As everyone in e-commerce knows, speed is crucial, especially for high-traffic stores. While a surge in visits is a positive sign of effective marketing and strong brand awareness, it also brings challenges such as maintaining performance stability, ensuring security, and delivering a seamless user experience. For a typical Shopify store owner, this means that success goes beyond just having a visually appealing storefront; it requires a robust approach to Shopify theme development that can handle the demands of high-traffic loads efficiently. In this blog post, we’ll delve into key considerations for developing a Shopify theme tailored for high-traffic stores.
Table of Contents
ToggleUnderstanding the Needs of High-Traffic Stores

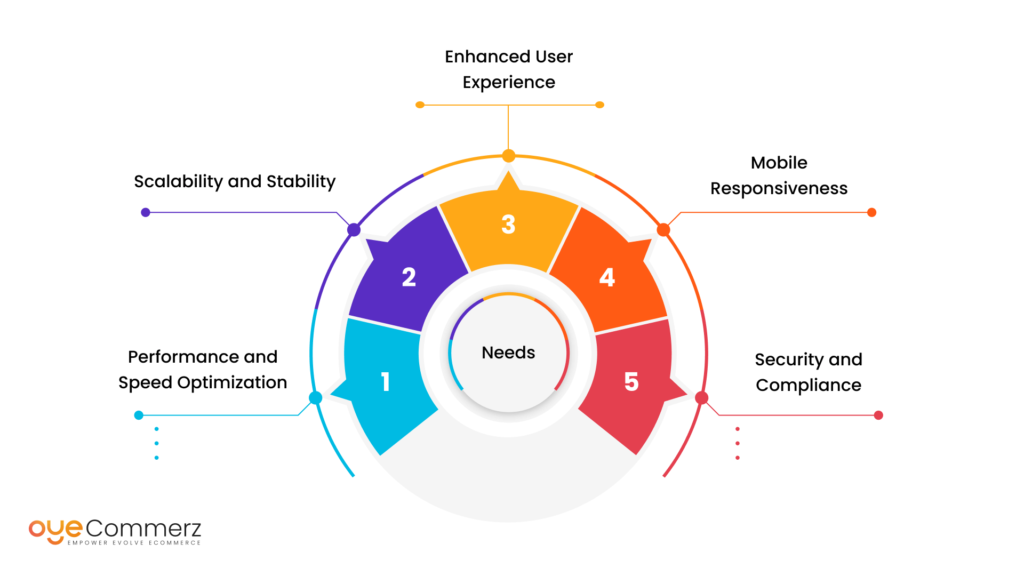
While higher traffic stores are more than looks alone, they have to have the right design to stand up to the heavy loads, and fast loading speeds and provide the same experience to whichever device one is using. While the general establishment of a store and setting up for business will successfully enable the building and selling of products, the high-traffic nature of stores requires additional attention as the basis for designing a new Shopify theme more focused on growth and expansion.
1. Performance and Speed Optimization
Improving Shopify Plus store speed is crucial, especially for high-traffic sites. With numerous visitors browsing and making transactions simultaneously, the theme must deliver a fast, responsive experience. Slow-loading sites can lead to higher bounce rates and lower conversions. By optimizing your theme for speed and performance, you ensure that your store remains efficient, providing users with a seamless shopping experience, which in turn can boost sales and customer satisfaction.
2. Scalability and Stability
With the growth in in-store traffic, there is normally a corresponding increase in the pressure put on the store server and even the theme structure. The Shopify theme for a store that receives a lot of visitors must be considered ‘futureproof,’ or in other words, capable of processing the expanding number of visitors without a significant loss in speed. Stability is also another significant factor; the theme should be able to provide a consistent performance regardless of the traffic it has received.
3. Enhanced User Experience
The user is the focus of any good and/or successful eCommerce store. In high-traffic stores, however, UX is not quite aesthetics alone. The theme should be easy to navigate to enable the customers to find what they are looking for within a short duration of time. This includes having well-defined menus, search options, and even an easily understandable sequence that the customer goes through while shopping.
4. Mobile Responsiveness
Since a lot of people shop online using mobile devices, the site had to be optimized for mobile viewing. The high-traffic store needs its Shopify theme to be as responsive as possible so that it looks good on desktops, tablets, and mobile. Little changes to different sizes adapt to the different screens enhancing the view thus increasing satisfaction and mobile-friendliness is an aspect that Google uses in ranking websites.
5. Security and Compliance
Towards that end, high-traffic stores make ideal targets for cybercriminals. As a result, the secure Shopify theme only that adheres to the highest levels of security standards must be adopted. Some of the measures include the use of HTTPS protocols, secure payment gateway, and safeguarding of customer data by use of encryption. It is also essential to adhere to regulations like GDPR because of the legal issues that come with it and most importantly the need to instill confidence among customers.
Integrating Essential Features for High-Traffic Stores

When developing a Shopify theme for big traffic stores one has to pay much attention to features that improve utility, speed, and attraction. Here are some essential features that should be integrated into your Shopify theme:
1. Advanced Caching Mechanisms
Caching is the practice of saving a copy of a webpage in an area that is temporary and can be a web browser or a server among others. The extended caching technologies may severely decrease the loading times through delivery of the cached copies of a page whenever a user visits that specific page. The measures that can be adopted for high-traffic stores for speed and performance are as follows, server-side cache, browser cache, and content delivery networks.
2. Optimized Image Loading
Images are considered to be bulky and if not compressed they can lead to a website’s delay in loading time. Techniques such as lazy loading which is the process of loading images only when they are needed or become visible to the user help in the reduction of the initial time it takes to load a given number of pages. Also, WebP — the next generation of image formats will help you to optimize images and make the loading process much faster.
3. Proper Implementation of Javascript and CSS
JavaScript and CSS should not be used too much and these can slow down the page rendering, especially for heavy-traffic stores. It is recommended to compress JavaScript and CSS files, which means deleting spaces, comments, and all other characters that can be safely removed and that do not influence the functionality of the files, as this way file sizes are decreased and loading time is shortened. Also, through the manner used to load JavaScript, it is made to load asynchronously so that other parts of the page can load at the same time as the scripts.
4. Seamless Checkout Process
Long and complex check-out procedures are one of the well-known factors causing cart abandonment. Especially for the high-traffic stores, which are most likely to experience a need to express themselves at checkouts, it is crucial to have a low number of steps and fields to complete. Various features like guest checkout, multiple payments options, and auto-fill fields are some of the things that can be implemented as a way of improving the user interface thereby minimizing instances of cart abandonment.
5. Robust Search Functionality
BUSY stores are likely to stock a wide variety of products and, therefore, the client must be able to search for products without much difficulty. For instance, the implementation of advanced search options including filters and sorting options can help improve the experience of your customers because they will have an easy time searching your store for what they need.
6. Enhanced Analytics and Reporting
In the case of large stores, it is crucial to learn more about users to enhance their experience and, consequently, the sales rates. The best approach would be to use specific tools that can help analyze such parameters as customer behavior, traffic, and conversion rates. These findings may also be applied to enhance the theme of a certain product, the placement of products, and how certain products are advertised. Leveraging analytics for better Shopify Plus store design can significantly improve these aspects, ensuring a more effective and user-friendly online presence.
Businesses that leverage customer behavior analytics see a 25% improvement in customer retention.” Additionally, “companies that adopt data-driven marketing are six times more likely to be profitable year-over-year,” according to a McKinsey study.
Maintaining and Updating Your Shopify Theme

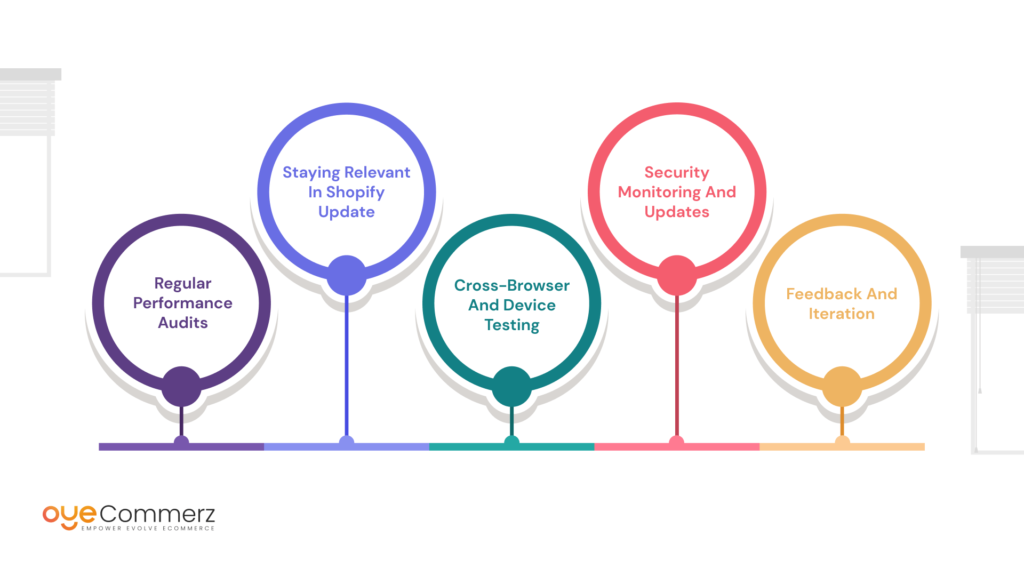
Creating a Shopify theme for a high-traffic store is not a one-shot process. This, therefore, means that users should be ever ready to maintain the theme, and apply updates that will make the theme work as it is designed, and be free from security threats that affect the overall performance of the internet. Here are some tips for maintaining and updating your Shopify theme:
Regular Performance Audits
Of equal importance is to perform periodic performance audits that will determine some of how your theme may be lacking in terms of speed or functionality. Other tools that can be helpful are Google PageSpeed Insights, GTmetrix, as well as, Shopify performance reports. Ad-hoc audits enable you to discover and correct any performance-related issues early enough before they cause an undesirable influence on your store’s usability or search result rankings.
Staying Relevant in Shopify Update
Shopify always updates its platform, which contains new features, security updates, and performance enhancements. The first thing you need to do is to keep track of these updates and apply them to your theme to keep it relevant with the latest version of Shopify and boost its performance, if necessary. To ensure that your Shopify theme works as expected and does not contain any security issues, it is crucial to review the new updates of Shopify and make some changes to the theme if needed.
Cross-browser and device Testing
As technology advances so do the devices and browse that are used to visit your store. Am routinely testing the theme across multiple devices including desktops, tablets, and smartphones, and also over multiple browsers such as Chrome, Firefox, Safari, etc. This is especially so for the stores that attract heavy traffic whereby a bad experience using any of the devices brings a very heavy loss.
Security Monitoring and Updates
As it has already been identified that high-trafficked stores are at the highest risk of being attacked, strong security systems are important to keep. Continually scan your store for weak points and apply important changes when it comes to security measures. This includes upgrading all the third-party applications or plugins and ensuring that the theme being used meets the latest standards on security.
According to the 2024 IBM Cost of a Data Breach Report, the global average cost of a data breach has risen to $4.88 million, marking a 10% increase from the previous year. Furthermore, “implementing regular security updates can reduce the risk of a breach by up to 70%.
Feedback and Iteration
Another powerful strategy that you have spotted is listening to your customers in an attempt to enhance the Shopify theme. Asking the users to give feedback about the experience they have had should enable one to take note of the possible areas of improvement. It also allows the engagement of the users so that they make suggestions on the kind of headings that they find relevant for shopping hence updating the theme frequently is beneficial for the customers.
Supercharge Your Shopify Store with OyeCommerz!
At OyeCommerz, we understand the unique challenges of running a high-traffic e-commerce site and have the expertise to build custom Shopify themes that are fast, responsive, and secure. With our tailored solutions, we ensure your store is not only visually appealing but also performs flawlessly under heavy loads, enhancing both user experience and sales conversions. Don’t let slow load times and poor performance hold your business back.
Partner with OyeCommerz today and take your Shopify store to the next level!
Contact to Migrate your Site to Shopify Now
Conclusion
While it’s crucial to design a stylish theme for a high-traffic store, Shopify theme development involves much more than just aesthetics. It requires a deep understanding of the unique demands of high-traffic stores, including the integration of key features that enhance performance and user experience. Regular updates are also essential to ensure the theme continues to support future functionalities. By applying the strategies outlined in this blog, you can develop a robust Shopify theme that not only handles heavy traffic with ease but also remains secure, functional, and enjoyable for shoppers.