Ever wondered why some Shopify apps thrive while others struggle to retain users?
The answer often lies in UI (User Interface) and UX (User Experience) design. A well-designed app isn’t just about aesthetics, it’s about seamless navigation, intuitive functionality, and a frictionless user journey. If users find your app confusing or clunky, they’ll abandon it in seconds, no matter how powerful its features are.
At OyeCommerz, we specialize in conversion-focused Shopify app design, ensuring that every interaction is smooth, engaging, and optimized for success. Our step-by-step approach combines research, design, testing, and optimization to create Shopify apps that not only attract users but also convert them into loyal customers.
In this guide, we’ll take you through our proven process for designing high-converting Shopify app UI/UX Design. Ready to transform your Shopify app experience? Let’s dive in!
Table of Contents
ToggleWhy UI/UX Matters for Shopify App Conversions
Did you know that 88% of online users are less likely to return to a website or app after a bad experience? UI/UX design is not just about aesthetics it directly influences user engagement, trust, and conversion rates. In the Shopify ecosystem, where thousands of apps compete for attention, an intuitive and seamless experience can make or break your app’s success.
How Great UI/UX Boosts Conversions
A well-optimized UI/UX ensures that users can quickly understand your app, navigate effortlessly, and complete key actions without friction. Here’s how:

- Enhances User Engagement – A well-structured UI makes it easier for users to explore features, keeping them engaged longer.
- Builds Trust and Credibility – A polished design signals professionalism, making users more likely to install and use your app.
- Reduces Drop-Off Rates – If users struggle to complete a task, they will leave. A clear and intuitive UX minimizes abandonment.
- Drives More Sales and Conversions – Simple, action-driven interfaces encourage users to take desired actions such as subscribing, upgrading, or making a purchase.
Data-Backed Insights on UI/UX Impact
- 70% of online businesses fail due to poor usability.
- 94% of first impressions are design-related, affecting trust and credibility.
- A 0.1-second improvement in site speed can increase conversion rates by 8%.
- Users form an opinion about an app in just 50 milliseconds, highlighting the need for an intuitive design.
Common UI/UX Mistakes That Kill Conversions
- Cluttered Interface – Too many elements create confusion, making navigation difficult.
- Slow Load Times – A delay of even one second can significantly impact user retention.
- Complicated Onboarding – Users should grasp your app’s value within seconds, not minutes.
- Unclear Call-to-Action (CTA) – If users do not know what to do next, they will likely abandon the app.
- Poor Mobile Optimization – With most users accessing Shopify apps via mobile, an unresponsive design leads to high churn rates.
By prioritizing clean design, intuitive navigation, and seamless performance, you can create a Shopify app that not only attracts users but keeps them engaged. Next, let’s explore OyeCommerz’s step-by-step approach to designing high-converting Shopify apps.
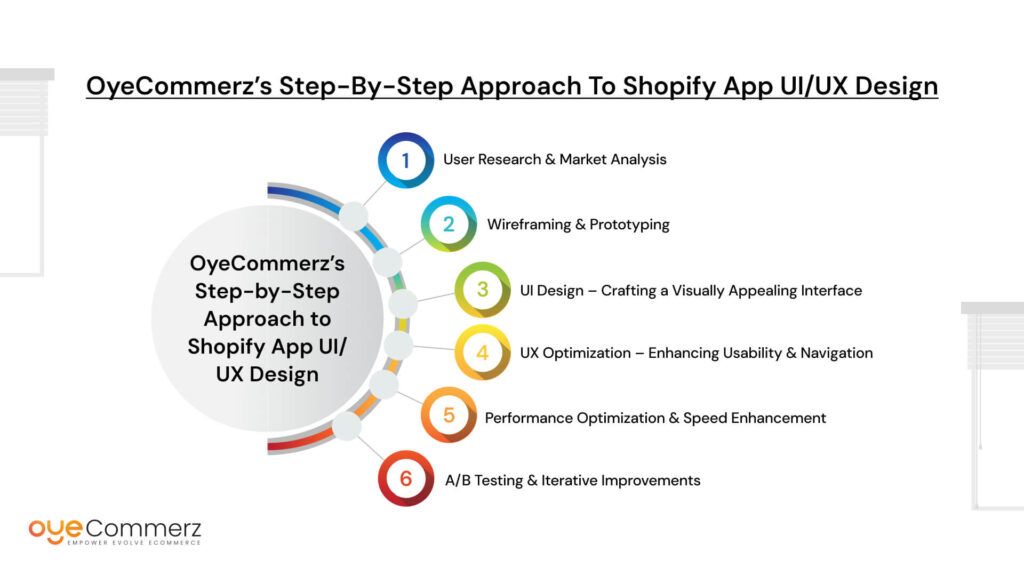
OyeCommerz’s Step-by-Step Approach to Shopify App UI/UX Design

Step 1: User Research & Market Analysis
A successful Shopify app starts with a deep understanding of its users. Without proper research, even the most well-designed app can fail to meet customer expectations. At OyeCommerz, the first step in our UI/UX design process is gathering insights into user behavior, market trends, and competitor strategies.
Understanding User Behavior and Pain Points
Before designing an app, it is essential to understand who will be using it and what problems they need to solve. This involves:
- Conducting Surveys and Interviews – Gathering direct feedback from merchants and store owners about their challenges.
- Analyzing User Data – Studying heatmaps, session recordings, and analytics to identify patterns in user interactions.
- Identifying Pain Points – Understanding common frustrations, such as slow navigation, complex workflows, or missing features.
Analyzing Competitors to Identify Gaps and Opportunities
The Shopify App Store is highly competitive, with thousands of apps available for merchants. A thorough competitor analysis helps in:
- Identifying Strengths and Weaknesses – Evaluating top-performing apps to understand what they do well and where they fall short.
- Spotting Market Gaps – Finding unique opportunities that competitors may have overlooked.
- Learning from User Reviews – Analyzing customer feedback on competitor apps to identify recurring issues and improvement areas.
Creating User Personas to Define the Target Audience
A user persona is a semi-fictional representation of an ideal customer based on real data and research. This helps in designing an app that caters to the needs and behaviors of specific user groups. Key elements of a user persona include:
- Demographics – Age, location, business size, and industry type.
- Goals and Motivations – What the user hopes to achieve with the app.
- Challenges and Pain Points – Common frustrations that the app should address.
- Preferred User Journey – How the user typically interacts with Shopify apps and what influences their decisions.
By conducting thorough user research and market analysis, OyeCommerz ensures that every Shopify app is designed with a user-first approach, resulting in higher engagement and better conversions. The next step in the process is wireframing and prototyping, where these insights are transformed into a structured design framework.
Step 2: Wireframing & Prototyping
After gathering insights from user research and market analysis, the next step is to create a structured design framework. This stage helps visualize the app’s functionality, user journey, and interface before development begins. At OyeCommerz, we follow a wireframing and prototyping process to ensure a seamless user experience.
Developing Low-Fidelity Wireframes for App Flow
Wireframing is the foundation of UI/UX design. A low-fidelity wireframe is a basic layout that outlines the structure of the app without detailed visuals. This step helps in:
- Defining the navigation flow and placement of key elements.
- Organizing content and features in a logical manner.
- Ensuring a smooth user journey by mapping out interactions.
- Identifying potential usability issues early in the process.
Low-fidelity wireframes are typically sketches or grayscale layouts that focus on functionality rather than aesthetics.
Creating High-Fidelity Prototypes to Visualize the Final Design
Once the wireframes are approved, high-fidelity prototypes bring the design to life with real UI elements, colors, and branding. This step involves:
- Designing interactive elements such as buttons, forms, and menus.
- Incorporating branding elements like typography, icons, and color schemes.
- Ensuring consistency across different screens for a seamless experience.
Prototypes are clickable and allow stakeholders to experience the app’s flow before development begins. This helps in gathering feedback and making necessary adjustments.
Testing Prototypes for Usability Before Development
Before moving to the development phase, prototypes are tested with real users to validate design choices. Usability testing helps in:
- Identifying areas of confusion or friction in the user flow.
- Gathering real user feedback to improve functionality.
- Ensuring ease of navigation across different devices.
By iterating based on user feedback, OyeCommerz ensures that the final Shopify app design is intuitive, user-friendly, and conversion-focused.
Step 3: UI Design – Crafting a Visually Appealing Interface
A well-designed UI is more than just aesthetics it plays a crucial role in user engagement and conversion rates. At OyeCommerz, we focus on creating a visually appealing yet functional interface that enhances usability and aligns with the brand identity.
Choosing Color Schemes, Typography, and Design Elements
Every Shopify app should have a cohesive visual identity that matches the brand’s look and feel. This includes:
- Color Schemes – Selecting colors that align with the brand while ensuring good contrast for readability and accessibility.
- Typography – Using clear, legible fonts that improve readability and create a consistent user experience.
- Design Elements – Implementing buttons, icons, and animations that enhance usability without overwhelming the user.
By maintaining visual consistency, we ensure that users feel comfortable and familiar with the app’s interface.
Prioritizing Clarity and Simplicity for a Seamless User Experience
A cluttered design can confuse users and lead to high drop-off rates. To optimize the experience, we focus on:
- Minimalist Layouts – Removing unnecessary elements that do not add value.
- Clear Call-to-Actions (CTAs) – Making buttons and actions prominent and easy to understand.
- Intuitive Navigation – Ensuring users can find what they need with minimal effort.
A well-structured UI reduces cognitive load, making it easier for users to engage with the app and take desired actions.
Mobile-First Design for Responsiveness
With a growing number of Shopify merchants managing stores on mobile devices, mobile optimization is a priority. Our mobile-first approach ensures:
- Adaptive Layouts – Designs that adjust seamlessly across different screen sizes.
- Touch-Friendly Elements – Buttons, forms, and menus optimized for mobile interactions.
- Fast Loading Times – Lightweight UI elements that do not slow down performance.
By focusing on clarity, consistency, and responsiveness, OyeCommerz creates Shopify apps that are both visually appealing and highly functional.
Step 4: UX Optimization – Enhancing Usability & Navigation
A well-designed UI is just the beginning; optimizing the user experience (UX) ensures that users can interact with the app effortlessly. At OyeCommerz, we focus on refining navigation, workflows, and interactions to create a Shopify app that keeps users engaged and drives conversions.
Ensuring Intuitive Navigation and Logical User Flow
A confusing layout can frustrate users and increase abandonment rates. To enhance usability, we:
- Design a clear navigation structure – Ensuring users can easily find essential features without unnecessary steps.
- Use a logical user flow – Mapping out the journey from onboarding to key actions, making interactions seamless.
- Prioritize essential features – Highlighting the most-used functionalities to reduce cognitive overload.
By making navigation predictable and straightforward, users quickly grasp the app’s functionality, leading to higher engagement.
Reducing Friction in Key Actions
Users expect a frictionless experience, especially in critical actions like onboarding, checkout, and integrations. To streamline these processes, we:
- Simplify the onboarding experience – Offering interactive guides or tooltips to help new users get started quickly.
- Optimize checkout flows – Minimizing form fields and using auto-fill options to speed up transactions.
- Seamlessly integrate with Shopify – Ensuring the app works smoothly with store functionalities, reducing technical issues.
By removing unnecessary obstacles, we create a smooth, conversion-friendly experience that keeps users engaged.
Implementing Micro-Interactions and Animations
Subtle animations and micro-interactions enhance usability by providing feedback and guiding users. We incorporate:
- Button hover effects and transitions – Making interactions feel natural and responsive.
- Loading animations – Indicating progress to reduce perceived wait times.
- Error and success messages – Giving users immediate feedback when they complete an action or need to correct something.
These small details make a significant impact on engagement and user satisfaction, making the app feel more dynamic and polished.
By focusing on usability, efficiency, and interactive elements, OyeCommerz ensures that Shopify apps provide an effortless and enjoyable user experience.
Step 5: Performance Optimization & Speed Enhancement
A slow-loading Shopify app can lead to frustrated users and high abandonment rates. At OyeCommerz, we focus on performance optimization to ensure a fast, seamless experience that keeps users engaged and maximizes conversions.
Minimizing Load Time for Better User Retention
Speed plays a crucial role in user experience and retention. Research shows that even a one-second delay in load time can reduce conversions by up to 7%. To improve performance, we:
- Optimize API calls to reduce latency.
- Use lazy loading for images and non-essential elements.
- Minimize HTTP requests by combining resources efficiently.
- Prioritize above-the-fold content to load critical elements first.
A fast-loading app ensures that users stay engaged and complete key actions without frustration.
Optimizing Assets, Caching Strategies, and Reducing Unnecessary Scripts
Heavy assets and unoptimized scripts can slow down an app. We implement:
- Efficient image compression – Using next-gen formats like WebP to reduce file sizes without compromising quality.
- Minified CSS and JavaScript – Removing unnecessary spaces, comments, and characters to enhance loading speed.
- Smart caching strategies – Storing frequently used data locally to reduce server load and improve response time.
- Eliminating unused scripts and third-party dependencies – Keeping the app lightweight and efficient.
By reducing unnecessary resource consumption, we ensure that the app performs optimally across different devices and network conditions.
Ensuring Smooth Performance Under High Traffic
Shopify apps must handle high user traffic without slowdowns or crashes, especially during peak shopping seasons. To achieve this, we:
- Implement scalable architecture that adapts to demand.
- Use Content Delivery Networks (CDNs) to distribute resources efficiently.
- Perform load testing to identify and fix performance bottlenecks.
- Monitor real-time performance with analytics tools to track speed and stability.
By focusing on speed, efficiency, and scalability, OyeCommerz ensures that Shopify apps deliver a smooth and uninterrupted user experience, even under high demand.
Step 6: A/B Testing & Iterative Improvements
A Shopify app’s UI/UX should not remain static. To ensure continuous optimization, OyeCommerz follows a data-driven approach using A/B testing, user feedback, and analytics. This helps refine the app for higher engagement and conversions.
Conducting A/B Tests to Determine the Best-Performing UI/UX Elements
A/B testing (also known as split testing) involves comparing two or more variations of a design element to determine which one drives better results. We test:
- CTA Button Colors & Placement – Finding the most effective design for conversions.
- Navigation & Layout Changes – Testing different menu structures for ease of use.
- Form Fields & Checkout Flow – Identifying the smoothest process for user input.
- Micro-Interactions & Animations – Evaluating whether subtle design tweaks enhance engagement.
By analyzing the results, we implement changes that are proven to enhance user experience and conversions.
Gathering User Feedback for Continuous Improvement
Understanding how users interact with the app is crucial for long-term success. We actively gather:
- Direct user feedback through surveys, support tickets, and in-app prompts.
- User behavior insights from session recordings and usability testing.
- Feature requests to align updates with user needs.
By incorporating real user insights, we ensure that improvements are customer-centric and practical.
Iterating Based on Analytics and Heatmaps
Data-driven decision-making is key to refining UI/UX. We analyze:
- Heatmaps – To see where users click, scroll, and engage the most.
- Drop-off rates – Identifying where users abandon processes.
- Conversion metrics – Measuring the impact of design changes on sales and engagement.
Using these insights, we make iterative improvements that optimize user journeys and remove friction.
By continuously testing, analyzing, and refining, OyeCommerz ensures that Shopify apps stay user-friendly, conversion-optimized, and ahead of the competition.
How UI/UX Helps in Higher Conversions
A Shopify app’s success is not just about functionality it’s about how easily and enjoyably users can interact with it. A well-optimized UI/UX design significantly impacts conversion rates, user retention, and overall business growth. Here’s how:

Seamless User Flow: Reducing Steps and Friction
Every additional step in a user journey can lead to drop-offs. An optimized UI/UX ensures:
- Minimal clicks for key actions like sign-ups, purchases, and integrations.
- Logical, predictable navigation that guides users effortlessly.
- Streamlined checkout and onboarding processes to prevent frustration.
By reducing friction, users can complete their desired actions quickly and efficiently, leading to higher conversions.
Enhanced Trust & Credibility: A Polished, Intuitive Design
Users associate a well-designed app with reliability and professionalism. Trust-building UI/UX elements include:
- Consistent branding – Aligning colors, typography, and design with brand identity.
- Clear and transparent messaging – Eliminating confusion with straightforward instructions.
- Error prevention and recovery – Providing helpful prompts and feedback for smooth interactions.
A visually appealing and intuitive design encourages users to engage with confidence, reducing bounce rates.
Increased Retention & Lower Churn
A poorly designed app drives users away, while an intuitive experience keeps them engaged. Effective UX strategies include:
- Easy re-engagement features – Notifications and reminders that bring users back.
- Personalized experiences – Custom recommendations and adaptive interfaces.
- Effortless customer support access – Built-in help sections and chat support for quick issue resolution.
When users find an app easy to use and valuable, they stick around longer, improving retention rates.
Faster Decision-Making: Clear CTAs and Navigation
A confusing interface forces users to think too much, leading to hesitation or abandonment. High-converting UI/UX includes:
- Well-placed, high-contrast CTAs that stand out.
- Intuitive menu structures for effortless navigation.
- Concise, action-oriented copy to reduce cognitive load.
When users can quickly find what they need, they make faster purchase decisions, increasing conversion rates.
Better Mobile Experience: Optimized for Small Screens
With most Shopify store owners and customers accessing apps via mobile, a mobile-first UI/UX is essential. This includes:
- Responsive design that adapts to different screen sizes.
- Touch-friendly elements for easy interaction.
- Fast-loading pages to prevent user frustration.
By prioritizing mobile usability, Shopify apps capture a larger audience and drive more conversions from mobile users.
Why Choose OyeCommerz for Shopify App UI/UX Design?
Expertise in High-Converting Shopify Apps
Our UI/UX experts craft intuitive, user-friendly designs that enhance engagement and boost conversions.
Proven Track Record
We’ve helped Shopify apps improve retention, sales, and usability through data-driven design and optimization.
Tailored for Your Brand & Goals
Our designs are customized to align with your brand identity and business objectives, ensuring a unique and impactful experience.
Ongoing Support & Optimization
We provide continuous improvements, A/B testing, and performance updates to keep your app competitive and user-friendly.
Partner with OyeCommerz for a Shopify app UI/UX that drives real results!
Contact to Migrate your Site to Shopify NowSupercharge Your Business with Oyecommerz
Conclusion
A well-designed UI/UX is crucial for the success of any Shopify app, directly impacting user engagement, retention, and conversions. By prioritizing intuitive navigation, seamless user flows, and optimized performance, businesses can enhance customer experience and maximize sales. Investing in a high-quality UI/UX isn’t just about aesthetics it’s about creating a frictionless journey that keeps users coming back. Partner with OyeCommerz to build a Shopify app that not only looks great but also drives real business growth.