Have you ever wondered how your Shopify store will evolve in the next few years? With e-commerce sales expected to surpass more than ever , staying ahead in Shopify web development is no longer optional—it’s essential.
As an existing Shopify business owner, you’ve seen firsthand how technology shapes online shopping. From AI-driven personalization to headless commerce and app development, the future of Shopify is packed with innovations designed to enhance customer experience and boost conversions. But which trends will truly make an impact in 2025?
In this blog, we’ll break down the most exciting developments in Shopify web development, helping you prepare for the next wave of e-commerce transformation. Let’s dive in!
Table of Contents
ToggleAI-Powered Personalization and Automation in Shopify Web Development

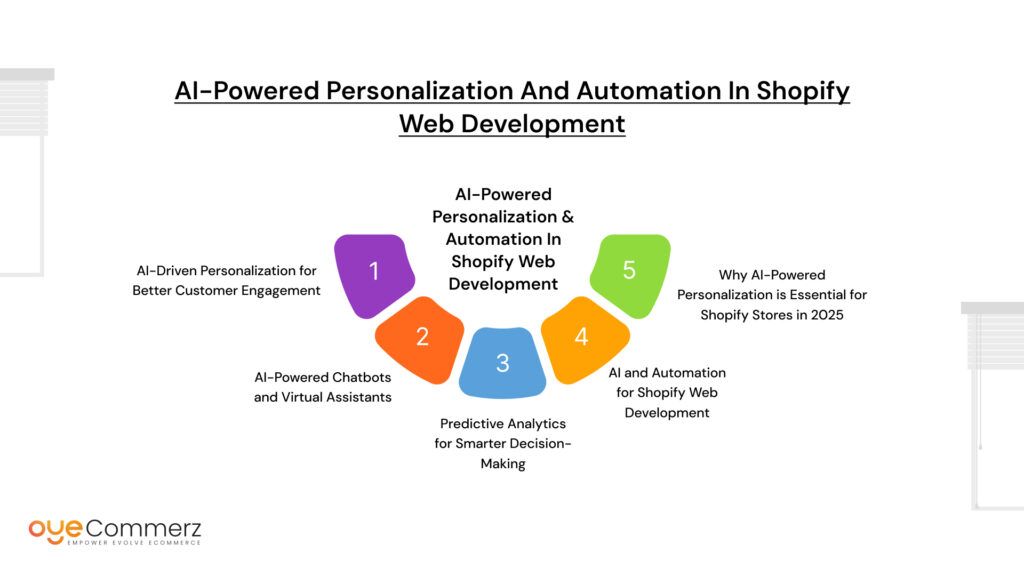
The future of Shopify web development is centered around AI-driven personalization and automation. In 2025, e-commerce businesses will increasingly rely on artificial intelligence to create personalized shopping experiences, optimize marketing strategies, and streamline operations.
1. AI-Driven Personalization for Better Customer Engagement
AI-powered personalization enables Shopify stores to deliver unique shopping experiences based on customer behavior, preferences, and browsing history. Key applications include:
- Smart Product Recommendations – AI analyzes purchase history and browsing patterns to suggest relevant products.
- Dynamic Pricing Strategies – Real-time price adjustments based on demand, customer location, and competitor pricing.
- Automated Content Personalization – AI customizes homepage banners, email marketing, and promotions for each visitor.
2. AI-Powered Chatbots and Virtual Assistants
As AI technology advances, Shopify stores are adopting chatbots and virtual assistants to enhance customer service and engagement. Benefits include:
- 24/7 Customer Support – AI-powered chatbots provide instant answers and guide shoppers through the buying process.
- Automated Order Tracking and Support – Customers can check order status and resolve issues without human intervention.
- Voice and Visual Search Integration – AI enables shoppers to search using voice commands or images, improving usability.
3. Predictive Analytics for Smarter Decision-Making
AI-driven predictive analytics help Shopify merchants make data-driven decisions by forecasting trends and customer behavior. Key applications include:
- Inventory Optimization – AI predicts demand fluctuations and prevents stock shortages or overstocking.
- Customer Retention Strategies – AI identifies at-risk customers and automates targeted re-engagement campaigns.
- Automated Email and SMS Marketing – AI segments customers based on behavior and sends personalized promotions.
4. AI and Automation for Shopify Web Development
AI is also transforming the development process, making Shopify web development more efficient and accessible. Key advancements include:
- AI-Powered Code Generators – Automate coding tasks, reducing development time and errors.
- No-Code AI Integrations – Shopify merchants can implement AI-driven personalization tools without technical expertise.
- Automated A/B Testing – AI continuously tests different design elements and layouts to improve conversions.
5. Why AI-Powered Personalization is Essential for Shopify Stores in 2025
As e-commerce competition grows, businesses that adopt AI-driven personalization and automation will gain a significant edge. AI not only enhances customer experience but also improves efficiency, reduces manual work, and drives higher sales.
For Shopify merchants looking to stay ahead, integrating AI into Shopify web development is no longer optional—it’s the future of online retail.
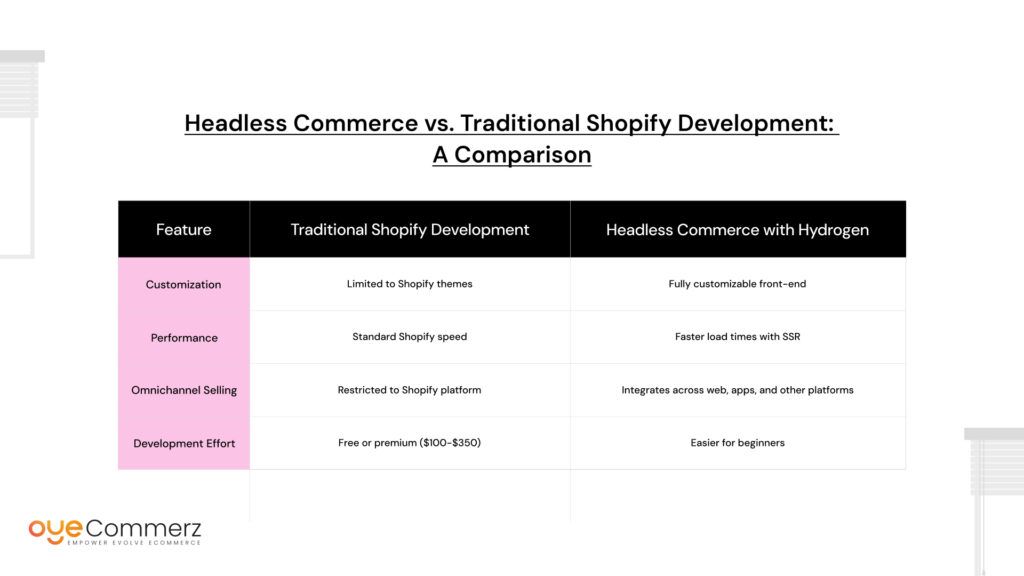
Headless Commerce and Shopify Hydrogen: The Future of Shopify Web Development

Headless commerce is revolutionizing Shopify web development, offering greater flexibility, speed, and customization. With Shopify’s Hydrogen framework, businesses can now create high-performance storefronts that go beyond traditional themes. As more e-commerce brands prioritize seamless user experiences, headless commerce is becoming a go-to solution for future-ready Shopify stores.
1. What is Headless Commerce?
Headless commerce separates the front-end design from the back-end e-commerce functionality. Unlike traditional Shopify themes, where the storefront and backend are tightly integrated, headless commerce allows merchants to use custom front-end technologies while still leveraging Shopify’s robust backend for product management, checkout, and order processing.
2. Benefits of Headless Commerce for Shopify Stores
- Faster Website Performance – Decoupling the front end from Shopify’s backend improves page load speeds and user experience.
- Complete Customization – Developers can design unique storefronts with modern frameworks like React, Vue.js, and Next.js.
- Omnichannel Selling – A headless approach enables seamless integration across multiple platforms, including mobile apps, social commerce, and IoT devices.
- Better SEO and UX Optimization – Headless commerce allows advanced optimizations for search engines and personalized user experiences.
3. Shopify Hydrogen: The Future of Custom Shopify Web Development
To make headless commerce more accessible, Shopify introduced Hydrogen—a React-based framework designed for Shopify web development. Hydrogen provides a streamlined way to build custom storefronts that load faster and deliver immersive shopping experiences.
Key Features of Shopify Hydrogen:
- Pre-Built Components – Hydrogen offers ready-to-use UI elements, speeding up development.
- Server-Side Rendering (SSR) – Ensures lightning-fast page loads and improved SEO.
Optimized for Shopify’s API – Seamlessly integrates with Shopify’s backend while allowing full customization.
4. Is Headless Commerce Right for Your Shopify Store?
While headless commerce offers powerful benefits, it’s best suited for growing businesses that need advanced customization and scalability. If your Shopify store relies on high-speed performance, unique front-end designs, or omnichannel selling, investing in a headless setup with Hydrogen can future-proof your business.
For businesses looking to migrate to Shopify or upgrade their existing store with headless commerce, expert Shopify web development services can ensure a smooth transition while maximizing the potential of Hydrogen.
Progressive Web Apps (PWAs) for Shopify Stores: The Future of Shopify Web Development
As mobile commerce continues to dominate online shopping, Shopify merchants are looking for faster, more reliable ways to deliver seamless shopping experiences. One of the biggest innovations in Shopify web development is the rise of Progressive Web Apps (PWAs). These modern web applications combine the best features of websites and mobile apps, offering Shopify stores improved speed, engagement, and offline capabilities.
1. What Are Progressive Web Apps (PWAs)?
A PWA is a web-based application that functions like a native mobile app but is accessible through a browser. Unlike traditional mobile apps, PWAs don’t require downloads from an app store, making them a frictionless solution for mobile shoppers.
2. Key Benefits of PWAs in Shopify Web Development
- Faster Load Times – PWAs use advanced caching and optimized loading techniques to deliver near-instant page speeds.
- Offline Functionality – Customers can browse products and even complete transactions without an active internet connection.
- Enhanced Mobile Experience – PWAs adapt seamlessly to any screen size, offering a smooth, app-like interface.
- SEO-Friendly – Unlike native apps, PWAs are indexed by search engines, improving organic visibility.
- Increased Conversions – With push notifications and a seamless UX, PWAs help reduce bounce rates and boost sales.
3. How Shopify Merchants Can Implement PWAs
- Using Shopify PWA Themes – Some Shopify themes are optimized for PWA functionality right out of the box.
- Leveraging Shopify PWA Apps – Third-party apps like PWAforWP or SuperPWA enable PWA features for Shopify stores.
- Custom PWA Development – Advanced Shopify merchants can work with developers to create fully custom PWA experiences.
4. Why PWAs Are the Future of Shopify Web Development
With mobile commerce accounting for nearly 73% of total e-commerce sales, Shopify merchants who adopt PWAs can significantly improve user experience and conversion rates. By offering a fast, mobile-first shopping experience, PWAs are becoming a game-changer for brands looking to stand out in an increasingly competitive online market.
For Shopify businesses aiming to stay ahead, investing in PWA technology is a forward-thinking approach that aligns with the future of Shopify web development.
The Rise of No-Code and Low-Code Solutions in Shopify Web Development
As Shopify continues to evolve, merchants are looking for faster and more efficient ways to customize their stores without needing deep technical expertise. No-code and low-code platforms are transforming Shopify web development, allowing businesses to build and optimize their stores with minimal coding. These tools empower store owners to make changes, integrate features, and enhance user experience without hiring developers.
1. What Are No-Code and Low-Code Solutions?
- No-Code Platforms – Allow users to create and modify Shopify stores using drag-and-drop interfaces without writing a single line of code.
- Low-Code Solutions – Require minimal coding knowledge, enabling merchants to customize Shopify features quickly while still having flexibility for advanced tweaks.
2. Benefits of No-Code and Low-Code Shopify Web Development
- Faster Store Customization – Merchants can make changes instantly without waiting for developers.
- Lower Development Costs – Reduces the need for expensive custom development.
- Increased Flexibility – Store owners can add new features and integrations easily.
- Better User Experience – No-code tools offer pre-built templates optimized for conversions.
3. Popular No-Code and Low-Code Tools for Shopify
- Shopify Theme Editor – A built-in no-code tool for customizing storefront layouts and design.
- Page Builders (Shogun, PageFly, GemPages) – Drag-and-drop editors for creating landing pages and product pages.
- Zapier – A no-code automation tool for integrating Shopify with other apps like email marketing platforms.
- Shopify Flow – A low-code automation tool for streamlining order management, marketing, and inventory tasks.
4. The Future of No-Code and Low-Code Shopify Development
As more businesses prioritize agility and efficiency, no-code and low-code tools will play a crucial role in Shopify web development. Whether you’re a small business looking to build a store from scratch or an established brand wanting to scale, these tools provide a cost-effective way to stay competitive without extensive technical resources.
For merchants looking to balance convenience with customization, leveraging no-code and low-code platforms is a game-changing strategy in the evolving world of Shopify.
The Rise of No-Code and Low-Code Solutions in Shopify Web Development
As Shopify continues to evolve, merchants are looking for more efficient ways to customize their stores without relying heavily on developers. No-code and low-code solutions are transforming Shopify web development, enabling business owners to build, modify, and enhance their online stores with minimal technical knowledge. These tools provide flexibility and speed, making Shopify development more accessible than ever.
1. What Are No-Code and Low-Code Solutions?
- No-Code Platforms – Allow users to design and modify their Shopify stores using drag-and-drop builders without any coding.
- Low-Code Platforms – Offer a balance between customization and ease of use, requiring minimal coding while enabling advanced features.
2. Benefits of No-Code and Low-Code Shopify Web Development
- Faster Store Setup and Customization – Merchants can implement changes quickly without developer assistance.
- Lower Development Costs – Reduces expenses associated with hiring developers for minor adjustments.
- Improved Flexibility – Store owners can easily add features, update content, and optimize their storefront.
- Enhanced User Experience – Pre-built templates and automation tools simplify workflows and improve performance.
3. Popular No-Code and Low-Code Tools for Shopify
- Shopify Theme Editor – Enables store customization with an intuitive drag-and-drop interface.
- Page Builders (Shogun, PageFly, GemPages) – Advanced tools for creating custom landing and product pages.
- Zapier & Shopify Flow – Automate business processes without coding.
- Glide & OutSystems – Low-code platforms for developing Shopify-related applications.
4. The Future of No-Code and Low-Code in Shopify Web Development
With increasing demand for agility in e-commerce, no-code and low-code platforms are set to play a crucial role in Shopify web development. Whether you’re a small business launching a store or an established brand looking to scale, these tools offer a cost-effective way to build, optimize, and manage your Shopify store with minimal technical barriers.
The Role of Augmented Reality (AR) in Shopify Web Development

As online shopping becomes more immersive, augmented reality (AR) is emerging as a game-changer in Shopify web development. By allowing customers to visualize products in real-world settings, AR enhances the shopping experience, increases buyer confidence, and drives higher conversion rates. In 2025, more Shopify stores will integrate AR to stay competitive in the evolving e-commerce landscape.
1. How AR is Transforming Shopify Stores
Augmented reality bridges the gap between online and in-store shopping by enabling customers to interact with products virtually. This technology is particularly valuable for industries like fashion, furniture, beauty, and accessories, where customers want a “try-before-you-buy” experience.
2. Benefits of AR in Shopify Web Development
- Enhanced Customer Experience – AR allows shoppers to see how products look in their space or on themselves before purchasing.
- Reduced Return Rates – By providing a realistic product preview, AR helps minimize order dissatisfaction and returns.
- Increased Engagement and Conversions – AR-powered stores see higher interaction rates and improved sales.
- Competitive Differentiation – Offering AR features makes a Shopify store stand out in a crowded e-commerce market.
3. How Shopify Merchants Can Implement AR
- Shopify AR API – Shopify provides built-in support for AR product visualization, making it easy to integrate 3D models.
- Third-Party AR Apps – Apps like Threekit, Aryzon, and Vertebrae offer AR integrations for Shopify stores.
- Custom AR Development – Advanced merchants can invest in custom AR experiences for a fully branded, interactive shopping journey.
4. The Future of AR in Shopify Web Development
With growing consumer demand for immersive shopping, AR is set to become a standard feature in Shopify web development. As technology advances and costs decrease, more Shopify stores will integrate AR to enhance user experience, boost conversions, and reduce returns.
For Shopify merchants looking to future-proof their business, adopting AR technology is a strategic move that aligns with the next wave of e-commerce innovation.
AI-Powered Personalization in Shopify Web Development
As customer expectations continue to rise, AI-powered personalization is becoming a crucial element of Shopify web development. AI-driven tools analyze customer behavior, preferences, and purchase history to deliver tailored shopping experiences. From product recommendations to dynamic pricing and automated customer support, AI is transforming how Shopify stores engage with their audience.
1. What is AI-Powered Personalization?
AI-powered personalization uses machine learning and data analytics to provide customized experiences for online shoppers. It ensures that every customer sees relevant products, content, and offers, increasing engagement and conversions.
2. Benefits of AI in Shopify Web Development
- Improved Customer Experience – Personalized recommendations make shopping more intuitive and engaging.
- Higher Conversion Rates – AI-driven product suggestions and dynamic pricing increase the likelihood of purchases.
- Automated Customer Support – AI chatbots and virtual assistants enhance customer service efficiency.
- Optimized Marketing Campaigns – AI analyzes customer behavior to deliver targeted email and ad campaigns.
3. How Shopify Merchants Can Use AI for Personalization
- AI-Powered Product Recommendations – Apps like Rebuy and LimeSpot suggest relevant products based on browsing history.
- Dynamic Pricing & Discounts – AI adjusts pricing in real-time based on demand, inventory, and user behavior.
- Chatbots & Virtual Assistants – Tools like Tidio and Gorgias provide automated, 24/7 customer support.
- Predictive Analytics for Inventory Management – AI forecasts demand trends to prevent stockouts or overstocking.
4. The Future of AI in Shopify Web Development
AI-powered personalization is no longer just an added feature—it’s becoming essential for Shopify web development. As AI tools continue to evolve, Shopify merchants who leverage this technology will see increased engagement, higher conversions, and better customer retention.
For businesses looking to scale their Shopify store efficiently, integrating AI-powered personalization is a forward-thinking strategy that enhances the overall shopping experience and maximizes revenue potential.
Contact to Migrate your Site to Shopify Now
How Oyecommerz Simplifies Shopify Web Development and Migration
If you’re looking to upgrade your online store, migrate from another platform, or enhance your Shopify store with cutting-edge features, partnering with the right Shopify experts is essential. Oyecommerz specializes in Shopify web development, offering seamless store migrations, custom development, and AI-powered optimizations to help businesses maximize their online potential.
1. Why Choose Oyecommerz for Shopify Web Development?
- Expert Shopify Migration – Whether you’re moving from BigCommerce, WooCommerce, or Magento, Oyecommerz ensures a smooth, hassle-free transition.
- Custom Shopify Theme Development – Get a unique, high-performance Shopify store tailored to your brand’s needs.
- AI-Powered Personalization – Implement smart recommendations, chatbots, and automated marketing to boost conversions.
- SEO & Performance Optimization – Speed up your store, improve rankings, and enhance the shopping experience.
- Ongoing Support & Maintenance – Ensure your Shopify store runs smoothly with expert technical support.
2. The Oyecommerz Shopify Migration Process
Migrating to Shopify can be complex, but Oyecommerz simplifies the process with a structured, data-driven approach:
- Assessment & Planning – Understanding your current store’s structure and creating a migration roadmap.
- Data Migration – Securely transferring products, customers, and order history without data loss.
- Store Design & Development – Customizing themes, features, and integrations to match your business needs.
- Testing & Quality Assurance – Ensuring a bug-free, high-performance store before launch.
- Launch & Post-Migration Support – Providing continuous monitoring and support for a smooth transition.
3. Future-Proof Your Store with Shopify Web Development by Oyecommerz
With Shopify continuously evolving, businesses need a development partner who stays ahead of trends. Oyecommerz helps brands leverage the latest in Shopify web development, from AI-driven personalization to headless commerce and advanced mobile optimizations.
If you’re ready to migrate, upgrade, or scale your Shopify store, Oyecommerz is the trusted partner that ensures a seamless and profitable transition. Get in touch today to take your Shopify store to the next level!
Conclusion
As e-commerce continues to evolve, staying ahead in Shopify web development is crucial for businesses looking to maximize growth and customer engagement. Emerging trends like AI-powered personalization, AR shopping experiences, no-code development, and headless commerce are redefining how Shopify stores operate. By embracing these innovations, merchants can create seamless, high-performing online stores that cater to the ever-changing needs of modern consumers.
Whether you’re planning to upgrade your existing store, integrate cutting-edge features, or migrate to Shopify for a better e-commerce experience, having the right development strategy is key. If you’re looking for expert assistance in Shopify web development, now is the perfect time to explore solutions that will future-proof your business and drive long-term success.