As a Shopify business owner, whether you’re just starting out or already managing a growing store, you know how important it is to deliver a seamless shopping experience. One key factor that can make or break your store’s user experience is app performance. Apps help you extend Shopify’s functionality, but when they don’t perform well, they can slow down your site, frustrate customers, and even hurt your sales. In this blog, we’ll dive into the best practices to improve your custom Shopify app performance, ensuring your store runs smoothly and efficiently. By following these tips, you can create a faster, more reliable experience for your customers, leading to happier shoppers and better business outcomes.
Table of Contents
ToggleUnderstanding the Importance of Shopify App Performance for Enterprise E-Commerce
- Customer Retention: Poorly performing apps lead to cart abandonment and churn. Fast load times and smooth app performance lead to higher customer satisfaction, retention, and revenue.
- SEO Benefits: Google considers page load speed as a ranking factor. Fast-loading Shopify apps contribute to higher search rankings, driving more organic traffic.
- Competitive Advantage: In a saturated market, performance-optimized apps can distinguish your brand from competitors, helping establish customer loyalty.
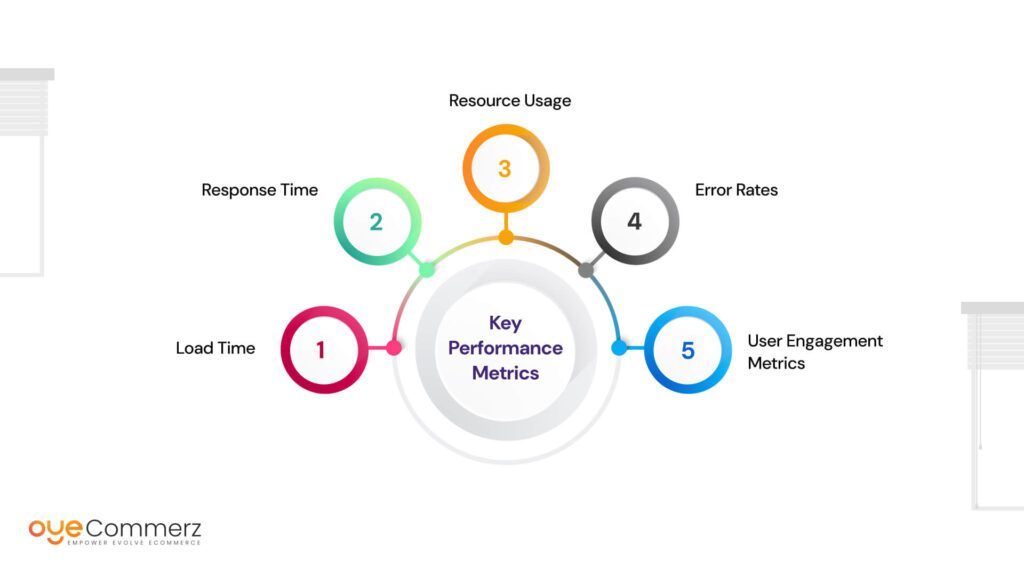
Key Performance Metrics for Shopify Apps

To implement Shopify app performance best practices, start with identifying the right metrics. Data-driven decisions ensure that optimizations align with the organization’s goals, and here are the key performance indicators to track:
- Load Time: The ideal load time for e-commerce pages is under 2 seconds. Shopify apps should aim for the same. Use tools like Google’s Lighthouse to measure this metric.
- Response Time: This metric measures how fast the server responds to a request, which is crucial for real-time transactions.
- Resource Usage: Efficient resource management prevents your app from slowing down the entire site.
- Error Rates: High error rates indicate issues in code execution or API calls, affecting app reliability.
- User Engagement Metrics: Track bounce rate, session duration, and interactions within the app for insights into user experience.
Each metric plays a role in creating an optimal Shopify app performance checklist to guide improvement efforts.
Optimizing Shopify App Architecture for High-Performance
One of the first steps in optimizing performance is building a robust app architecture that supports scalability. By structuring your Shopify app with performance in mind, enterprises can avoid bottlenecks and maintain seamless user interactions.
Choosing the Right Frameworks and Tools
When building Shopify apps, choose lightweight and efficient frameworks like React.js and Node.js for handling complex tasks. Both are known for their ability to render applications quickly, reducing processing demands and enhancing scalability. Additionally, Shopify recommends using their Polaris design system to maintain consistency across the user interface, boosting speed by minimizing custom coding.
API Management and Resource Optimization
Efficient API calls are at the heart of a high-performing app. Make use of:
- Throttling: Control the rate of requests to prevent overloading the server.
- Caching: Cache API responses to avoid repetitive calls, which saves resources and accelerates load times.
- GraphQL over REST API: GraphQL is more efficient for handling data-heavy applications, as it allows clients to request only the data they need.
By incorporating these techniques, enterprise businesses can boost their Shopify app performance checklist while minimizing server costs.
Leveraging Shopify’s Built-In Tools for Performance Optimization
Shopify provides several tools designed to enhance app performance. Using these tools effectively can streamline processes and maximize app speed.
Shopify CDN (Content Delivery Network)
Shopify’s global CDN can significantly reduce load times by distributing static assets closer to users’ locations. By storing content in a CDN, apps load faster, providing a smoother experience.
ScriptTag API for Dynamic Script Management
The ScriptTag API is ideal for controlling how and when scripts are loaded in a Shopify app. This API can help defer non-essential scripts until after the main content has loaded, minimizing the app’s impact on initial load time.
Shopify’s Theme Inspector
Shopify’s Theme Inspector enables developers to locate and resolve Liquid rendering performance issues. This tool is invaluable for monitoring page load times, optimizing code, and maintaining a lightweight structure.
Together, these tools play a critical role in implementing Shopify app performance best practices, especially when optimizing for high-volume traffic.
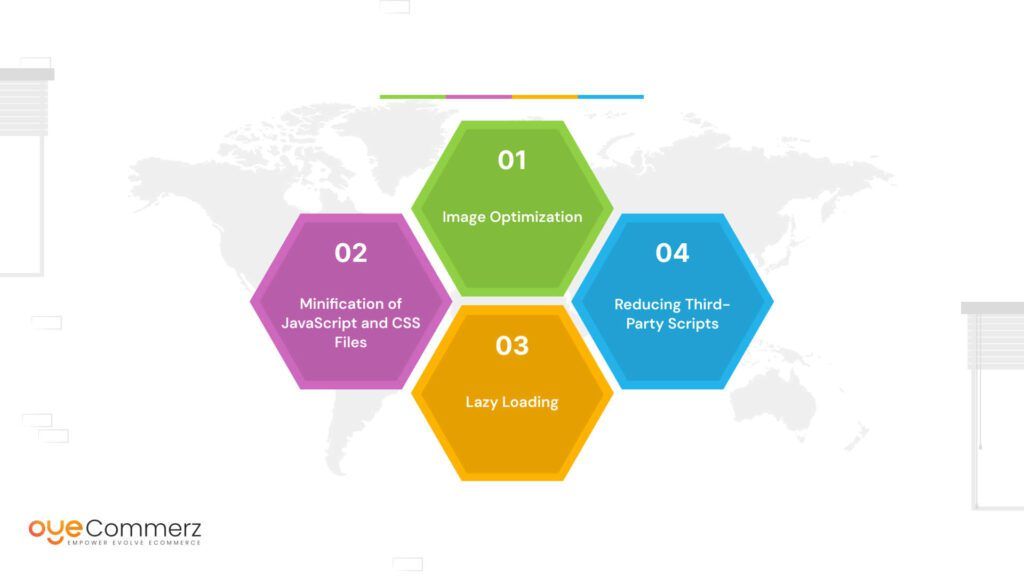
Reducing App Weight and Increasing Efficiency

Reducing app weight is a critical part of improving Shopify app usage. Apps with heavy images, unoptimized code, and unnecessary dependencies increase load times, resulting in a slower experience for users. Here’s how to trim down your app:
Image Optimization
Compress images to avoid excessive data loads. Use WebP formats over PNG or JPEG for their superior compression qualities, allowing faster load times.
Minification of JavaScript and CSS Files
Minify JavaScript and CSS to reduce file sizes without compromising functionality. Code minification eliminates whitespace, comments, and unnecessary characters, making the app lighter and faster.
Lazy Loading
Use lazy loading to delay the loading of non-essential elements until they’re needed. This practice minimizes the initial load time and provides an improved user experience.
Reducing Third-Party Scripts
Limit the number of third-party scripts to avoid bloat. Each additional script can add to the load time, so integrate only those essential for functionality.
By reducing app weight, enterprise-level businesses can ensure better performance across devices and locations, aligning with best practices to optimize Shopify app performance.
Testing and Monitoring for Continuous Improvement
Shopify app performance best practices require ongoing testing and monitoring. Regular testing helps identify potential performance issues before they impact users, while monitoring ensures the app remains optimized as your business scales.
Load Testing
Load testing simulates high-traffic conditions, allowing you to observe how your app performs under stress. Using tools like LoadNinja or Apache JMeter, you can pinpoint vulnerabilities and optimize accordingly.
A/B Testing
Conduct A/B tests on different versions of your app to determine which elements contribute to the best performance outcomes. This type of testing provides actionable data for continuous improvement.
Monitoring Tools
Use monitoring tools like Google Analytics, New Relic, and Shopify’s Analytics dashboard to track critical performance metrics. Regular monitoring allows you to maintain a Shopify app performance checklist that aligns with your business’s changing needs.
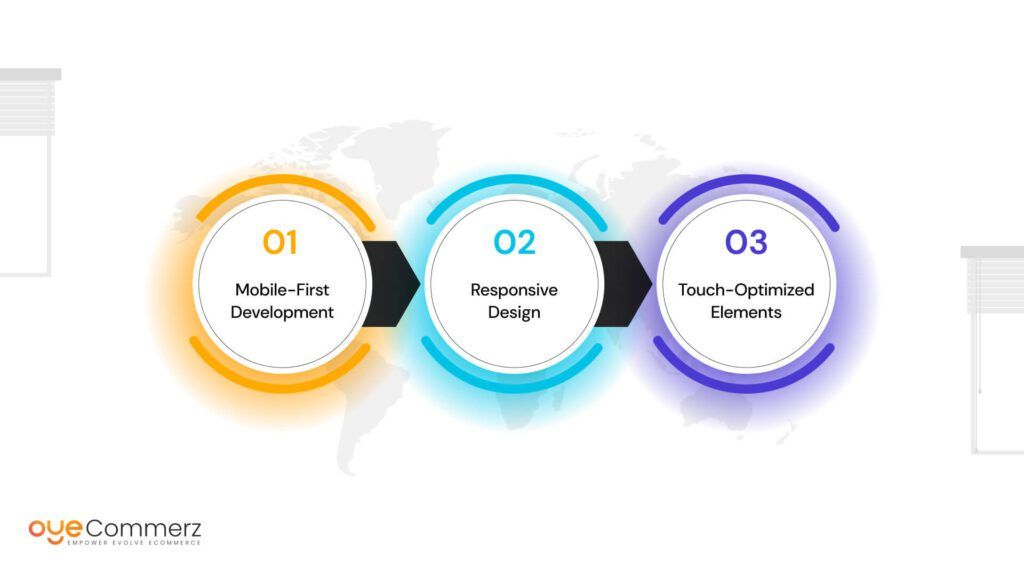
Ensuring a Mobile-First, Responsive Design

In the U.S., mobile commerce is expected to represent 44.2% of total e-commerce sales in 2024. Ensuring mobile optimization is therefore essential for enterprise-level Shopify apps.
Mobile-First Development
Adopt a mobile-first approach, focusing on essential elements and prioritizing them for mobile users. This ensures users on smaller devices experience a streamlined, efficient app.
Responsive Design
A responsive design automatically adjusts the layout based on the user’s device, improving the user experience and boosting performance. Shopify provides responsive templates to streamline this process.
Touch-Optimized Elements
Integrate touch-optimized elements like larger buttons and dropdowns for mobile. Enhanced navigation on mobile devices ensures a frictionless experience, especially for busy enterprise-level users.
With a mobile-first strategy, enterprise businesses align with Shopify app performance best practices to maximize reach and engagement.
Security and Data Integrity in Performance Optimization
For enterprise e-commerce businesses, maintaining security and data integrity while optimizing performance is non-negotiable. A seamless experience for users must go hand-in-hand with robust security protocols to protect sensitive data and uphold trust with customers.
Adopting Secure API Protocols
APIs are integral to the functionality of Shopify apps, but they must be secure to prevent unauthorized access. Consider the following secure practices:
- OAuth Authentication: OAuth provides a safer, token-based authentication process that avoids handling credentials directly.
- Rate Limiting and Throttling: Limit the number of requests per user or session to prevent overloading servers and potential attacks.
- End-to-End Encryption: Encrypt data in transit to protect it from potential breaches, especially in APIs dealing with financial transactions.
Data Validation and Input Sanitization
Data validation and input sanitization help prevent vulnerabilities in the app that could expose sensitive data.
- Validate User Input: Ensure input data, like form entries, meets expected parameters to avoid injection attacks.
- Sanitize Output: Remove or encode any untrusted data before displaying it back to users, reducing exposure to cross-site scripting (XSS) attacks.
Secure Code Practices
Maintaining secure coding standards helps to protect enterprise apps from vulnerabilities.
- Use Security Linters: Tools like Snyk and SonarQube can identify vulnerabilities in your code.
- Regular Security Audits: Schedule security audits to check for outdated libraries, dependencies, or code vulnerabilities.
By prioritizing security in performance practices, businesses can ensure their Shopify app performance best practices also safeguard data and build user trust.
Scalability and Future-Proofing Shopify Apps for Enterprise Growth
Scalability is a crucial consideration for enterprise-level Shopify apps, especially for businesses aiming to handle high traffic during peak seasons and expand into new markets.
Load Balancing for Traffic Management
Implement load-balancing solutions to distribute incoming traffic across multiple servers, ensuring no single server becomes a bottleneck. This practice optimizes performance during traffic spikes, preventing downtime and improving reliability.
Database Optimization for High-volume Traffic
Database efficiency is vital for scaling Shopify apps, as large volumes of data can lead to performance issues.
- Indexing and Partitioning: Index frequently queried columns and partition large tables to improve data retrieval times.
- Database Caching: Cache commonly requested database queries to reduce response times.
- Sharding and Replication: Split large databases into smaller shards or replicate them to different regions to reduce load on any single database.
Choosing Scalable Technologies
Use technologies that support scalability from the ground up, such as:
- Serverless Architecture: Serverless solutions allow enterprises to scale automatically with user demand, reducing operational overhead.
- Cloud-Based Solutions: Deploy Shopify apps on cloud platforms like AWS or Google Cloud to handle large amounts of traffic and expand storage as needed.
With scalability and future-proofing strategies, enterprises can ensure consistent app performance, even during periods of rapid growth or high traffic, thus adhering to Shopify app performance best practices.
Monitoring and Reporting for Ongoing App Optimization
Enterprise Shopify apps require constant optimization to adapt to evolving user expectations and business goals. Effective monitoring and reporting ensure apps remain efficient, scalable, and relevant over time.
Real-Time Monitoring
Real-time monitoring allows developers to detect and resolve performance issues before they impact the end-user.
- Use Monitoring Tools: Tools like Datadog, New Relic, and Shopify’s own monitoring resources provide insights into traffic patterns, API response times, and error rates.
- Set Alerts for Key Metrics: Configure alerts for key metrics, like high error rates or latency issues, to address potential problems immediately.
Monthly and Quarterly Reporting
Regular reporting helps enterprise leaders track app performance against strategic goals.
- Performance Reports: Include data on load times, error rates, and user engagement metrics.
- Security Reports: Summarize any vulnerabilities detected and resolved, as well as compliance with industry standards.
- User Feedback Analysis: Incorporate user feedback to identify pain points and improvement areas for future updates.
Continuous Improvement through A/B Testing
A/B testing different app versions allows enterprises to measure the effectiveness of optimizations.
- Test Different UX Designs: Experiment with design variations to see which interface elements contribute to faster user interactions.
- Optimize Code Incrementally: Test performance improvements with small, controlled code changes for measurable insights.
With robust monitoring and reporting practices, businesses can implement Shopify app performance best practices that are agile and adaptable.
Boost Your App Performance with Oyecommerz
With partners such as Oyecommerz, enterprises can realize improved overall performance, security, and functionalities that fit into their enterprise plans and objectives. At Oyecommerz, we focus primarily on developing premium, high-performance apps on the Shopify platform. As an enterprise app builder, we specialize in offering custom Shopify app development services to help your business improve and stay ahead of your competitors.
Connect Oyecommerz today to find out how we can help you take your Shopify app to the next level to meet the challenge of growth and user experience that your business requires.
Let's build your custom Shopify app today!
Conclusion
Improving the rate at which apps on Shopify run is another critical consideration particularly to enterprise e-business organizations that want to empower their clients with the best user experience. By the implementation of security architectural solutions, effective API management, continuous monitoring, as well as extensibility, such Shopify app performance best practices ensure sustainable enterprise applications and reception from customers.