on your Squarespace website without switching to a full-fledged Shopify store? Many business owners love Squarespace’s sleek designs but need Shopify’s powerful e-commerce tools. Luckily, there’s a simple solution: the Shopify Buy Button.
This handy feature lets you embed Shopify’s secure checkout directly onto your Squarespace site, giving you the best of both worlds Squarespace’s stunning design and Shopify’s seamless shopping experience.
Whether you’re a small business owner, blogger, or entrepreneur, this guide is for you. If you want to sell products without migrating fully to Shopify, we’ll walk you through how to add a Shopify Buy Button to Squarespace in just a few steps. Let’s get started!
Table of Contents
ToggleWhat is the Shopify Buy Button?
The Shopify Buy Button is a tool that allows you to embed a fully functional checkout experience directly onto your website, including Squarespace. Instead of setting up a complete Shopify store, you can use this feature to sell products seamlessly while maintaining your existing website.
How Does It Work?
- The Buy Button generates an embed code that can be placed on any web page.
- When clicked, it opens a secure checkout powered by Shopify, allowing customers to complete their purchase without leaving your site.
- It can be added to blogs, landing pages, portfolios, or even social media platforms that support custom HTML.
Key Features of the Shopify Buy Button
- Fully Customizable – Adjust colors, fonts, and layout to match your website’s branding.
- Secure Checkout – Uses Shopify’s reliable payment system, supporting multiple payment options.
- Mobile-Friendly – Ensures a smooth shopping experience across all devices.
- Real-Time Inventory Sync – Automatically updates product availability between Shopify and your website.
- Fast & Easy Integration – Requires no advanced coding skills, just copy and paste the embed code.
Who Should Use the Shopify Buy Button?
The Buy Button is a great solution for:
- Bloggers and Content Creators – Sell digital products, courses, or branded merchandise without managing a full e-commerce store.
- Small Business Owners – Keep a Squarespace website while leveraging Shopify’s advanced e-commerce features.
- Artists and Photographers – Offer prints or artwork for sale without needing an entire Shopify store.
- Service Providers – Sell downloadable resources, event tickets, or appointment bookings with a direct checkout option.
For businesses that want to add ecommerce functionality without a full migration to Shopify, the Buy Button provides a simple and effective solution.
Why Add a Shopify Buy Button to Squarespace?
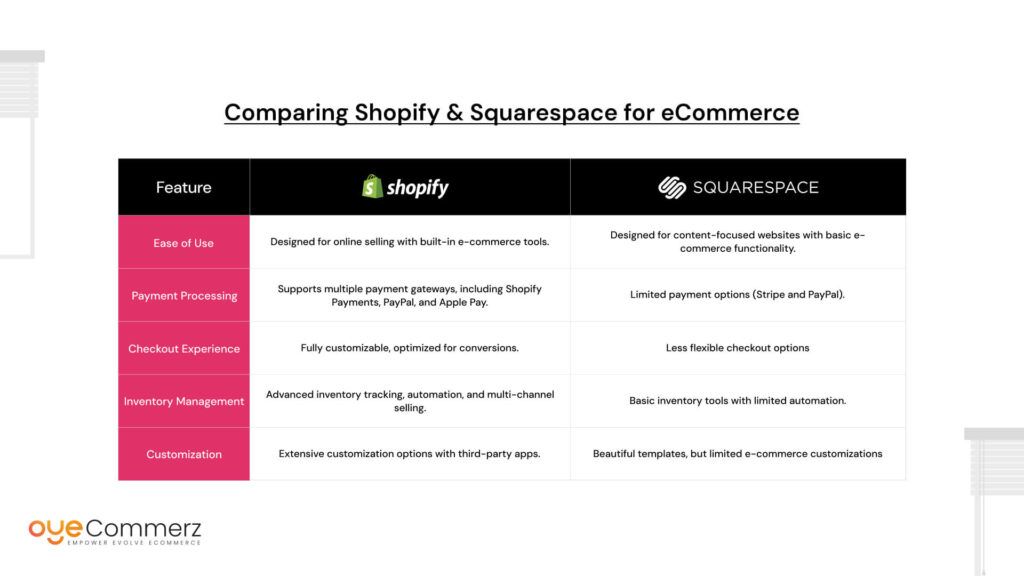
Squarespace and Shopify are both powerful platforms, but they serve different purposes. Squarespace is primarily known for its beautiful website designs and content management, while Shopify is built specifically for e-commerce with advanced sales and checkout capabilities. By integrating Shopify’s Buy Button into a Squarespace website, you get the best of both worlds Squarespace’s design flexibility and Shopify’s robust e-commerce functionality.
Comparing Shopify and Squarespace for E-Commerce

Benefits of Adding a Shopify Buy Button to Squarespace
- Enhanced E-Commerce Functionality – Shopify’s Buy Button lets you integrate secure checkout, multiple payment options, and real-time inventory tracking without switching platforms.
- Seamless Checkout Experience – Unlike Squarespace’s limited checkout system, Shopify provides a smooth, optimized purchasing process that improves conversions.
- More Payment Options – Shopify supports credit cards, PayPal, Apple Pay, and other global payment methods, giving customers more ways to pay.
- Advanced Inventory Management – Squarespace has basic inventory tracking, but Shopify’s system allows for real-time stock updates, low-stock alerts, and multi-channel inventory syncing.
- Customization & Flexibility – The Buy Button can be styled to match your brand, and you can embed it anywhere on your Squarespace site, including product pages, blogs, and landing pages.
Prerequisites: What You Need Before Getting Started
Before adding a Shopify Buy Button to your Squarespace website, ensure you have the following:
1. An Active Shopify Account (Basic Plan or Higher)
- You need a Shopify plan that includes the Buy Button feature. The Basic Shopify plan or higher supports this functionality.
- If you don’t have an account, sign up at Shopify and set up your store.
2. An Active Squarespace Website (Business Plan or Higher)
- Squarespace requires the Business plan or higher to use custom code blocks, which are needed to embed the Shopify Buy Button.
- To check your plan:
- Log into Squarespace, go to Settings > Billing & Account, and confirm you have the Business plan or above.
- If you’re on the Personal plan, you will need to upgrade.
- Log into Squarespace, go to Settings > Billing & Account, and confirm you have the Business plan or above.
3. At Least One Product Added to Shopify
- The Buy Button can only be generated for existing Shopify products or collections.
- To add a product in Shopify:
- Log in to your Shopify Admin.
- Go to Products > Add Product.
- Fill in product details (name, description, price, and images).
- Log in to your Shopify Admin.
Click Save.
Step-by-Step Guide to Adding a Shopify Buy Button to Squarespace
Step 1: Generate a Shopify Buy Button
- Log in to Shopify
- Visit Shopify Admin and sign in to your account.
- Visit Shopify Admin and sign in to your account.
- Access the Buy Button Sales Channel
- In the left-hand menu, go to “Settings” > “Apps and sales channels”.
- If the Buy Button isn’t already added, click “Buy Button” > “Add sales channel”.
- In the left-hand menu, go to “Settings” > “Apps and sales channels”.
- Create a Buy Button
- Navigate to “Sales Channels” > “Buy Button”.
- Click “Create Buy Button”.
- Navigate to “Sales Channels” > “Buy Button”.
- Select a Product or Collection
- Choose whether to create a button for a single product or an entire collection.
- Click “Select” after choosing the product or collection.
- Choose whether to create a button for a single product or an entire collection.
- Customize the Button’s Appearance
- Adjust the button layout (basic button, full product details, or image and button).
- Modify the button color, font, and call-to-action text to match your website’s style.
- Choose how the checkout opens (new tab or same tab).
- Adjust the button layout (basic button, full product details, or image and button).
- Generate and Copy the Embed Code
- Click “Generate Code” once satisfied with the design.
- Copy the HTML embed code provided.
- Click “Generate Code” once satisfied with the design.
Step 2: Add the Buy Button Code to Squarespace
- Log in to Your Squarespace Account
- Open Squarespace and log into your website’s admin panel.
- Open Squarespace and log into your website’s admin panel.
- Navigate to the Desired Page or Post
- Go to Pages and select the page where you want to place the Buy Button.
- Click “Edit” to make changes.
- Go to Pages and select the page where you want to place the Buy Button.
- Add a Code Block
- Click “+” to add a new content block.
- Select “Code Block” from the menu.
- Click “+” to add a new content block.
- Paste the Shopify Buy Button Code
- Delete any placeholder text inside the Code Block.
- Paste the Shopify Buy Button embed code into the field.
- Delete any placeholder text inside the Code Block.
- Save and Preview the Page
- Click “Apply” or “Save” to update the page.
- Preview the page to ensure the button appears as expected.
- Click “Apply” or “Save” to update the page.
Step 3: Test the Buy Button
- Click the Buy Button
- Ensure it redirects to Shopify’s checkout correctly.
- If using a collection Buy Button, test multiple products to confirm functionality.
- Ensure it redirects to Shopify’s checkout correctly.
- Check Mobile Responsiveness
- View the page on different devices to ensure the Buy Button scales properly.
- View the page on different devices to ensure the Buy Button scales properly.
- Customize the Button’s Styling (If Needed)
- If the button does not align well with your Squarespace design, add custom CSS under “Design” > “Custom CSS” in Squarespace.
- If the button does not align well with your Squarespace design, add custom CSS under “Design” > “Custom CSS” in Squarespace.
Example CSS to center the button:
.shopify-buy-button {
display: flex;
justify-content: center;
margin: 20px auto;
}
By following these steps, you can successfully integrate Shopify’s powerful checkout system into your Squarespace site while maintaining full design flexibility.
Customization & Optimization Tips
Once the Shopify Buy Button is added to your Squarespace site, you can customize its appearance and optimize it for better conversions.

1. Styling the Buy Button to Match Squarespace’s Theme
To ensure a seamless look, customize the button’s color, font, and layout to match your Squarespace design. Shopify’s built-in Buy Button editor allows you to:
- Adjust the button color to align with your brand’s palette.
- Modify the text and font to match your website’s typography.
- Change the layout style (button-only, button with product image, or full product details).
For additional customization, you can apply CSS styling directly in Squarespace.
2. Using CSS to Modify Button Size, Color, and Placement
If you need more control over how the button appears, you can add custom CSS in Squarespace.
Change Button Size & Color
css
.shopify-buy-button {
background-color: #000000 !important; /* Change to your brand color */
color: #ffffff !important; /* Text color */
font-size: 16px !important;
padding: 12px 20px !important;
border-radius: 5px !important;
border: none !important;
}
Center the Buy Button on the Page
css
.shopify-buy-button {
display: flex;
justify-content: center;
margin: 20px auto;
}
Make the Button Full-Width for Mobile Users
css
@media (max-width: 768px) {
.shopify-buy-button {
width: 100% !important;
}
}
To add this CSS:
- Go to Squarespace Dashboard > Design > Custom CSS.
- Paste the code and adjust values as needed.
3. A/B Testing Different CTA Texts to Improve Conversions
The text on your Buy Button can significantly impact conversions. Instead of the default “Buy Now”, test different calls to action to see what works best.
Examples of High-Converting CTA Variations:
- “Get Yours Today” – Creates urgency.
- “Shop Now” – A straightforward shopping call to action.
- “Add to Cart” – More familiar for users used to cart-based shopping.
- “Instant Checkout” – Emphasizes a fast, frictionless purchase.
- “Limited Stock – Order Now” – Adds scarcity to drive action.
How to Run an A/B Test:
- Use Google Optimize or another A/B testing tool to test different CTA texts.
- Monitor conversions over a set period.
- Implement the CTA that generates the highest engagement and purchases.
By refining the button’s appearance, placement, and messaging, you can maximize sales while keeping a consistent design with your Squarespace site.
Troubleshooting Common Issues
Even after successfully embedding the Shopify Buy Button, you may encounter issues with its display, layout, or functionality. Below are some common problems and how to fix them.
1. Buy Button Not Displaying
- Check if the Code Was Pasted Correctly
Ensure you pasted the Shopify Buy Button inside a Code Block in Squarespace, not a Text Block. In edit mode, click on the section where you placed the button and confirm that the Code Block is present. - Enable Custom Code in Squarespace
The Buy Button requires Squarespace’s Business plan or higher to support custom code. Go to Settings > Advanced > Custom Code and ensure that Squarespace allows embedded scripts. - Disable JavaScript Blockers
If the button is not loading, browser extensions like ad blockers or script blockers may be preventing Shopify’s code from running. Try disabling extensions or test in an incognito window.
2. Button Layout Issues
If the button appears too large, misaligned, or out of place, you can adjust its size and positioning using CSS.
Fix Button Alignment
If the button is not centered or is off-balance:
css
.shopify-buy-button {
display: flex;
justify-content: center;
margin: 20px auto;
}
Resize the Button
If the button appears too small or large:
css
.shopify-buy-button {
font-size: 18px !important;
padding: 12px 24px !important;
}
Ensure Mobile Responsiveness
If the button does not fit well on smaller screens:
css
@media (max-width: 768px) {
.shopify-buy-button {
width: 100% !important;
}
}
3. Checkout Problems
If customers click the Buy Button but encounter checkout issues, try the following:
- Verify Shopify Checkout Settings
Go to Shopify Admin > Settings > Checkout and ensure:- Checkout is enabled.
- Payment methods are correctly set up.
- Shipping and tax settings are configured correctly.
- Confirm That Products Are Published
Ensure the products linked to the Buy Button are active and available in the Buy Button sales channel. Check under Shopify Admin > Products, select the product, and confirm Buy Button is enabled under Sales Channels. - Check for Browser or Plugin Conflicts
Test the checkout in a different browser or incognito mode to rule out caching issues. Clear your site’s cache and cookies, then reload the page.
By addressing these common issues, you can ensure a smooth Shopify Buy Button integration for a hassle-free shopping experience.
Alternative E-Commerce Solutions
While adding a Shopify Buy Button to Squarespace is a great way to enhance e-commerce functionality, it may not be the best long-term solution for every business. Below are some alternatives to consider based on your needs.
1. Using Shopify Lite vs. Full Shopify Store Integration
Shopify Lite is an affordable option for businesses that only need basic e-commerce functionality without running a full online store.
- Shopify Lite (Buy Button Only)
- Best for bloggers, content creators, or small businesses that want to sell a few products without managing a full store.
- Allows you to embed Buy Buttons on Squarespace or any other website.
- Includes Shopify’s checkout and inventory management but lacks a standalone storefront.
- Best for bloggers, content creators, or small businesses that want to sell a few products without managing a full store.
- Full Shopify Store Integration
- Best for businesses looking for a complete e-commerce solution with a dedicated online store.
- Provides a built-in website builder, themes, and advanced e-commerce features.
- Offers better scalability with apps, marketing tools, and automation.
- Best for businesses looking for a complete e-commerce solution with a dedicated online store.
If your business is growing, a full Shopify store may provide more flexibility than using Buy Buttons alone.
2. When to Consider Fully Migrating to Shopify
If you find that Squarespace’s limitations are affecting your ability to scale, migrating entirely to Shopify may be a better option.
Signs You Should Consider Migration
- You need advanced e-commerce features like multi-channel selling, abandoned cart recovery, and robust analytics.
- Managing inventory and order fulfillment across Shopify and Squarespace is becoming too complex.
- You want access to a larger app ecosystem for marketing, automation, and customer support.
- Your sales volume is increasing, and you need a more efficient checkout experience for customers.
How to Migrate from Squarespace to Shopify
- Export Products from Squarespace – Download your product data and images.
- Import to Shopify – Use Shopify’s migration tools or manually add products.
- Set Up Design & Navigation – Choose a Shopify theme and customize your store.
- Redirect Old URLs – Set up 301 redirects to preserve SEO rankings.
- Launch & Test – Ensure everything works smoothly before making the switch.
By choosing the right e-commerce solution, you can optimize your online store for both design flexibility and business growth.
Increase Your Sales with a Seamless Shopify Integration
At Oyecommerz, we help businesses integrate Shopify with Squarespace effortlessly. Whether you need a custom Shopify Buy Button setup or a full Shopify migration, our experts ensure a smooth, hassle-free transition.
- Custom Shopify integrations tailored to your needs
- Seamless checkout experience for better conversions
- Optimized e-commerce solutions to grow your business
Ready to elevate your online store? Contact us today and let’s build a high-performing e-commerce solution for your business.
Let's build your custom Shopify app today!
Conclusion
Adding a Shopify Buy Button to Squarespace is a powerful way to enhance your website’s e-commerce functionality without committing to a full migration. It allows you to leverage Shopify’s secure checkout, inventory management, and payment processing while maintaining Squarespace’s design flexibility.
By following the step-by-step guide, customizing the button to match your branding, and troubleshooting common issues, you can create a seamless shopping experience for your customers.
For the best results, regularly test and refine your setup. Monitor how your Buy Button performs, experiment with different call-to-action texts, and optimize the layout to improve conversions. If your business outgrows this solution, consider fully migrating to Shopify for a more robust e-commerce platform.