In today’s fast-paced e-commerce environment, time is a critical factor for success, especially for enterprise-level businesses. Ensuring that apps are running at optimal performance is crucial for maintaining a competitive edge on Shopify. One of the best ways to assess and enhance app performance is through Shopify app speed testing. This process offers valuable insights into how well an app functions under various conditions.
Whether an app is designed to handle a high volume of users or seamlessly integrate with other systems, the speed at which it loads directly impacts user satisfaction, conversion rates, and ultimately, revenue. Research has shown that every second of delay in website loading can reduce the conversion rate by up to 7%. This is particularly detrimental for large-scale businesses, where app efficiency is under constant scrutiny.
To maximize app performance, businesses must leverage the right app speed analysis tools and methods. This allows them to optimize performance, ensuring they deliver the best possible user experience. By investing in advanced Shopify App development services, enterprise-level businesses can implement tailored strategies that improve app speed and functionality, providing customers with seamless interactions.
In this guide, you’ll learn the fundamentals and benefits of Shopify app speed testing and how it can be applied to optimize apps for your e-commerce business, ultimately helping you stay ahead in a highly competitive market.
Table of Contents
ToggleWhy Shopify App Speed Testing Matters
In the e-commerce world, speed is synonymous with user experience. When it comes to apps on the Shopify platform, speed testing plays a critical role in ensuring high performance, particularly for enterprise businesses that manage significant traffic and complex functionalities.
The Impact of Speed on User Experience
Speed testing evaluates how quickly an app loads and responds to user interactions, providing key data for Shopify app speed analysis. The faster an app responds, the better the overall user experience. A sluggish app can lead to higher bounce rates, lower engagement, and ultimately, lost sales. A study by Google reveals that 53% of mobile site visitors will abandon a site that takes longer than three seconds to load. For enterprise-level businesses, even slight delays can translate into substantial revenue loss.
Key Benefits of Speed Testing for Shopify Apps:
- Improved customer satisfaction: Faster apps lead to better user experiences and increased customer retention.
- Higher conversion rates: Quicker load times are directly linked to improved conversion rates, especially in high-traffic scenarios.
- Reduced cart abandonment: By ensuring that apps run smoothly, businesses can reduce cart abandonment rates due to frustratingly slow performance.
Industry Expert Insights on App Speed
According to John Smith, a leading Shopify Plus consultant, “Enterprise e-commerce businesses cannot afford to overlook app speed. Testing not only identifies potential bottlenecks but also allows businesses to fine-tune their apps for optimal performance, especially during peak traffic periods.”
This underscores the importance of speed testing as a proactive measure to identify areas for Shopify app performance improvement.
Tools for Effective Shopify App Speed Testing
There are numerous tools available that provide in-depth analysis of app performance. Some of the most commonly used tools include:
- Google PageSpeed Insights: Offers detailed reports on app speed and suggests actionable improvements.
- GTmetrix: Provides insights into page speed, including load times, page sizes, and more.
- Lighthouse: A powerful tool integrated with Chrome for testing app performance, accessibility, and SEO.
These tools help businesses measure their app’s performance and make data-driven decisions to improve speed.
Conducting Shopify App Speed Analysis

Performing a comprehensive Shopify app speed analysis is essential for understanding your app’s current performance. This analysis involves testing the app under various conditions and using key metrics to determine where improvements can be made.
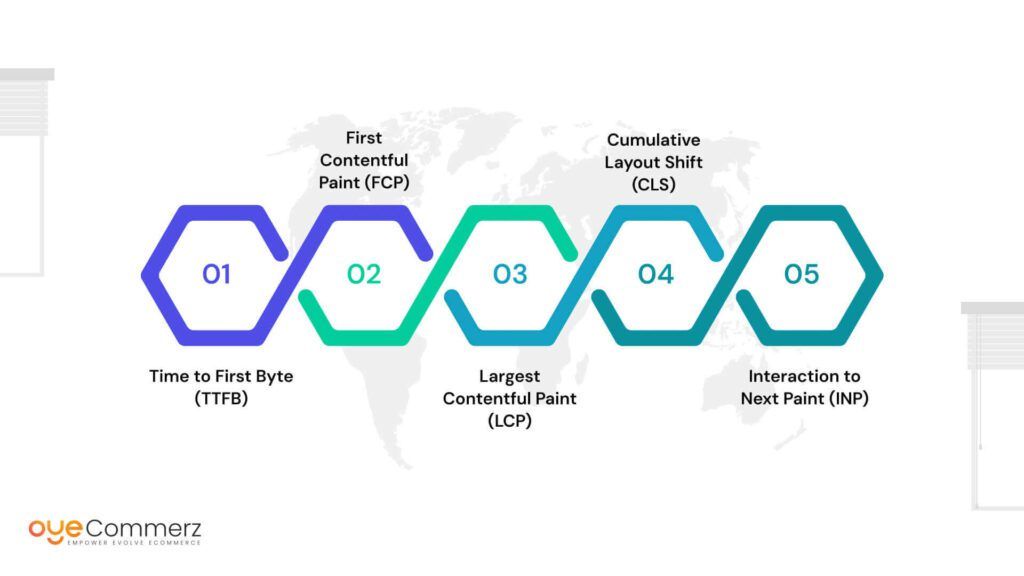
Key Metrics to Track During Speed Analysis
A detailed speed analysis goes beyond just checking load times. It also involves tracking several important metrics that provide a holistic view of app performance:
- Time to First Byte (TTFB): This measures the time taken by the server to respond to the initial request. A low TTFB indicates that the server is optimized for speed.
- First Contentful Paint (FCP): This metric measures the time it takes for the first element of the app to appear on the user’s screen. Faster FCP times improve the perceived speed of the app.
- Largest Contentful Paint (LCP): LCP measures the time it takes for the largest element (usually an image or video) to load. A lower LCP score indicates better app performance.
- Cumulative Layout Shift (CLS): CLS evaluates how much the layout shifts while the app is loading. Apps with minimal layout shifts provide a smoother user experience.
- Interaction to Next Paint (INP): This metric focuses on how quickly an app responds to user interactions, such as clicks or form inputs.
Tracking these metrics can help pinpoint where Shopify app performance improvement is needed. For instance, if the LCP score is high, optimizing the loading of large images or videos could significantly improve overall app speed.
Testing for Different User Scenarios
Shopify app speed testing should not be limited to standard scenarios. It’s crucial to simulate real-world conditions, including high traffic periods, to understand how the app performs under stress. Testing for various user interactions and different devices (mobile, tablet, desktop) provides a comprehensive view of the app’s speed across all platforms.
Common User Scenarios to Test:
- Normal traffic: Testing app speed during regular business hours.
- Peak traffic: Analyzing performance during high-traffic sales events, such as Black Friday or Cyber Monday.
- Geographical variation: Testing how the app performs for users in different locations.
- Device diversity: Ensuring the app performs well on various devices, including smartphones, tablets, and desktops.
Conducting Shopify app speed analysis across these scenarios helps ensure that your app remains fast and reliable, no matter the circumstances.
Implementing Shopify App Performance Improvement
Once the speed testing and analysis are complete, the next step is to implement strategies for Shopify app performance improvement. These improvements focus on optimizing both the front-end and back-end of the app to ensure maximum efficiency.
Front-End Optimization Strategies
Front-end optimization focuses on reducing the time it takes for the user to see and interact with the app. Several strategies can be implemented to improve front-end performance:
- Image optimization: Compressing images without losing quality can significantly reduce load times.
- Lazy loading: This technique delays the loading of non-critical resources, such as images or videos, until they are needed.
- Minification of CSS, JavaScript, and HTML: Removing unnecessary characters and whitespace from code can improve load times.
Front-end optimization ensures that the app delivers a smooth and fast experience for users, which directly impacts engagement and conversion rates.
Back-End Optimization Strategies
The back-end of an app is equally important in ensuring fast performance. Some key back-end optimizations include:
- Server response optimization: Ensuring that the app’s server is configured to handle requests quickly and efficiently.
- Database optimization: Regularly cleaning and optimizing the app’s database can speed up data retrieval and processing.
- Caching: Implementing caching strategies reduces the need to load data from scratch, significantly improving app performance for returning users.
By implementing these Shopify app performance improvement strategies, businesses can ensure their app remains fast and responsive, even under heavy traffic.
The Role of CDNs in Speed Improvement
Content Delivery Networks (CDNs) play a critical role in improving Shopify app speed by distributing content to servers closer to the user’s geographical location. This reduces latency and ensures faster load times. CDNs are especially useful for enterprise-level businesses with a global audience, as they help provide a consistent and fast experience for users around the world.
Boost Your Shopify App’s Performance: Contact Oyecommerz for Expert Solutions!
Ready to optimize your Shopify app’s speed and performance? Contact Oyecommerz today for a consultation. As professional Shopify app development experts, we specialize in Shopify development solutions tailored for enterprise-level e-commerce businesses, ensuring your app runs at peak performance and delivers the best user experience.
Let's build your custom Shopify app today!
Conclusion
Increased app usage typically translates to higher and more consistent user traffic for enterprise e-commerce businesses. As a result, app speed testing becomes a critical process. For e-commerce success, speed is a decisive factor that directly impacts the user flow, influencing their experience, ability to complete calls to action, and overall business performance.
By collaborating with a Shopify app development agency, merchants can ensure their applications are optimized for consistent performance, even under high traffic loads. Comprehensive speed testing, which includes evaluating primary and secondary KPIs, allows for precise optimizations. This ensures that apps maintain peak efficiency, enhancing user satisfaction and supporting the enterprise’s growth objectives.