Did you know that 68% of online experiences begin with a search engine? That means your Shopify store’s visibility on Google plays a huge role in your overall sales and traffic. So, what happens when you decide to switch your store’s theme?
For many store owners, updating a Shopify theme is all about getting a fresh look, improving mobile responsiveness, or speeding up the site. But there’s often a lingering fear: “Will changing my theme hurt my SEO rankings?”
It’s a valid concern because your Shopify theme doesn’t just influence your store’s appearance. It also affects how search engines interpret and rank your content. From how your headings are structured, to how fast your pages load, and even how mobile-friendly your design is, your theme plays a bigger SEO role than you might think.
In this blog, we’ll break down exactly how changing your Shopify theme can impact SEO, what risks you need to be aware of, and step-by-step precautions to ensure your rankings stay intact. Whether you’re rebranding, upgrading your user experience, or just craving a modern layout, this guide will help you make the switch safely and strategically.
Table of Contents
ToggleWhy Change a Shopify Theme?
There are plenty of reasons why Shopify store owners consider changing their theme and most of them have to do with growth, user experience, and staying competitive in a fast-moving eCommerce landscape. Here are some of the most common motivations behind a theme switch:

1. Outdated Design or Poor UX
Your theme is the first impression customers get when they land on your site. If the layout feels dated, clunky, or hard to navigate, visitors might bounce no matter how great your products are. A fresh, modern theme can significantly improve user experience and build trust instantly.
2. Slow Loading Speed
Page speed is not just a UX factor it’s also a confirmed Google ranking factor. Some older Shopify themes are bloated with unnecessary code, outdated scripts, or heavy media that slow down your site. Upgrading to a faster, lightweight theme can improve both SEO performance and conversion rates.
3. Mobile Responsiveness Issues
With over half of eCommerce traffic now coming from mobile devices, your theme needs to look and function flawlessly on all screen sizes. If your current theme isn’t fully responsive or doesn’t offer a smooth mobile experience, it could be costing you both traffic and sales.
4. Compatibility with New Features or Apps
Shopify’s ecosystem is always evolving. Many of the newer apps and features especially those built for Online Store 2.0 may not work properly with older themes. Upgrading ensures you can take full advantage of Shopify’s latest tools, including advanced customizations and faster theme architecture.
5. Rebranding or Seasonal Updates
Whether you’re rebranding your business or simply refreshing your storefront for a holiday campaign, changing your theme can give your store a new visual identity. A theme change can align your site design with your evolving brand voice, product lines, or marketing strategy.
Can Changing Shopify Themes Affect SEO?

Yes, changing your Shopify theme can significantly affect your SEO both positively and negatively. While a theme update might improve your site’s appearance or functionality, it can also interfere with the structure, speed, and searchability of your content if not executed carefully.
This is because a Shopify theme is more than just design. It controls how your content is organized, how your site performs on different devices, and how it communicates with search engines. If the new theme introduces structural changes, removes key SEO elements, or slows down your site, you could see a drop in your search rankings, organic traffic, and ultimately, sales.
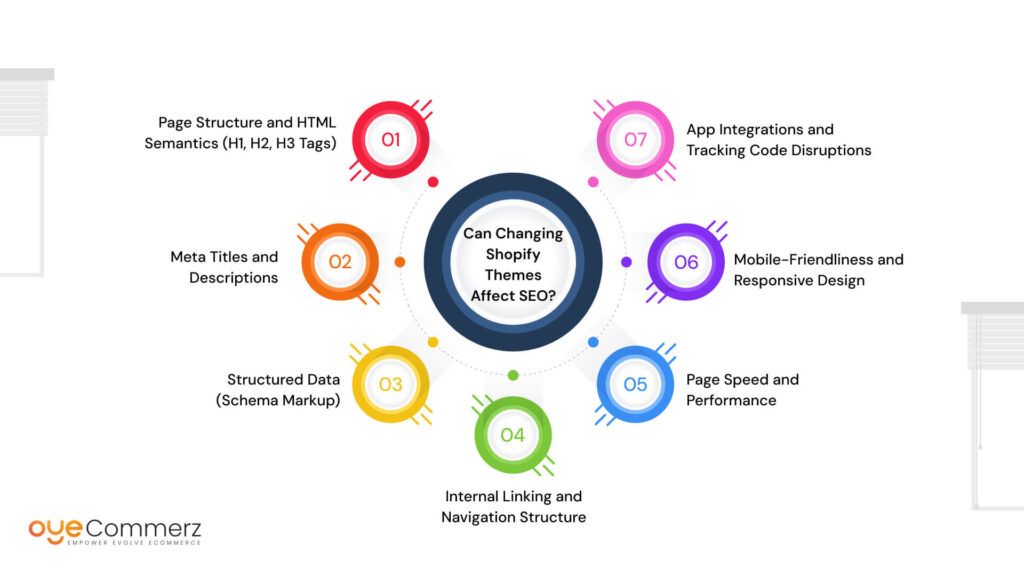
Let’s break down the specific SEO components that may be impacted during a theme change:
1. Page Structure and HTML Semantics (H1, H2, H3 Tags)
Heading tags are essential for both SEO and accessibility. They guide search engines and users through your page content, indicating what each section is about.
A well-structured page should have a single H1 tag (usually the product name or page title), followed by H2s for main sections and H3s for sub-sections. However, not all themes handle this correctly. When you change your theme:
- The H1 tag might shift from your product title to the store name or logo, which confuses search engines.
- Heading hierarchy might be inconsistent for example, an H3 might appear above an H2 in the layout, which breaks logical content flow.
- Some themes may even use divs or spans instead of proper heading tags, which strips semantic meaning from your content.
A disrupted heading structure can weaken keyword signals, reduce readability for screen readers, and hurt your rankings, especially for product and blog pages.
2. Meta Titles and Descriptions
Meta tags, specifically meta titles and meta descriptions determine how your pages appear in Google’s search results.
Most SEO apps like Yoast or Smart SEO allow you to customize these tags for individual products, collections, and pages. However, many Shopify themes also include default templates for generating meta tags automatically.
When you switch themes, the new theme may:
- Overwrite existing meta tag templates.
- Remove dynamic variables (like {{ product.title }}) used in your current setup.
- Cause duplicate title and description issues across pages.
- Strip away custom meta tags set at the theme level.
These changes can lead to incorrect or missing metadata, which lowers your click-through rate from search results and may reduce your visibility for target keywords.
3. Structured Data (Schema Markup)
Schema markup is a form of microdata added to your HTML to help search engines understand the type of content on your website. For eCommerce stores, common schema types include:
- Product (price, availability, ratings)
- BreadcrumbList (site structure navigation)
- Review (customer feedback)
- FAQPage (structured answers to common questions)
Rich results (like star ratings or product availability) in Google are often enabled by this data.
When switching themes, here’s what can happen:
- The new theme might not include any schema at all.
- It might use outdated schema formats no longer recognized by Google.
- It may provide incomplete markup, missing essential fields like offers, priceCurrency, or aggregateRating.
If your structured data is removed or broken during the theme change, your pages may lose rich snippets which can reduce both your visibility in search results and your organic click-through rate.
4. Internal Linking and Navigation Structure
Internal links are links from one page of your site to another. They help search engines understand the relationships between different pages and help distribute page authority throughout your site.
A theme determines how:
- Navigation menus are built and displayed.
- Breadcrumbs (which show the user’s path through the site) appear.
- Related product links and cross-sell sections are configured.
When you install a new theme, it may alter:
- The anchor text or URLs of internal links.
- The number of links included in each page template.
- Whether or not breadcrumbs are displayed at all.
Reducing the number of internal links or breaking your navigation structure can make it harder for search engines to crawl and index your site effectively. It can also confuse users and increase bounce rates.
5. Page Speed and Performance
Page speed is a direct ranking factor and a major user experience consideration. A fast-loading site keeps users engaged, lowers bounce rates, and improves conversions.
Themes can heavily influence your site’s performance due to differences in:
- Code quality and file size.
- Use of JavaScript and CSS frameworks.
- Image optimization practices.
- Lazy loading and asset compression settings.
If your new theme includes unoptimized scripts, oversized images, or heavy animations, it can increase your load time. This negatively impacts SEO, especially on mobile where users are less forgiving of delays. Use tools like Google PageSpeed Insights or GTmetrix sto test theme performance before and after switching.
6. Mobile-Friendliness and Responsive Design
Google’s mobile-first indexing means your mobile site is now the primary version used for indexing and ranking. A responsive, mobile-optimized design is critical.
Issues that may arise after a theme switch include:
- Layouts that don’t adapt well to smaller screens.
- Fonts that are too small to read on mobile.
- Buttons that are too close together or hard to tap.
- Hidden content or non-functioning navigation on mobile devices.
If your new theme performs poorly on mobile, it can lead to higher bounce rates, lower dwell time, and decreased keyword rankings.
7. App Integrations and Tracking Code Disruptions
Many Shopify stores rely on third-party apps for SEO, analytics, marketing, and conversion tracking. These apps often inject scripts into your theme’s code either manually or through app blocks.
When you change your theme:
- App-specific code might be removed or overwritten.
- Google Analytics or Facebook Pixel tracking might stop working.
- SEO apps may need to be reinstalled or reconfigured.
- Important scripts in the <head> or <footer> of your old theme may not transfer automatically.
Neglecting to restore these elements can affect your ability to track performance, manage ads, or monitor SEO metrics all of which are critical for your store’s growth.
SEO Elements at Risk During a Theme Change

Switching your Shopify theme can introduce subtle or even significant SEO risks. While some aspects of SEO remain unaffected by design changes, many others are tightly integrated with your theme’s code. Failing to review and adjust these elements during or after a theme update can negatively impact your search engine rankings and user experience.
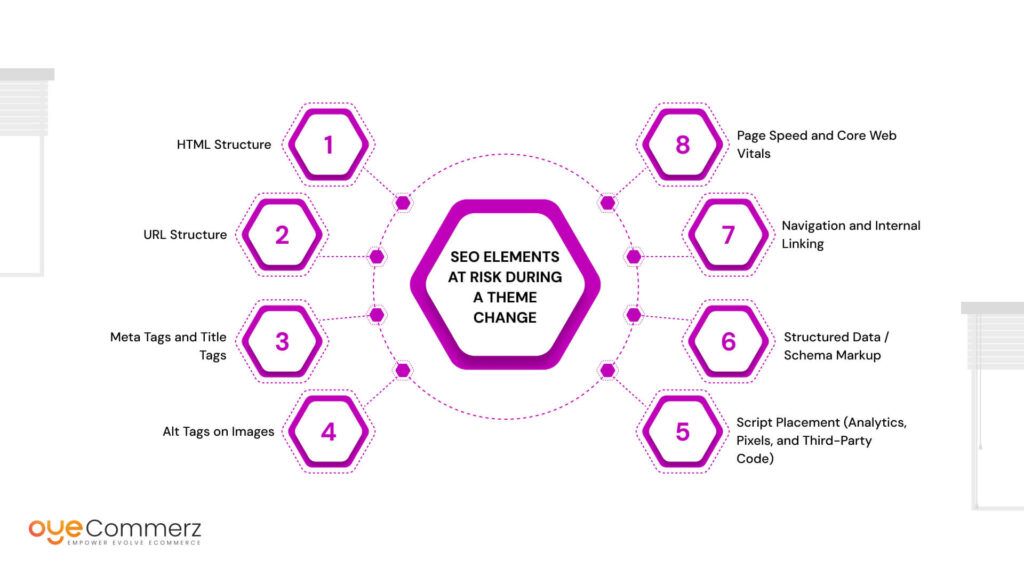
Below is a breakdown of the key SEO components most at risk when you change your Shopify theme:
1. HTML Structure
Your theme controls the layout and HTML hierarchy of your site. This includes how heading tags (<h1>, <h2>, etc.) are used throughout your pages.
- A new theme may introduce multiple <h1> tags on a single page or use headings inconsistently.
- Some themes wrap logos or banners in <h1> instead of reserving that tag for the main content or product title.
- Poor heading hierarchy makes it harder for search engines to understand the content structure, potentially affecting your page’s ability to rank for target keywords.
A consistent and semantic HTML structure is essential for both SEO and accessibility.
2. URL Structure
In most cases, your Shopify URLs (like product pages or collections) remain the same after a theme change. However:
- If your store relies on custom page templates with unique URL routing, those may behave differently or break entirely in the new theme.
- Dynamic sections or filters (like tag-based navigation) may change how URLs are generated and indexed.
Any unexpected change to URL structure risks breaking existing backlinks, creating 404 errors, or producing duplicate content. Always double-check that all UR Ls remain intact and functional post-switch.
3. Meta Tags and Title Tags
Your theme often plays a role in how meta titles and descriptions are generated, especially if they rely on dynamic templates (e.g., using {{ product.title }}).
- A new theme may use different templates or formats for generating meta data.
- If you’ve used hardcoded SEO tags in your old theme’s code, those changes may be lost.
- Missing or poorly written meta titles/descriptions can reduce click-through rates and cause duplicate metadata across multiple pages.
It’s crucial to inspect how your new theme handles SEO fields or ensure that your SEO app is overriding these defaults correctly.
4. Alt Tags on Images
Image alt text plays a role in SEO, especially for image-based searches and accessibility.
- When you change themes, you may find that some custom alt text fields are not supported or are overwritten.
- If the new theme loads images via custom code blocks or JavaScript, it may ignore or fail to display alt attributes altogether.
- Some image elements (like banners, sliders, or product thumbnails) may be reconfigured in a way that removes previously assigned alt tags.
This can reduce image visibility in search and impact how search engines interpret your page relevance.
5. Script Placement (Analytics, Pixels, and Third-Party Code)
Many third-party tools such as Google Analytics, Google Tag Manager, Facebook Pixel, or SEO audit tools rely on scripts embedded in your theme’s code.
- A theme change may remove these scripts from the <head>, <body>, or <footer> sections.
- Improper script placement can lead to broken tracking, inaccurate data collection, or failed remarketing campaigns.
- Some apps inject scripts via theme files; others rely on app blocks or sections. If these aren’t re-added or reconfigured, you could lose critical tracking capabilities.
After switching themes, always verify that all analytics and marketing tools are still working as expected.
6. Structured Data / Schema Markup
Structured data helps search engines understand your content more effectively and enables rich results in Google search.
- Different themes use different schema implementations. Some themes don’t support schema at all.
- Essential properties like product, offer, review, breadcrumb, or FAQPage may be missing or incorrectly structured in the new theme.
- Inconsistent or broken schema can cause rich snippets to disappear from search results, leading to lower visibility and click-through rates.
If your current site has strong schema integration, it’s important to compare markup in the new theme and restore or enhance it manually if needed.
7. Navigation and Internal Linking
Your navigation menus, collection lists, and cross-links between pages are vital to both user experience and search engine crawlability.
- A new theme may change how menus are structured, including the number of items, their hierarchy, or their anchor text.
- Links to related products, upsells, blog posts, or static pages may be reduced, removed, or restructured.
- Breadcrumb navigation, a valuable internal linking element may not be supported in the new theme.
All of this affects how link equity is distributed across your site, and how easily bots and users can explore your content.
8. Page Speed and Core Web Vitals
Speed is a known ranking factor, especially after Google introduced Core Web Vitals as part of its page experience update.
- Some themes are bloated with unnecessary JavaScript, large CSS files, or excessive third-party libraries.
- Improper image handling, lack of lazy loading, or poor layout shifting can negatively affect metrics like Largest Contentful Paint (LCP), First Input Delay (FID), and Cumulative Layout Shift (CLS).
- A drop in performance may not only affect rankings but also increase bounce rates and reduce conversion rates.
Always test the speed and Core Web Vitals of the new theme using tools like Lighthouse or PageSpeed Insights before and after implementation.
How to Safely Change Shopify Themes Without Hurting SEO
Changing your Shopify theme doesn’t have to cost you your SEO rankings if you plan and execute the switch carefully. Here’s a simplified checklist to help you stay on track.
Before the Switch
- Run an SEO Audit
Use tools like Ahrefs, Screaming Frog, or Google Search Console to get a snapshot of your current SEO performance. - Backup Your Theme and Store
Always duplicate your current theme and export important settings or code snippets before making changes. - Document Key SEO Elements
Note down your current meta titles, descriptions, H1 tag usage, structured data, and alt text on images. - Check Internal Linking
Review your navigation menus, product linking, and breadcrumbs.
During Theme Testing
- Use Shopify Preview Mode
Test the new theme without publishing it right away. - Compare Page Structure
Look at how headings, metadata, and product pages are laid out in the new theme. - Use a Staging Theme
Make edits and test on a duplicated theme instead of editing live. - Keep URLs and Navigation the Same
Don’t change page URLs or remove key internal links. - Test Mobile and Speed
Make sure the new theme works well on mobile and loads quickly.
After Publishing the New Theme
- Double-Check SEO Settings
Review titles, meta descriptions, structured data, and your sitemap/robots.txt. - Verify Tracking Tools
Ensure Google Analytics and Search Console are still connected and working. - Resubmit Your Sitemap
Send your updated sitemap to Google via Search Console. - Monitor Performance
Watch your keyword rankings and check for crawl errors in the weeks after launch.
SEO-Friendly Tips When Changing Your Shopify Theme

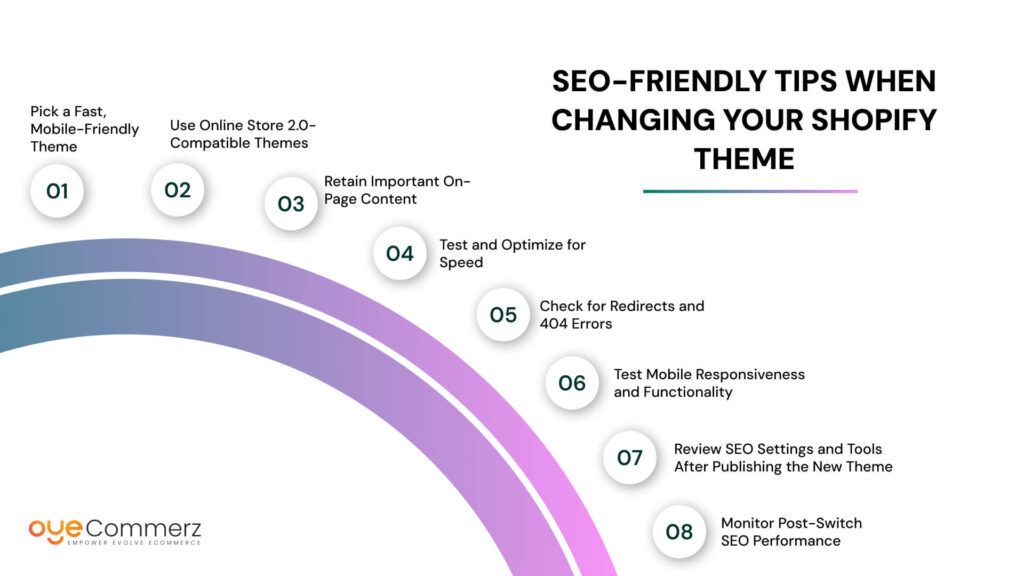
Changing your Shopify theme is a great opportunity to refresh your store’s look and performance. However, if you’re not careful, it can negatively impact your SEO rankings. Follow these SEO-friendly tips to ensure a smooth transition and maintain your site’s search engine visibility:
1. Pick a Fast, Mobile-Friendly Theme
Choosing a lightweight and responsive theme is crucial for maintaining optimal site performance.
- Why it matters: Google uses mobile-first indexing, meaning your mobile version of the site is prioritized for ranking. Additionally, fast-loading pages are essential for good user experience and SEO.
- What to do: Opt for Shopify themes that are designed with performance in mind, like Dawn, Turbo, or Impulse. These themes are optimized for speed, mobile responsiveness, and SEO best practices, minimizing the risk of a drop in rankings due to slow loading times.
2. Use Online Store 2.0-Compatible Themes
Themes built for Shopify Online Store 2.0 include additional flexibility that can enhance your SEO efforts.
- Why it matters: Shopify 2.0 themes offer advanced features like sections on all pages, improved metafields, and a more streamlined coding structure that is easier for search engines to crawl.
- What to do: Make sure the new theme you choose is fully compatible with Shopify’s Online Store 2.0 features. These themes give you more control over page layouts and metadata, ensuring your store can grow and adapt with ease. This also ensures better SEO functionality and customization for future needs.
3. Retain Important On-Page Content
When switching themes, it’s important to ensure that none of your valuable content is lost or hidden.
- Why it matters: Product descriptions, FAQs, blog posts, and other essential content play a key role in SEO by providing relevant keywords and helpful information for both users and search engines.
- What to do: Before switching, make sure that the new theme supports all existing content and that no important pages or sections are removed. Ensure that product descriptions, reviews, and blog content are carried over seamlessly. Also, check that your new theme retains proper image alt text, which is important for SEO and accessibility.
4. Test and Optimize for Speed
Page speed is a critical ranking factor, and a theme change can often impact loading times.
- Why it matters: Slow pages can lead to higher bounce rates and a negative user experience, both of which are factors that Google takes into account when ranking your site. Core Web Vitals (such as Largest Contentful Paint and Cumulative Layout Shift) are now part of Google’s ranking algorithm.
- What to do: Use Google PageSpeed Insights, Lighthouse, or GTmetrix to test the performance of your site before and after changing the theme. Look for areas that might be slowing down the site (large image files, unnecessary scripts, or unoptimized resources). Ensure that your new theme is lightweight and optimized for speed, and fix any issues that arise, such as enabling lazy loading for images and deferring JavaScript execution.
5. Check for Redirects and 404 Errors
After changing your theme, ensure there are no broken links or missing pages that could negatively affect both SEO and user experience.
- Why it matters: Broken links can create 404 errors, which frustrate users and search engines. If you have any deleted or relocated pages, they should be redirected to relevant, live pages using 301 redirects to preserve link equity and avoid losing traffic.
- What to do: Double-check the URLs for all product pages, blog posts, and important content. If there are any changes to URLs or if some pages are removed, set up 301 redirects to ensure that visitors and search engines are directed to the correct pages. Use Google Search Console to monitor for crawl errors and fix them promptly.
6. Test Mobile Responsiveness and Functionality
Since Google prioritizes mobile-first indexing, ensuring your theme is responsive on all devices is crucial.
- Why it matters: A non-responsive theme can result in a poor mobile experience, which leads to higher bounce rates and lower rankings.
- What to do: After installing the new theme, thoroughly test your store’s mobile version to ensure that it displays correctly on all screen sizes. Check for easy navigation, proper font sizes, and working call-to-action buttons. Use tools like Google Mobile-Friendly Test to ensure that your site is mobile-optimized.
7. Review SEO Settings and Tools After Publishing the New Theme
Once the theme is live, it’s important to confirm that all SEO settings are still intact and functioning properly.
- Why it matters: Even if your theme looks great, it’s essential that all the SEO elements like meta tags, structured data, and sitemap are working to maximize your site’s SEO potential.
- What to do: Review your meta titles, meta descriptions, schema markup, and alt tags to ensure they’ve been carried over properly or are being generated correctly by the new theme. Check for any missing or broken elements. Re-submit your updated sitemap to Google Search Console to ensure Google is aware of your site’s new structure.
8. Monitor Post-Switch SEO Performance
SEO doesn’t stop after you change your theme; continuous monitoring is essential to ensure everything remains intact.
- Why it matters: There may be subtle changes in rankings, traffic, or site performance after the switch, and it’s important to address issues as soon as they arise.
- What to do: Use Google Analytics and Google Search Console to track changes in traffic and rankings. Monitor your keyword positions over the next few weeks to ensure that there are no significant drops. Keep an eye on any crawl errors, redirects, or broken links that might emerge post-launch.
When You Should NOT Change Your Shopify Theme
Changing your Shopify theme can be a great opportunity for a fresh look, better performance, or improved user experience. However, there are certain times when making that change can cause more harm than good. Below are some situations when it’s best to hold off on switching themes:
1. Right Before a Major Sale or Holiday Season
- Why it matters: Major sales events like Black Friday, Cyber Monday, or holiday seasons (e.g., Christmas, Valentine’s Day) can bring a surge in traffic, and any disruption in your store’s performance can result in missed sales and damage to your reputation.
- Potential risks: Changing your theme during these peak periods could lead to:
- Broken links or missing pages
- Slower load times due to theme testing or new code
- Disruptions in tracking analytics, making it hard to measure campaign success
- SEO rankings may drop due to inconsistent content or structural changes
- Recommendation: Stick with your current theme until after these critical sales events have passed. If you must make changes, test them thoroughly during off-peak times to avoid any surprises.
2. Without Understanding the SEO Risk
- Why it matters: A theme change can potentially impact your SEO rankings, especially if the new theme alters critical elements such as page structure, meta tags, URL structure, or internal linking.
- Potential risks: If you don’t fully understand how a new theme will affect your SEO, you risk:
- Losing hard-earned search engine rankings
- Increasing bounce rates due to poor mobile responsiveness or slow page load times
- Missing or improperly configured structured data
- Recommendation: Thoroughly review your current SEO setup, run an SEO audit, and understand the possible consequences before switching. Consider consulting an SEO expert to ensure the switch won’t harm your rankings.
3. If You Haven’t Documented Your Current SEO Setup
- Why it matters: Having a record of your current SEO configuration (meta titles, descriptions, H1 tags, structured data, etc.) is critical for ensuring that you don’t lose any important elements during the theme change.
- Potential risks: Without documentation, you risk:
- Overwriting or losing key SEO settings, such as meta data and heading tags
- Missing image alt text or links that are crucial for SEO
- Not being able to restore SEO settings quickly if things go wrong
- Recommendation: Before switching themes, document everything about your current SEO setup. This includes page structure, SEO tags, internal linking, and all other SEO-critical elements. This will allow you to compare your current settings with the new theme and ensure that nothing important is lost.
4. If You’re Already Struggling with Traffic Drops
- Why it matters: If your store is already experiencing traffic drops or other SEO issues, changing your theme could make it harder to pinpoint the cause of the problem.
- Potential risks: A theme change while facing traffic issues can:
- Mask the underlying cause of traffic declines
- Further complicate SEO recovery efforts by introducing new variables (e.g., site performance, theme structure, and content issues)
- Delay recovery and cause more ranking instability
- Recommendation: If you’re already dealing with traffic drops, it’s important to first analyze your site for the root causes (e.g., slow speed, poor mobile experience, algorithm changes). Fix these issues first before making a theme change to avoid compounding the problem.
Need Help with Your Shopify Theme Change?
At Oyecommerz, we specialize in seamless Shopify migrations and theme customizations that won’t hurt your SEO. Whether you’re looking to refresh your store’s design or ensure your SEO settings are intact, our team of experts can guide you every step of the way.
Contact us today for a consultation and make your Shopify theme change stress-free and SEO-friendly!
Let's build your custom Shopify app today!
Conclusion
Changing your Shopify theme can indeed impact your SEO, but with proper planning and precautions, it doesn’t have to result in a loss of rankings or traffic. Think of a theme change as a website redesign; it requires thorough auditing, testing, and continuous monitoring to ensure that everything runs smoothly.
If you’re unsure about how to maintain your SEO settings during the transition, consider hiring an expert. They can help you preserve important elements like meta tags, structured data, and internal linking, minimizing any risks to your search engine performance.
By taking the necessary steps before, during, and after the theme change, you can enjoy the benefits of a fresh look and improved site performance without sacrificing your SEO rankings.
Frequently Asked Questions
When you change your Shopify theme, the overall look and feel of your store changes — including layout, typography, and functionality. However, your store data (like products, collections, orders, customer info, and blog posts) remains intact. You may need to reconfigure theme-specific settings, customize content sections, or reinstall custom apps and code.
Yes, changing your theme can affect SEO especially if the new theme alters important SEO elements such as page speed, mobile responsiveness, heading structure, meta tags, schema markup, or internal linking. However, if done carefully with proper SEO audits and testing, a theme change can also improve SEO performance.
Yes, you can. Shopify stores product data, collections, pages, and customer details separately from the theme files. Changing your theme won’t delete this content. However, if your old theme had custom sections or features (like FAQs or reviews), you may need to manually migrate or recreate them in the new theme.
Some of the most SEO-friendly Shopify themes include:
Dawn (free): Fast, lightweight, and built with Online Store 2.0 features.
Turbo (by Out of the Sandbox): Highly optimized for performance and flexibility.
Impulse (by Archetype Themes): Clean code, fast loading, and great for large catalogs.
These themes follow best practices for mobile optimization, schema markup, and page speed — all of which benefit SEO.