Have you ever downloaded a Shopify app, only to delete it within minutes because it felt confusing, slow, or just plain frustrating?
A well-designed Shopify app isn’t just about aesthetics it directly impacts user experience, engagement, and retention. If your app is difficult to navigate, slow to load, or visually overwhelming, users won’t hesitate to abandon it in favor of a competitor.
In this blog, we’ll uncover the most common Shopify app design mistakes that could be costing you downloads and users. More importantly, we’ll share tips on how to fix them and create a seamless experience that keeps merchants coming back. Let’s dive in!
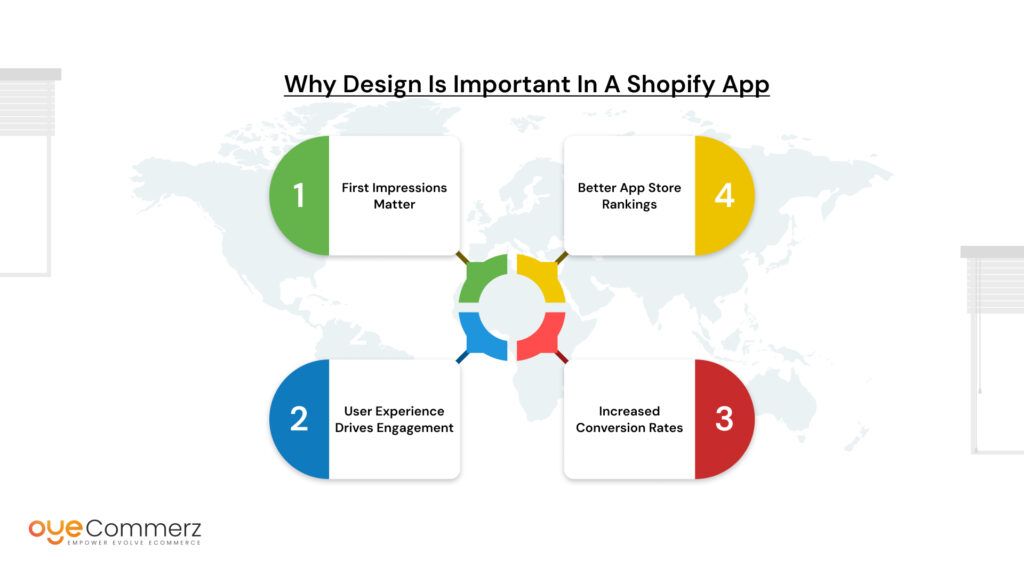
Why Design Is Important in a Shopify App
A well-designed Shopify app is not just about looking good it plays a crucial role in user retention, engagement, and overall success. Here’s why design matters:

1. First Impressions Matter
Users form an opinion about your app within seconds of opening it. If the interface looks outdated, cluttered, or confusing, they may exit immediately without even exploring its features. A clean, visually appealing, and intuitive design ensures that users feel comfortable and confident navigating your app right from the start.
2. User Experience Drives Engagement
A Shopify app should make tasks easier, not harder. If users struggle with confusing menus, unclear icons, or a poor layout, they are more likely to abandon the app. A seamless design, with smooth navigation and well-placed elements, enhances user satisfaction and encourages them to engage with your app more frequently.
3. Increased Conversion Rates
Good design directly impacts how users interact with your app’s features and complete key actions whether it’s setting up an integration, activating a plugin, or upgrading to a premium plan.
- A well-structured onboarding process increases activation rates.
- Clear call-to-action (CTA) buttons guide users to the next step.
- Thoughtful UI/UX design reduces frustration, leading to higher adoption rates and conversions.
4. Better App Store Rankings
The Shopify App Store algorithm considers user engagement, retention, and reviews when ranking apps. If your app has a poor design that leads to high uninstall rates, it will negatively impact your ranking, making it harder for new users to discover your app. On the other hand, an app with a great UI/UX, higher engagement, and positive reviews is more likely to climb the ranks, gaining more visibility and downloads.
Investing in great design isn’t just about aesthetics, it’s about usability, performance, and business growth. The more intuitive and enjoyable your app is, the more likely users are to stick around, upgrade, and leave positive reviews.
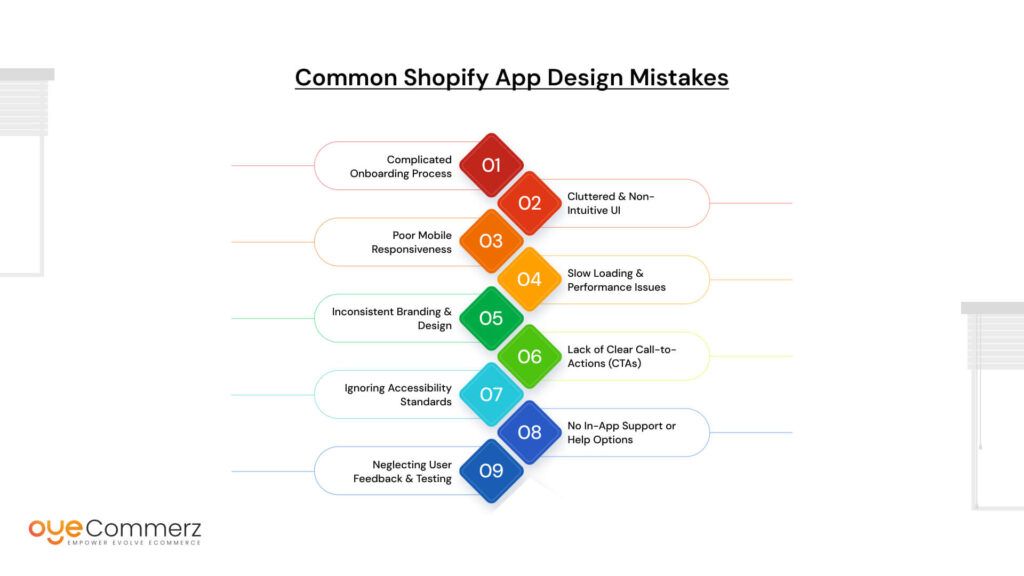
Common Shopify App Design Mistakes That Hurt Downloads & Retention
1. Complicated Onboarding Process
Have you ever downloaded an app that required too many steps just to get started? A complicated onboarding process is one of the biggest reasons users abandon a Shopify app before even exploring its features.
Why It’s a Problem
- A time-consuming setup frustrates users and increases drop-off rates.
- Too much information at once can overwhelm and confuse new users.
- A lack of clear guidance makes it difficult for users to understand how the app works.
How to Simplify Onboarding
- Use a Step-by-Step Approach: Break the setup process into small, manageable steps. A guided walkthrough with progress indicators helps users stay engaged.
- Minimize Required Inputs: Only ask for essential information during onboarding. Additional settings can be configured later.
- Provide Interactive Tutorials: Instead of lengthy text-based instructions, use tooltips, pop-ups, and interactive demos to guide users through key features.
- Offer a “Skip” Option: Give users the choice to explore the app themselves rather than forcing them through an extensive tutorial.
- Pre-Fill Default Settings: Reduce user effort by auto-configuring basic settings that can be adjusted later.
- Show Immediate Value: Highlight how the app benefits the user within the first few minutes to increase retention.
Example of a Great Onboarding Experience
A well-designed Shopify app onboarding process might:
- Greet the user with a quick welcome screen explaining the app’s core value.
- Use guided tooltips to highlight key functions.
- Allow users to complete basic setup in under three to five steps.
- End with a “Start Using the App” button leading to the main dashboard.
2. Cluttered & Non-Intuitive UI
A messy and complex user interface can frustrate users, making it difficult for them to navigate the app or complete tasks efficiently. An overloaded interface with too many buttons, text, or unnecessary elements overwhelms users and increases abandonment rates.
Why It’s a Problem
- Too many elements create confusion and reduce usability.
- Users struggle to find key features, leading to frustration.
- A cluttered design slows down decision-making and lowers engagement.
How to Fix It
- Prioritize simplicity by using a clean and minimal layout.
- Highlight essential features and remove unnecessary distractions.
- Use clear navigation with properly grouped functions for ease of use.
- Ensure accessibility by using readable fonts, proper contrast, and intuitive icons.
A well-structured UI improves usability, enhances user satisfaction, and increases retention rates. Next, let’s discuss the importance of mobile responsiveness.
3. Poor Mobile Responsiveness
Many Shopify store owners manage their businesses on the go, making mobile accessibility crucial for any app. If your app isn’t optimized for mobile devices, users may find it difficult to navigate, leading to frustration and abandonment.
Why It’s a Problem
- A desktop-focused design may not function well on smaller screens.
- Unresponsive layouts can cause misaligned elements and difficult interactions.
- Slow performance on mobile leads to higher bounce rates.
How to Fix It
- Adopt a mobile-first design approach to ensure smooth navigation on all devices.
- Use responsive layouts that adapt to different screen sizes.
- Optimize touch interactions by ensuring buttons, forms, and menus are easy to use on mobile.
- Test across multiple devices to identify and fix display or performance issues.
A mobile-optimized Shopify app enhances usability, improves engagement, and ensures a seamless experience for store owners managing their businesses from anywhere. Next, let’s explore how slow loading times can hurt your app’s success.
4. Slow Loading & Performance Issues
A slow Shopify app can frustrate users, leading to higher abandonment rates. Users expect quick and responsive interactions, and even a few seconds of delay can make them look for alternatives.
Why It’s a Problem
- Slow apps create a poor user experience and reduce engagement.
- Performance lags lead to uninstalls and negative reviews.
- Shopify App Store rankings can drop due to low retention rates.
How to Fix It
- Optimize code and reduce unnecessary scripts to improve load times.
- Use caching and CDNs to deliver content faster.
- Minimize heavy images and animations that slow down performance.
- Regularly test and update the app to fix performance bottlenecks.
A fast and responsive Shopify app ensures a smooth user experience, keeping users engaged and satisfied. Next, let’s discuss why consistent branding and design are essential.
5. Inconsistent Branding & Design
A Shopify app with inconsistent fonts, colors, and UI elements can feel unpolished and untrustworthy. Aligning with Shopify’s design principles ensures a seamless experience for users, making the app feel like an integrated part of their store.
Why It’s a Problem
- A disjointed design creates confusion and reduces user trust.
- Inconsistent UI elements make navigation harder.
- A lack of brand consistency weakens recognition and credibility.
How to Fix It
- Follow Shopify’s Polaris design system for a familiar and user-friendly interface.
- Maintain consistency in colors, fonts, and button styles across all screens.
- Use a structured layout that aligns with Shopify’s UI patterns.
A well-branded and cohesive design enhances usability, builds trust, and improves user engagement. Next, let’s explore the impact of unclear call-to-actions (CTAs).
6. Lack of Clear Call-to-Actions (CTAs)
A Shopify app should guide users effortlessly through key actions. If buttons and links are unclear or poorly placed, users may struggle to navigate, leading to frustration and drop-offs.
Why It’s a Problem
- Users don’t know what to do next, reducing engagement.
- Confusing or hidden CTAs can lower conversions and feature adoption.
- Poorly designed buttons and links disrupt the user flow.
How to Fix It
- Use clear, action-oriented text (e.g., “Add to Store” instead of “Next”).
- Ensure CTAs stand out with contrasting colors and proper sizing.
- Place buttons strategically where users naturally look for them.
- Minimize steps to complete key actions, keeping navigation simple.
Strong, well-placed CTAs improve user flow, increase engagement, and drive conversions. Next, let’s discuss the importance of accessibility in app design.
7. Ignoring Accessibility Standards
A Shopify app should be accessible to all users, including those with disabilities. Ignoring accessibility can lead to a frustrating experience for many users and limit your app’s reach.
Why It’s a Problem
- Users with visual, motor, or cognitive impairments may struggle to use the app.
- Non-compliance with accessibility standards can lead to negative reviews and legal risks.
- A poor user experience reduces engagement and retention.
How to Fix It
- Follow Shopify’s accessibility guidelines, ensuring proper contrast, readable fonts, and scalable UI elements.
- Enable keyboard navigation for users who rely on assistive technology.
- Use alt text for images and provide text alternatives for important visual elements.
- Ensure form fields and buttons are easy to interact with, even for users with limited dexterity.
Prioritizing accessibility makes your Shopify app more inclusive, improves user satisfaction, and ensures compliance with industry standards. Next, let’s discuss the importance of in-app support and help options.
8. No In-App Support or Help Options
Users expect quick assistance when they encounter issues. Without in-app support, they may become frustrated, abandon the app, or leave negative reviews.
Why It’s a Problem
- Users struggle to resolve issues on their own, leading to higher churn.
- Lack of support reduces trust and lowers app satisfaction.
- Users may leave bad reviews due to unresolved frustrations.
How to Fix It
- Integrate live chat or chatbot support for instant assistance.
- Include an FAQ section with answers to common issues.
- Offer interactive tutorials or tooltips to guide users through key features.
- Provide an easy-to-access help center with contact options for further support.
A well-implemented support system improves user experience, increases retention, and reduces frustration. Next, let’s discuss the importance of regular updates and maintenance.
9. Neglecting User Feedback & Testing
A Shopify app must evolve based on user needs. Ignoring feedback or skipping usability testing can lead to unresolved issues, poor user experience, and declining engagement.
Why It’s a Problem
- Unaddressed complaints lead to negative reviews and lost users.
- Poor usability remains unnoticed without real user testing.
- Lack of updates makes the app feel outdated and unreliable.
How to Fix It
- Monitor user reviews and feedback to identify common pain points.
- Conduct regular usability tests to ensure smooth navigation and functionality.
- Iterate based on insights by continuously improving design and performance.
- Engage with users through surveys or beta testing to refine new features.
Consistently improving your app based on real user insights ensures better retention, satisfaction, and long-term success. Next, let’s wrap up with key takeaways and final thoughts.
How to Improve Your Shopify App Design
A well-designed Shopify app enhances usability, increases engagement, and drives more downloads. To ensure your app stands out, follow these best practices for UI/UX, leverage the right tools, and learn from successful Shopify apps.
Best Practices for UI/UX in Shopify App Design

Prioritize a Clean and Intuitive Interface
- Keep the design simple and easy to navigate.
- Use white space effectively to avoid clutter.
- Follow Shopify’s Polaris design system for a familiar user experience.
Optimize for Mobile Users
- Design with a mobile-first approach to ensure seamless functionality on all devices.
- Use responsive layouts that adapt to different screen sizes.
- Ensure all buttons and touch elements are easily clickable.
Improve Onboarding Experience
- Use a guided setup process with tooltips and progress indicators.
- Allow users to skip tutorials and explore the app on their own.
- Highlight key benefits early to showcase the app’s value.
Enhance Performance & Speed
- Optimize code, images, and scripts to reduce load times.
- Implement lazy loading for images and content-heavy sections.
- Use caching and CDNs to improve performance globally.
Ensure Consistent Branding & Accessibility
- Use consistent fonts, colors, and button styles throughout the app.
- Ensure proper contrast, font sizes, and keyboard navigation for accessibility.
- Follow WCAG (Web Content Accessibility Guidelines) to make the app usable for everyone.
Guide Users with Clear CTAs
- Use descriptive and action-oriented text (e.g., “Start Free Trial” instead of “Next”).
- Ensure buttons are visually distinct and placed strategically.
- Keep navigation simple and predictable to help users complete tasks easily.
Tools and Resources to Enhance App Usability
- Shopify Polaris – Shopify’s official design system for creating consistent UI elements.
- Figma – Design and prototype app interfaces before development.
- Google Lighthouse – Test app performance and identify optimization opportunities.
- Hotjar– Track user behavior and improve UI based on heatmaps.
- WCAG Accessibility Checker – Ensure your app is accessible to all users.
- UserTesting – Get real user feedback to refine UX design.
Examples of Well-Designed Shopify Apps
- Klaviyo – A clean, user-friendly dashboard with clear navigation and easy integrations.
- Yotpo – Simple UI with intuitive onboarding and well-placed CTAs.
- PageFly – Drag-and-drop interface optimized for both desktop and mobile users.
- Privy – Clear setup process, strong branding, and mobile-friendly design.
- Judge.me – Minimalist design with seamless Shopify integration and smooth UX.
Investing in great UI/UX design enhances user satisfaction, increases retention, and improves Shopify App Store rankings. By following best practices, leveraging the right tools, and learning from successful apps, you can build a high-performing Shopify app that attracts and retains users.
Build a High-Performing Shopify App with Oyecommerz
Don’t let poor design cost you downloads and users. At Oyecommerz, we specialize in creating visually stunning, user-friendly, and high-converting Shopify apps that enhance engagement and retention. Whether you need a seamless UI, mobile optimization, or performance improvements, our expert team ensures your app meets the highest design and usability standards.
Ready to transform your Shopify app? Contact Oyecommerz today and let’s build an app that stands out in the Shopify App Store!
Ready to Migrate to Shopify ? Let Us Help You Make the Switch!
Conclusion
A well-designed Shopify app enhances user experience, boosts engagement, and drives more downloads, while poor design leads to frustration, high abandonment rates, and negative reviews. Key mistakes like complicated onboarding, cluttered UI, slow performance, inconsistent branding, and lack of mobile responsiveness can hurt your app’s success. Ignoring accessibility, unclear CTAs, and missing in-app support further impact usability. To stand out in the Shopify App Store, developers must prioritize UI/UX, continuously test and refine their app, and focus on a seamless, intuitive experience. A user-friendly, high-performing app not only attracts more users but also ensures long-term retention and growth.