If you want to design a Shopify website that doesn’t just look good but actually sells, you need to understand the psychology and mechanics behind conversions.
Many business owners assume that once their store is online, sales will just start rolling in. Unfortunately, that’s not how it works.
You’ve invested time, energy, and money into your Shopify store—but visitors aren’t converting into customers. Why? Because your site may be visually appealing but functionally flawed when it comes to user experience, trust, and clarity.
Before diving into design tweaks, you need a solid grasp of what conversion means in an e-commerce context and how Shopify’s platform supports (or blocks) that path to purchase.
Table of Contents
ToggleWhat Does “Conversion” Really Mean?
A conversion happens when a visitor takes a desired action on your site—buying a product, signing up for a newsletter, or adding an item to their cart. Each of these actions is a signal that your website is doing its job.
The Core Ingredients of a High-Converting Shopify Website:
- Clear Navigation – Users shouldn’t have to hunt for products or information.
- Mobile-First Design – Over 60% of online shopping in the US happens on mobile. Your store needs to be flawless on small screens.
- Fast Load Times – Every second of delay can drop conversions by up to 7%.
- Strong Visual Hierarchy – What’s the first thing a user sees? Is your CTA bold and visible?
- Trust Signals – Reviews, badges, and policies reduce buying hesitation.
- Simplified Checkout Process – Fewer clicks = fewer drop-offs.
Why Shopify is a Great Platform for Conversion-Focused Design
- Built-in mobile responsiveness
- Flexible themes and page builders
- Extensive app ecosystem for CRO (Conversion Rate Optimization)
- Easy-to-use backend for non-tech founders
- Optimized checkout flow that’s proven to work
If you’re just getting started, Shopify takes care of the heavy lifting—letting you focus on building a customer experience that converts.
New to E-commerce? Here's What You Need to Know
Starting your first online store can feel overwhelming—but the good news is, you don’t need to be a developer or a designer to build something powerful. If you’re looking to design a Shopify website that works for your business from day one, this section is for you.
Understanding E-commerce Basics
Before diving into design strategies, it’s essential to understand how e-commerce websites function and what elements actually impact sales. A well-designed Shopify website is more than just attractive visuals—it’s about usability, speed, and building trust.
Here are the foundational elements every beginner should know:
- Homepage: The digital storefront. It should be clean, focused, and drive users toward your products.
- Navigation: Clear menus and product categories make browsing easy.
- Product Pages: These should highlight benefits, showcase visuals, and include trust elements like reviews and guarantees.
- Cart and Checkout: Simple, secure, and fast. A clunky checkout experience can kill conversions.
- Mobile Optimization: More than half of online shoppers are on mobile. Your Shopify design needs to work flawlessly on every screen size.
Key E-commerce Terms to Know
- CRO (Conversion Rate Optimization): The process of improving your site to get more visitors to take action (buy, sign up, etc.).
- CTA (Call-to-Action): Buttons or links encouraging users to do something—like “Buy Now” or “Subscribe.”
- Bounce Rate: The percentage of visitors who leave your site without interacting. A high bounce rate can mean poor user experience.
- Trust Signals: Visual elements like badges, reviews, and policies that make visitors feel secure when buying.
Why Shopify is Ideal for First-Time Store Owners
If you’re just starting out, Shopify gives you all the tools you need in one place:
- Pre-built themes you can customize
- Built-in hosting and security
- Easy-to-use drag-and-drop editors
- A large app ecosystem to extend functionality
- 24/7 customer support
You don’t need coding skills or technical experience to design a Shopify website that performs well. Shopify was built for entrepreneurs, not developers—which is why it’s the most beginner-friendly platform available today.
The Top Conversion Killers on Shopify Stores

You can design a Shopify website that looks sleek and modern—but if it’s not converting visitors into buyers, it’s not doing its job. Many store owners make the mistake of focusing too much on visual appeal while ignoring user behavior, functionality, and trust.
Let’s break down the most common issues that silently hurt conversions—and how to avoid them.
Low Conversions Despite a Good-Looking Website
It’s frustrating. You’ve launched your Shopify store, traffic is coming in, but sales aren’t where they should be. You’re promoting, posting, and advertising—but something’s missing.
Poor Design Choices That Push Buyers Away
The truth is, subtle design issues can make users bounce, hesitate, or abandon their cart—sometimes within seconds. In a competitive online market, those small mistakes cost real revenue.
Identify and Fix the Most Common Conversion Blockers
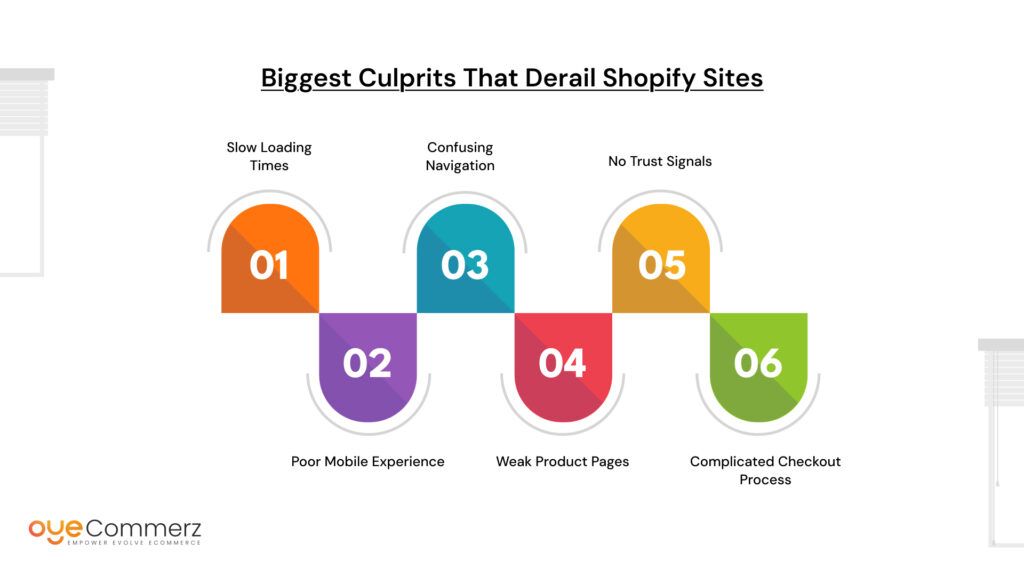
Here are the biggest culprits that derail even the best-looking Shopify sites:
1. Slow Loading Times
Shoppers today expect speed. A delay of even one second can cause a noticeable drop in conversions. Avoid heavy image files, unnecessary apps, and unoptimized themes that drag down performance.
2. Poor Mobile Experience
More than 60% of US shoppers buy from their phones. If your mobile layout is cluttered, hard to navigate, or difficult to tap through, you’re losing business.
3. Confusing Navigation
Visitors should find what they’re looking for in seconds. Too many menu options, inconsistent category labels, or hidden product filters create frustration and bounce.
4. Weak Product Pages
A product page needs more than a photo and price. Lack of descriptions, poor-quality images, no reviews, or missing return policies all chip away at buyer confidence.
5. No Trust Signals
New customers need to feel secure. If your Shopify website lacks visible trust indicators—like SSL certificates, reviews, contact info, or satisfaction guarantees—they’re far less likely to buy.
6. Complicated Checkout Process
A lengthy, multi-step checkout is a major drop-off point. Always allow guest checkout, offer multiple payment options, and remove unnecessary form fields.
By avoiding these common mistakes, you’re already ahead of many Shopify merchants. But fixing issues is only the first step. Next, we’ll explore how to design a Shopify website using proven strategies that maximize conversions from homepage to checkout.
Design Strategies to Maximize Conversions

Once you understand what’s holding your store back, it’s time to shift focus toward what works. To design a Shopify website that turns casual visitors into paying customers, you need more than aesthetic appeal—you need intentional, strategic design built for conversion.
This section walks you through the most effective layout principles, user experience improvements, and technical design elements used by high-performing Shopify stores.
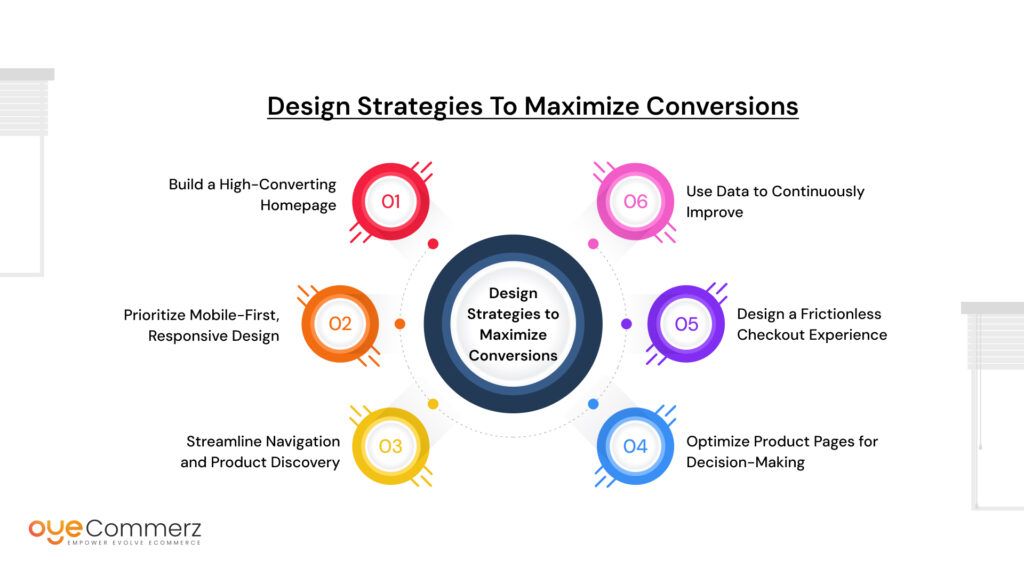
1. Build a High-Converting Homepage
Your homepage is often the first impression. It should immediately communicate what your brand offers and guide users toward a product or action.
- Keep the top section (“above the fold”) clean, with a headline, subtext, and a clear call-to-action (CTA)
- Feature your best-selling or flagship products early
- Highlight value propositions (free shipping, easy returns, fast delivery)
- Limit distractions—less is more when guiding user decisions
2. Prioritize Mobile-First, Responsive Design
With most users shopping on mobile, responsiveness isn’t optional. Your site should adapt perfectly to all screen sizes, with:
- Touch-friendly buttons
- Readable fonts
- Fast-loading images
- Simplified navigation and quick access to product categories
Use Shopify themes that are built mobile-first, and always preview every page on multiple devices.
3. Streamline Navigation and Product Discovery
If customers can’t find what they want, they won’t buy.
- Use a logical, shallow menu structure—no more than two levels deep
- Feature product categories in the top navigation
- Include a search bar with auto-suggest capabilities
- Add filters and sorting options on collection pages for a smoother shopping experience
4. Optimize Product Pages for Decision-Making
Your product pages should provide everything a customer needs to make a decision, without hesitation.
- Use high-resolution, zoomable images and video (where possible)
- Write benefit-driven product descriptions—not just specs
- Add customer reviews and Q&A
- Show trust badges, shipping info, and clear return policies near the CTA
5. Design a Frictionless Checkout Experience
Cart abandonment often happens at checkout. Reduce resistance with a seamless experience:
- Offer guest checkout (don’t force account creation)
- Use Shopify’s optimized checkout process with express payment options like Shop Pay, PayPal, and Apple Pay
- Show progress indicators during multi-step checkouts
- Pre-fill form fields when possible and remove unnecessary inputs
6. Use Data to Continuously Improve
Design isn’t a one-time task. Use behavior data to refine and optimize:
- Install tools like Hotjar or Lucky Orange to track heatmaps and scroll behavior
- A/B test different CTAs, headlines, and product layouts
- Monitor Shopify analytics to see where drop-offs occur and adjust accordingly
To design a Shopify website that continually improves performance, you must stay in tune with how real users interact with your store.
Content and Copy That Converts
Even with a polished layout and fast-loading pages, your Shopify website won’t convert if your messaging isn’t clear, persuasive, and action-oriented. When you design a Shopify website, your content needs to do more than fill space—it needs to guide users toward a decision.
Whether it’s a headline, product description, or call-to-action (CTA), every word on your site should serve a purpose: building trust, creating urgency, or answering customer questions.
1. Write Headlines That Grab Attention
Your headlines should instantly tell the visitor what they’ll get—and why it matters. Avoid vague or overly clever language. Clarity wins.
Instead of:
“See Our Latest Drop”
Try:
“Shop Our New Organic Skincare Line – Gentle, Plant-Based, Proven”
Headlines should be prominent, benefit-driven, and consistently followed by a strong CTA.
2. Use Calls-to-Action That Tell, Not Ask
Generic CTAs like “Click Here” or “Submit” don’t inspire action. Use clear, compelling language that tells the customer exactly what they’re getting.
Examples of effective CTAs:
- “Add to Cart – Ships in 24 Hours”
- “Get My 15% Discount Code”
- “Try Risk-Free for 30 Days”
Use one primary CTA per page to avoid confusing your visitors.
3. Highlight Value, Not Just Features
Customers aren’t just buying a product—they’re buying an outcome. Make sure your copy focuses on the benefits.
Feature-focused:
“Made from stainless steel, 12 oz capacity, double-walled”
Benefit-driven:
“Keeps your coffee hot for 8+ hours—built for your busiest days”
When you design a Shopify website, ensure every product page makes it clear how your product solves a problem or adds value.
4. Build Trust with Social Proof and Policies
Nothing eases buyer hesitation like seeing that others have had a great experience.
- Display reviews and ratings prominently on product pages
- Add customer testimonials to your homepage or landing pages
- Clearly show shipping, return, and satisfaction policies
- Include your brand story to create emotional connection and credibility
5. Capture Leads with Smart Email Opt-ins
Not every visitor will buy right away, but you can keep them in your sales funnel by capturing emails. Use:
- Exit-intent popups offering a first-order discount
- Timed banners that offer free shipping with email signup
- Newsletter boxes on blog pages with helpful content offers
Make sure your opt-in copy gives users a reason to subscribe—what’s in it for them?
When done right, content becomes a silent salesperson. It guides, reassures, and closes the deal—all without feeling pushy. In the next section, we’ll cover the tools and apps that can make all these strategies easier to implement on your Shopify store.
Contact to Migrate your Site to Shopify Now
Essential Tools and Apps to Power Your Shopify Store

Once the foundation of your store is in place, the next step is to enhance and automate key features that drive growth. The beauty of Shopify lies in its powerful ecosystem of tools and apps that help streamline operations, optimize performance, and elevate the shopping experience.
To design a Shopify website that’s both user-friendly and results-driven, these tools can help you go further, faster.
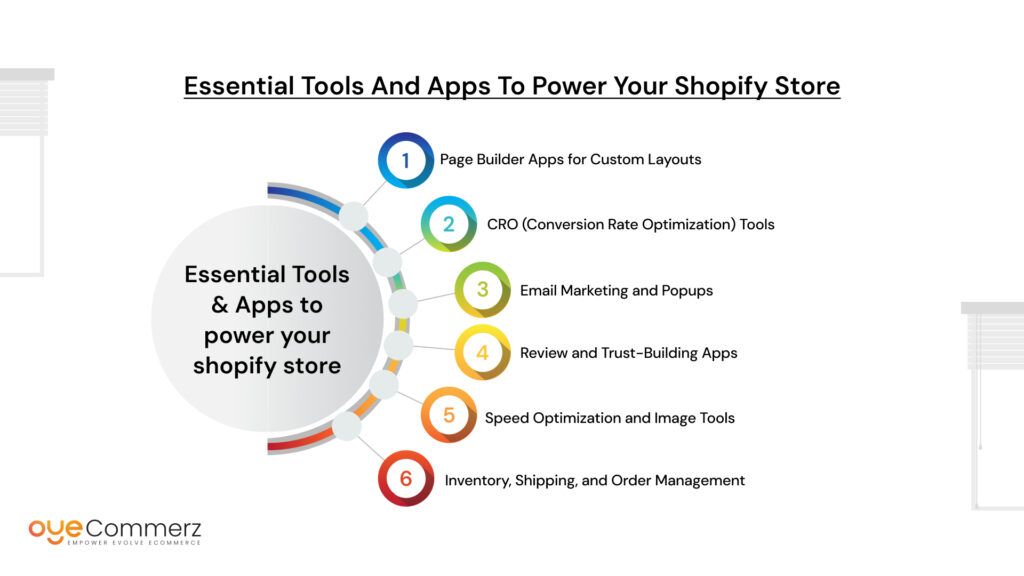
1. Page Builder Apps for Custom Layouts
Even if you start with a standard theme, page builder apps let you customize layouts without touching code.
- Shogun: Drag-and-drop builder perfect for landing pages and unique product layouts.
- PageFly: Ideal for store owners who want more flexibility with design elements and A/B testing.
- GemPages: Offers responsive design and a wide variety of pre-built templates.
These tools are especially useful if you want to design conversion-focused pages without hiring a developer.
2. CRO (Conversion Rate Optimization) Tools
To improve performance, you need insights into how users interact with your site.
- Hotjar or Lucky Orange: Heatmaps, session recordings, and behavior analytics.
- Shopify A/B Testing: Test different versions of pages or elements to see what performs best.
- Fera.ai: Adds urgency and social proof through real-time purchase notifications and reviews.
These tools help identify what’s working and what’s not—so you can continuously improve your site design.
3. Email Marketing and Popups
Effective email collection and automation can help you recover abandoned carts and convert returning visitors.
- Klaviyo: Powerful automation, segmentation, and Shopify integration.
- Privy or Justuno: For popups, banners, and email capture campaigns.
- Omnisend: A great option for multi-channel campaigns across email, SMS, and push.
Make sure your popups are mobile-optimized and time-triggered based on user behavior.
4. Review and Trust-Building Apps
To convert more first-time visitors, you need trust signals throughout the customer journey.
- Loox or Judge.me: Collect and display photo reviews automatically.
- Stamped.io: Feature-rich review platform with loyalty integrations.
- Trust Badges Bear: Add secure payment icons and satisfaction guarantees to product pages.
These tools reinforce credibility and reduce purchase hesitation.
5. Speed Optimization and Image Tools
Slow sites lose customers. These apps help you keep your Shopify store fast and responsive.
- TinyIMG: Compress and optimize images without losing quality.
- Plug In Speed Optimizer: Automatically improves site speed through script and app control.
- Booster: Page Speed Optimizer: Helps reduce load times and improves mobile performance.
Speed is a critical ranking factor for SEO and a key element in user experience.
6. Inventory, Shipping, and Order Management
To scale your store without chaos, streamline your backend systems.
- ShipStation or AfterShip: For seamless shipping and order tracking.
- Stocky (by Shopify): Great for inventory forecasting and restocking.
- Oberlo (for dropshipping): If you’re sourcing products from suppliers.
Choosing the right tools depends on your business model—but integrating the right stack early can save you time, reduce friction, and drive more revenue.
Migrating to Shopify? Let Oyecommerz Help You Design a Shopify Website That Converts
If you’re currently using Magento, WooCommerce, Wix, or any other platform and finding it difficult to scale, maintain, or convert traffic effectively—this is the right time to migrate to Shopify.
And you don’t have to do it alone.
At Oyecommerz, we specialize in helping brands migrate to Shopify and design a Shopify website that not only retains your existing data and functionality but upgrades your overall store performance.
Why Consider Migration?
- Slower platforms often lead to higher bounce rates and lost sales.
- Limited customization and poor mobile experience hurt your brand image.
- Shopify offers faster performance, better scalability, and a wide range of apps to grow your business.
But migration can be tricky—especially if it involves product data, SEO rankings, custom features, or integrations with tools you rely on.
What Oyecommerz Offers:
- Full-service migration from Magento, WooCommerce, BigCommerce, or custom platforms
- Custom Shopify design tailored to your brand, industry, and goals
- Data preservation including products, customers, orders, URLs, and SEO metadata
- Mobile-first, conversion-optimized themes built for performance
- Post-launch support including app setup, speed optimization, and CRO enhancements
Whether you’re starting fresh or replatforming an established business, Oyecommerz helps you design a Shopify website that’s fast, functional, and built to scale.
Ready to Migrate?
Visit Oyecommerz’s Migration Services to get a free consultation and see how we can transform your online store.
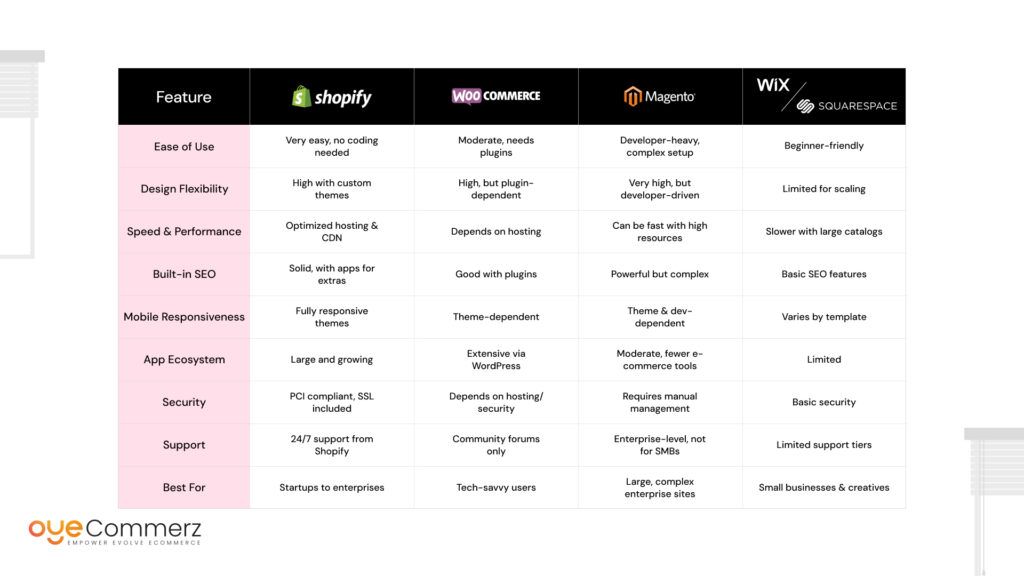
Shopify vs. Other Platforms – How Does It Stack Up?

If you’re trying to decide whether to design a Shopify website or stick with another e-commerce platform, it helps to compare them side-by-side. Every platform has its strengths, but when it comes to scalability, ease of use, and conversion potential—Shopify often leads the pack.
Why Shopify Often Wins
If your goal is to design a Shopify website that grows with your business and converts from day one, Shopify’s balance of usability, power, and flexibility is hard to beat. It eliminates much of the backend complexity and lets you focus on marketing, design, and customer experience.
Whether you’re just launching your first product or scaling past six figures in revenue, Shopify adapts to your needs without requiring constant developer support.
Conclusion
The difference between a store that looks good and a store that sells well comes down to strategy. When you design a Shopify website, it’s not just about choosing a theme—it’s about creating a user experience that builds trust, removes friction, and guides the customer to take action.
Key Takeaways:
- A conversion-focused design starts with speed, mobile optimization, and clear navigation.
- Messaging matters—compelling headlines, strong CTAs, and benefit-driven product pages make all the difference.
- Trust-building features like reviews, guarantees, and support visibility are non-negotiable.
- The right tools and apps can accelerate your success and streamline your store management.
- Shopify’s ecosystem gives you the flexibility to grow without sacrificing performance.
Whether you’re migrating from another platform or starting from scratch, getting your foundation right sets the tone for everything else—from marketing to customer loyalty.
Ready to Take the Next Step?
If you want expert guidance to design a Shopify website that not only reflects your brand but drives measurable results, the team at Oyecommerz is here to help.
Frequently Asked Questions
This is one of the most frequently searched queries. It typically covers layout strategy, mobile optimization, trust elements, and UX best practices.
Users searching this want actionable tips—ideal for a checklist-style section or quick wins guide.
This question targets users comparing themes and looking for performance-oriented design options.
Common among new sellers. It’s an opportunity to talk about branding, design consistency, and trust signals.
Addresses both DIY users and those considering hiring professionals like Oyecommerz—great for inserting a service CTA.
This question is often typed in frustration, making it perfect for applying the PAS model and offering design-based CRO solutions.